typescript学习笔记:类的构造函数
1. 通过构造函数给类增加属性
类的构造方法只在实例化的时候被调用,并且只调用一次。
类的构造方法在类的外部无法访问。
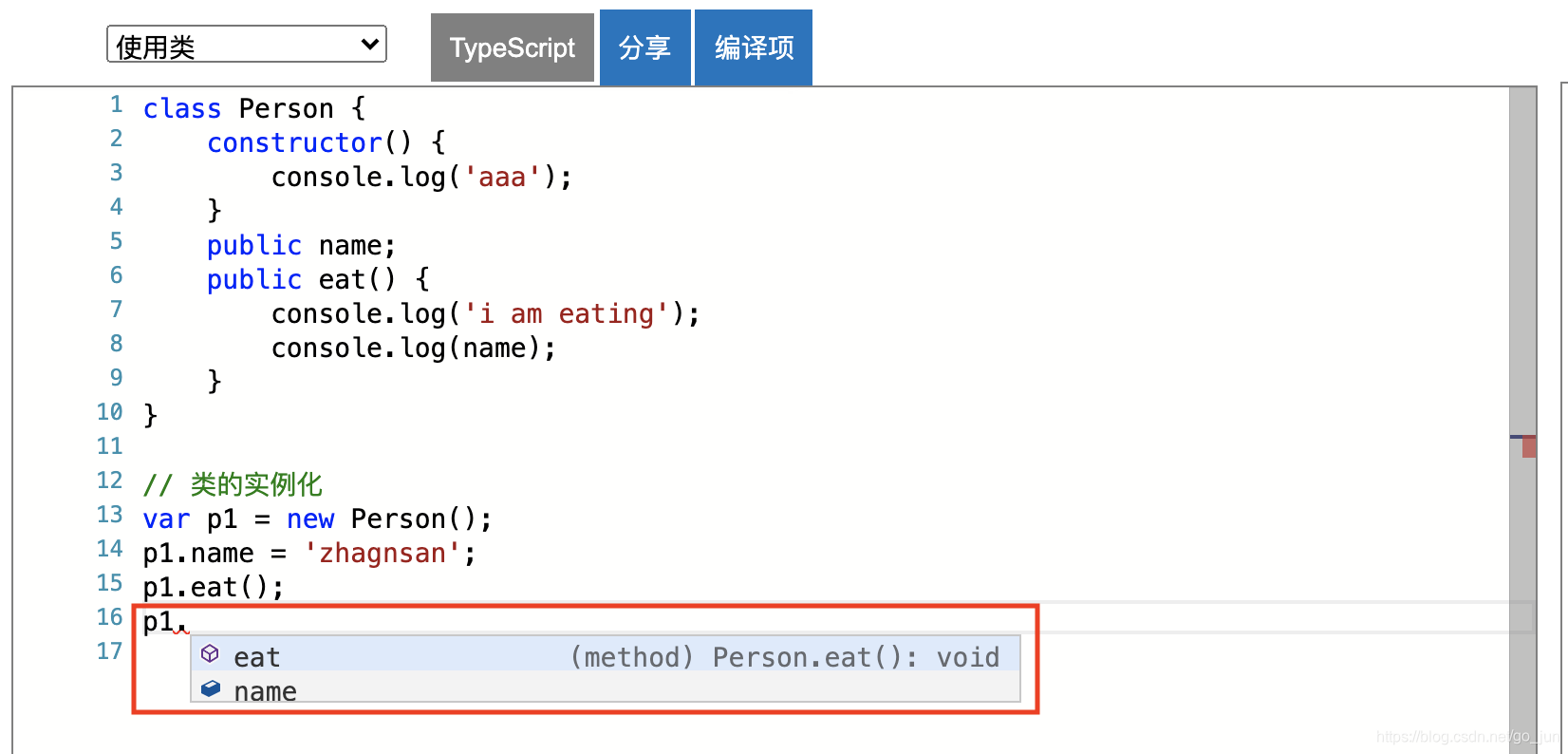
例如:

