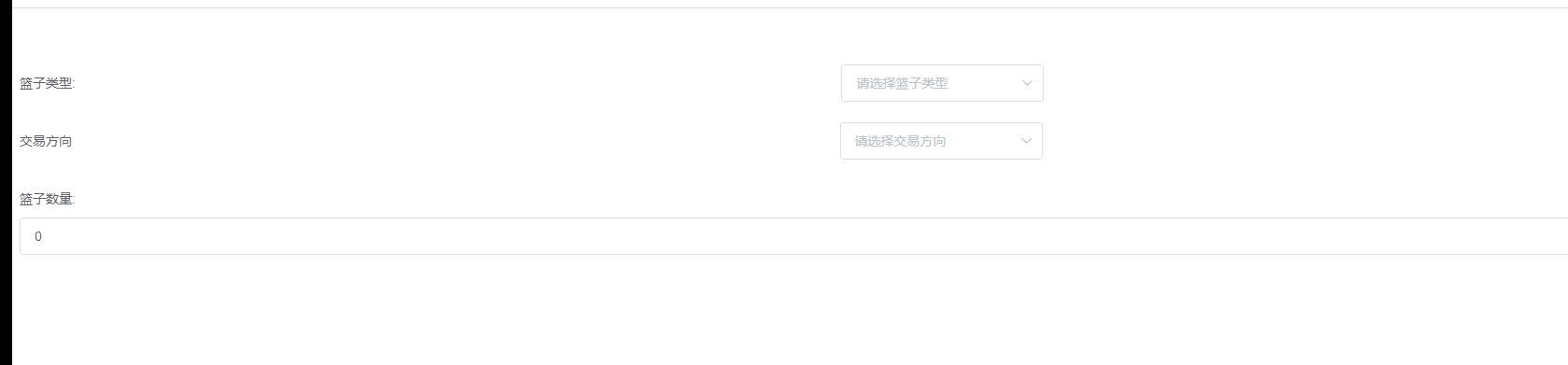
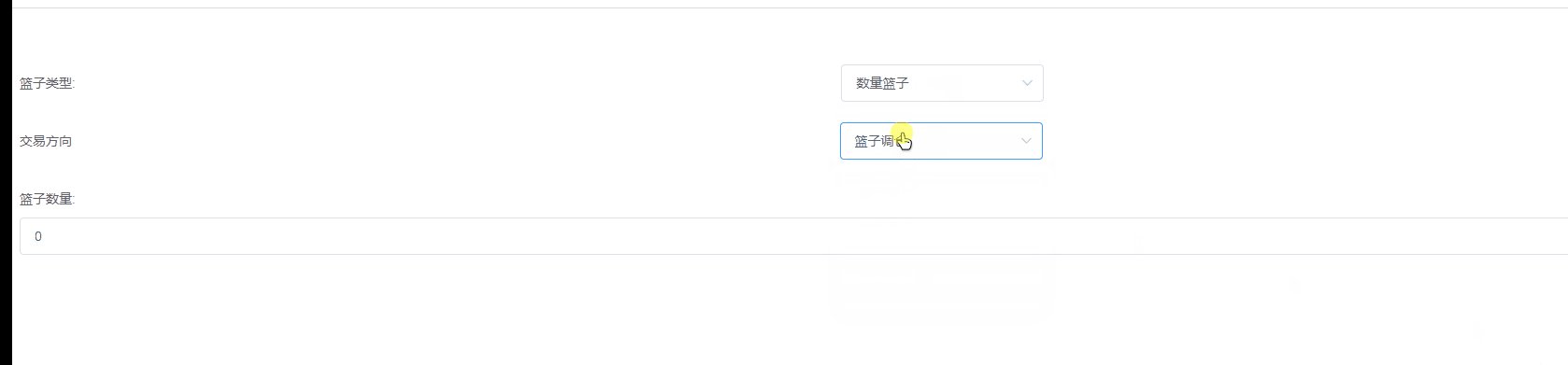
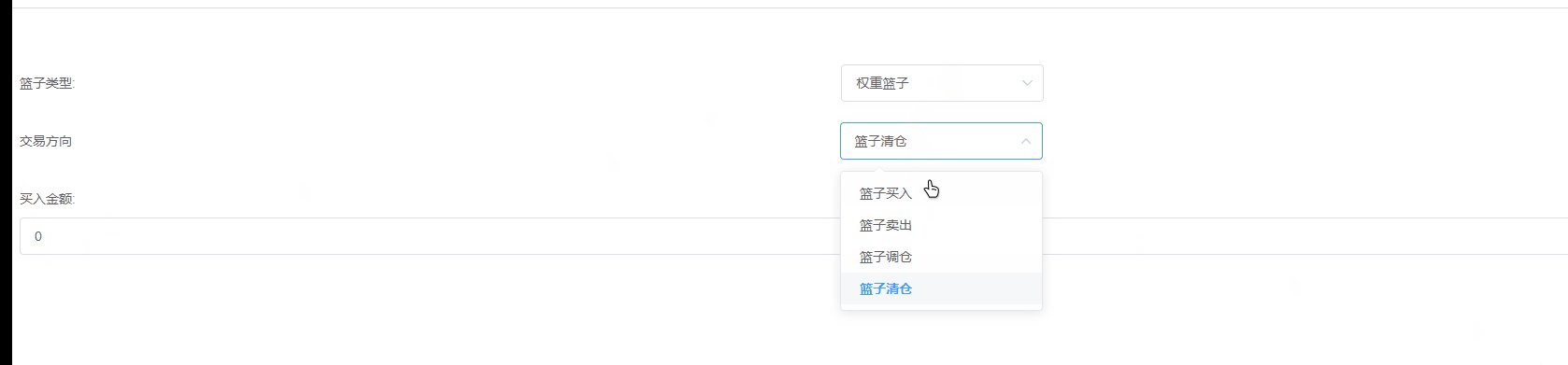
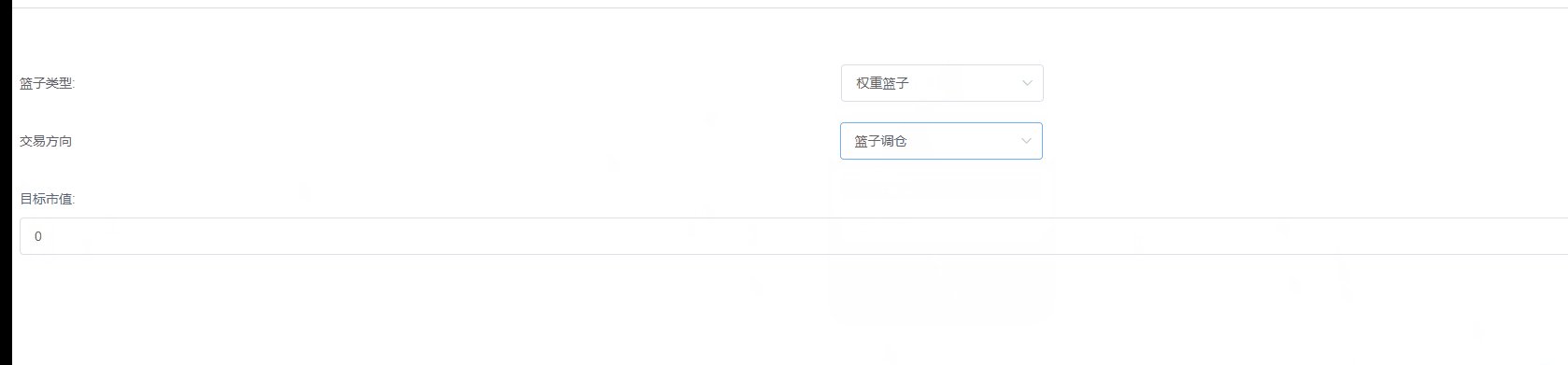
1、效果图

2、源码实现
<template>
<div>
<el-form :model="form">
<el-form-item label="篮子类型:" prop="basketType">
<el-select
v-model="form.basketType"
placeholder="请选择篮子类型"
@change="basketChange"
>
<el-option
v-for="item in this.form.basketTypeDict"
:key="item.dictValue"
:label="item.dictLabel"
:value="item.dictValue"
/>
</el-select>
</el-form-item>
<el-form-item label="交易方向" prop="selectBsFlag">
<el-select
v-model="form.selectBsFlag&#







 本文介绍了一个使用Vue.js实现的动态篮子交易表单,根据选择的篮子类型和交易方向,动态显示不同的输入字段。表单中包含篮子类型选择、交易方向选择以及相应的数量、金额或目标市值等输入项。通过`basketChange`和`selectBsFlagChange`方法处理选择变化,影响输入框的显示。仓库提供了完整的源码供参考。
本文介绍了一个使用Vue.js实现的动态篮子交易表单,根据选择的篮子类型和交易方向,动态显示不同的输入字段。表单中包含篮子类型选择、交易方向选择以及相应的数量、金额或目标市值等输入项。通过`basketChange`和`selectBsFlagChange`方法处理选择变化,影响输入框的显示。仓库提供了完整的源码供参考。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








