很多网站如果不想别人复制网站内容,会选择屏蔽右键,但是这给用户带来了不好的体验,因此,当然还有更好的
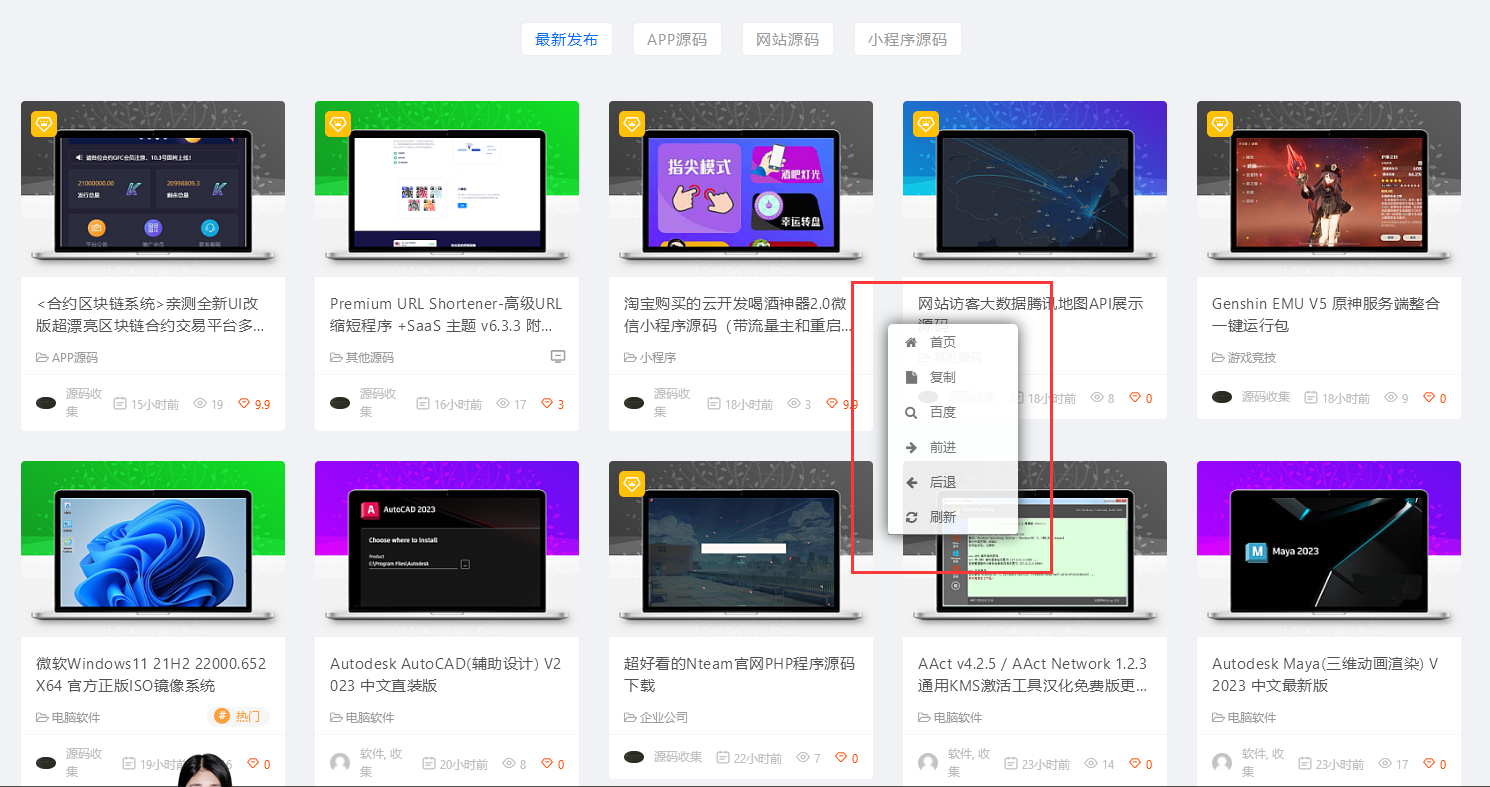
美化右键截图

是不是很起来美观多了,不然点击右键一动不动,影响用户体验,这个还是蛮方便的,还可以百度一下,选择右键,对于资源党很方便,好了闲话话少说,直接上代码
代码
<!-- 寻代码xundm.com自定义右键 -->
<style type="text/css">
a {text-decoration: none;}
div.usercm{background-repeat:no-repeat;background-position:center center;background-size:cover;background-color:#fff;font-size:13px!important;width:130px;-moz-box-shadow:1px 1px 3px rgba
(0,0,0,.3);box-shadow:0px 0px 15px #333;position:absolute;display:none;z-index:10000;opacity:0.9;border-radius: 5px;}
div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block}
div.usercm ul li{margin:0px;padding:0px;line-height:35px;}
div.usercm ul li a{color:#666;padding:0 15px;display:block}
div.usercm ul li a: 自定义网页右键菜单:美化与提升用户体验
自定义网页右键菜单:美化与提升用户体验





 本文介绍了如何通过CSS、HTML和JavaScript来美化和自定义网站的右键菜单,提供一种既保护内容又提升用户体验的方法。示例展示了如何创建一个美观的右键截图选项,并提供了完整代码链接。
本文介绍了如何通过CSS、HTML和JavaScript来美化和自定义网站的右键菜单,提供一种既保护内容又提升用户体验的方法。示例展示了如何创建一个美观的右键截图选项,并提供了完整代码链接。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 491
491

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