可以发现类的构造函数无法在类的外部调用。
在实例化的时候调用类的构造函数,并且只调用一次。
var p1 = new Person();
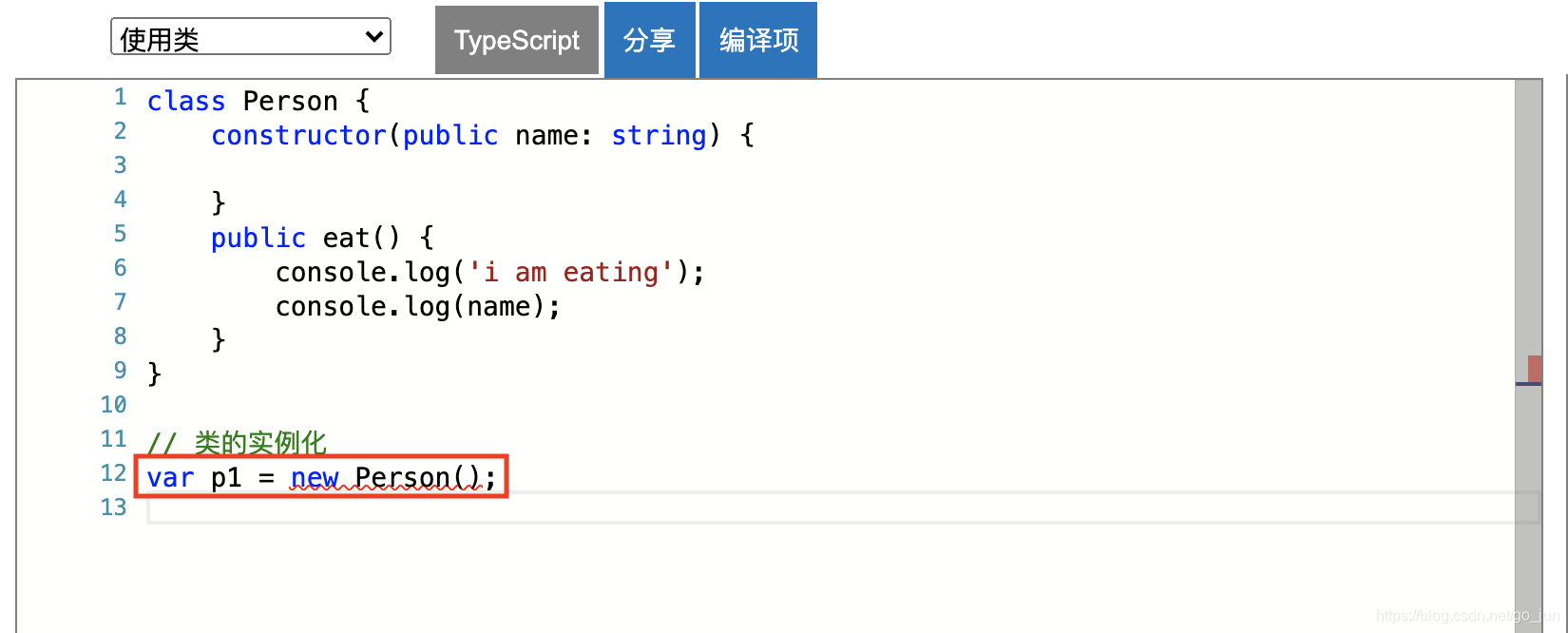
如果实例化类的时候必须为类指定一个名字,可以这么写:

