3.1 配置文件介绍
JSON是一种轻量级的数据格式,常用于前后端数据的交互,但是在小程序中,JSON扮演的配置项的角色,用于配置项目或者页面属性和行为,每个页面或组件也都有一个对应的json文件。
小程序中常见的配置文件有以下几种:
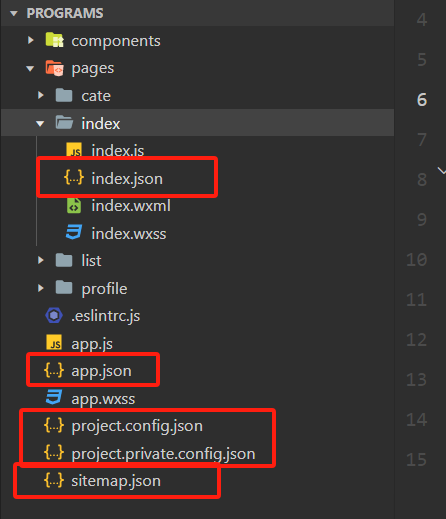
1. app.json:小程序全局配置文件,用于配置小程序的一些全局属性和页面路由。
2. 页面.json:小程序页面配置文件,也称为局部配置页面,用于配置当前页面的窗口样式、页面标题等。
3. project.config.json:小程序项目的配置文件,用于保存项目的一些配置信息和开发者的个人设置。
4. sitemap.json:配置小程序及其页面是否允许被微信索引,提高小程序在搜索引擎搜索到的概率。

3.2 全局配置
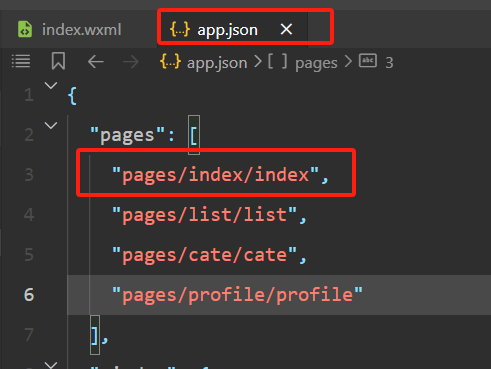
3.2.1 pages配置
pages字段:用来指定小程序由哪些页面组成,用于让小程序知道由哪些页面组成以及页面定义在哪个目录,每一项都对应一个页面的路径信息。

在配置pages字段时,有以下注意事项:
1. 页面路由不需要写文件后缀,框架会自动去寻找对应位置的四个文件进行处理。
2. 小程序中新增/减少页面,都需要对pages数组进行修改。
3. 未指定entryPagePath时,数组的第一项代表小程序的初始页面(首页)。
删除lazyCodeLoading后,调整pages中的网页顺序,把l
 微信小程序配置文件详解
微信小程序配置文件详解





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1930
1930

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