通过上图可以发现,实例化Person类的时候必须指定name,不然会报错。

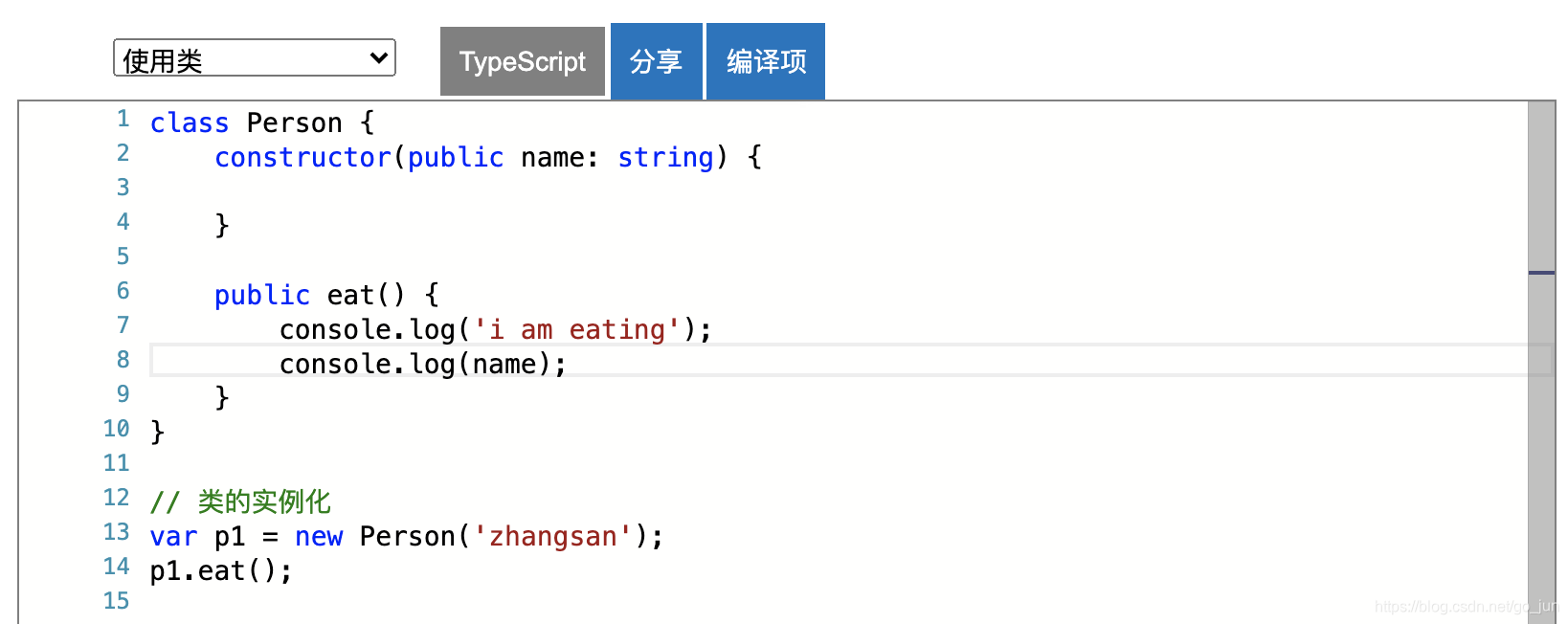
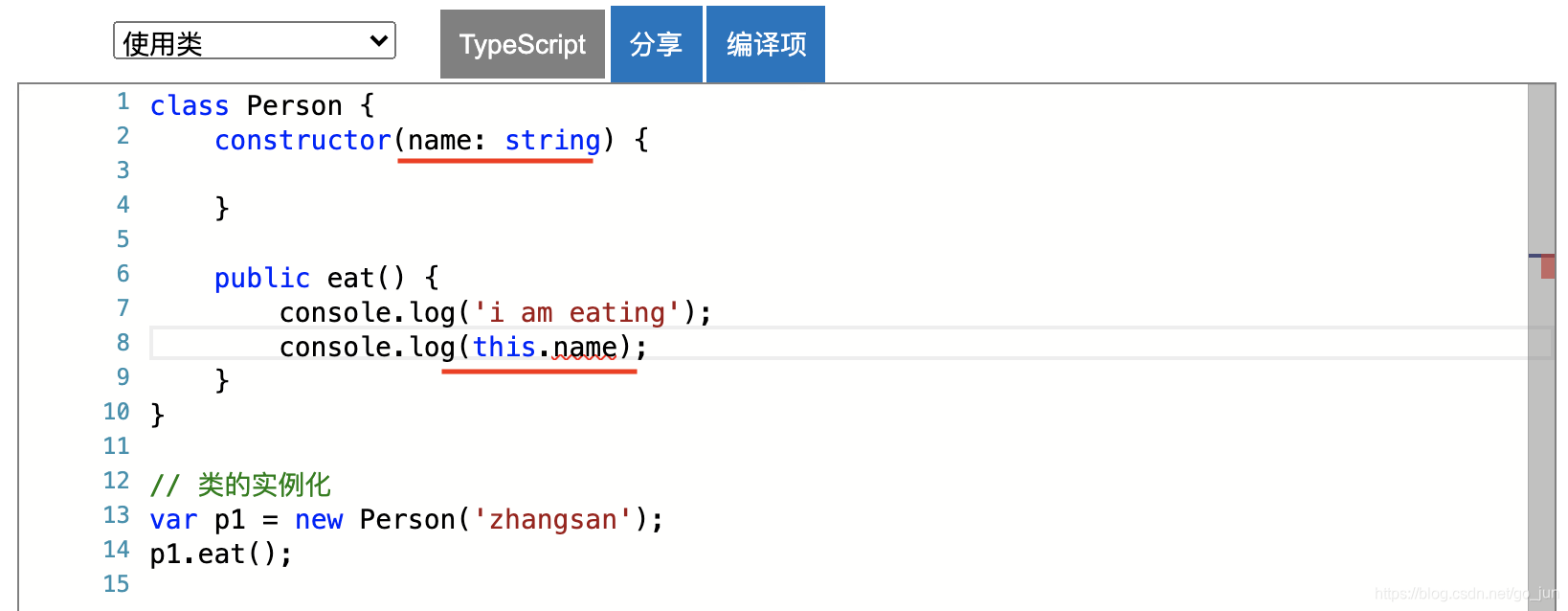
2. 调用构造方法中定义的属性


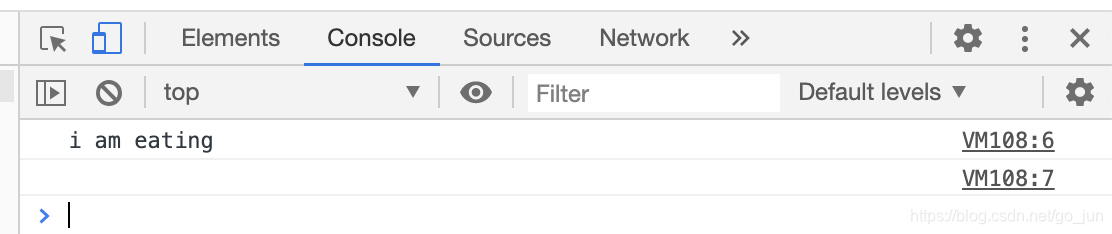
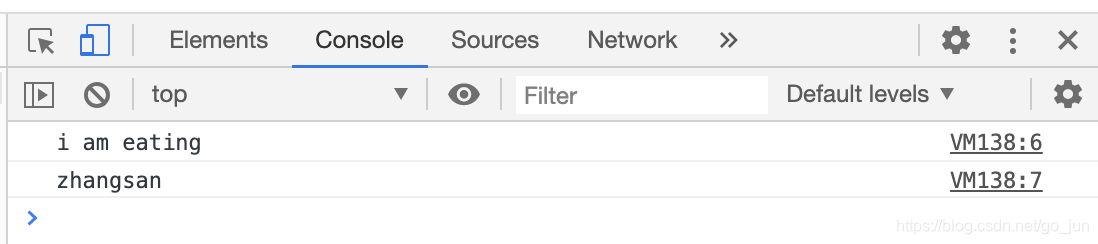
通过上图可以发现**console.log(name);没有打印出name。
通过console.log(this.name);**可以打印出name。


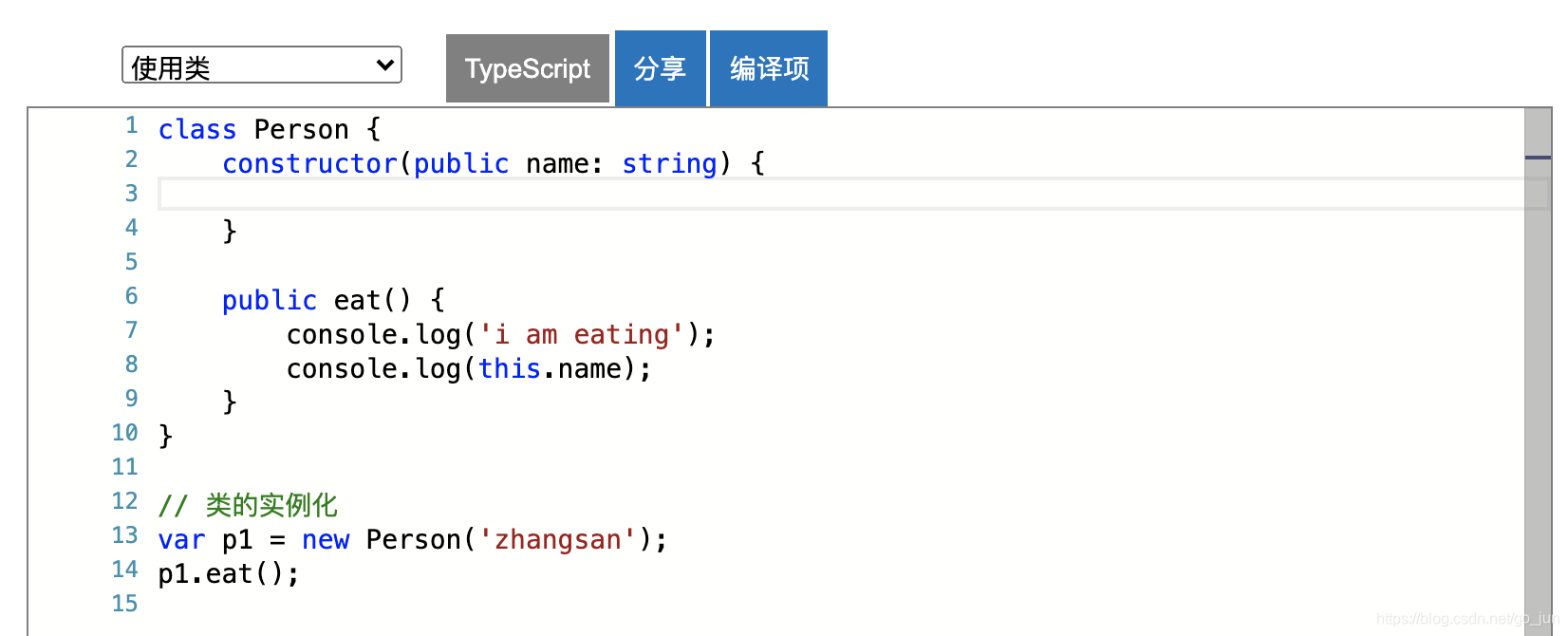
3. 构造方法的访问控制符
构造方法中必须给属性添加访问控制符。

如果不添加访问控制符,会认为Person类中没有name这个属性。
另外,
typescript可以在线编译,网址连接:
link.
https://www.tslang.cn/play/index.html




 这篇博客探讨了如何在TypeScript中使用构造函数为类添加属性。内容包括构造函数的调用时机、如何通过构造函数设置实例属性以及构造方法的访问控制符。示例代码展示了在实例化类时如何指定属性并正确访问它们。
这篇博客探讨了如何在TypeScript中使用构造函数为类添加属性。内容包括构造函数的调用时机、如何通过构造函数设置实例属性以及构造方法的访问控制符。示例代码展示了在实例化类时如何指定属性并正确访问它们。
















 3387
3387

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








