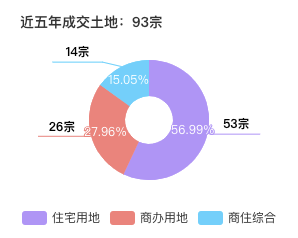
例1:
show:

code:
let opt = {
title: {
text: `近五年成交土地:${data.land.total}宗`,
left: 16,
top: 10,
textStyle: {
color: "#333",
fontSize: 14
}
},
legend: {
bottom: 10,
orient: "horizontal",
data: []
},
color: ["#B692FC", "#FE7D78", "#51D1FF"],
series: [
{
name: "",
type: "pie", //饼状图
radius: ["20%", "50%"],
hoverAnimation: false,
data: landPieData, //数据,我们ajax获取
label: {
show: true,
padding: [0, -40, 20],
fontSize: 12,
fontWeight: 600,
color: "#000000",
formatter: function(p) {
//指示线对应文字
return `${p.value}宗`;
}
},
labelLine: {
show: true,
length: 5,
length2: 50
}
},
{
name: "土地统计",
type: "pie",
radius: ["20%", "50%"],
hoverAnimation: false,
label: {
show: true,
position: "inner",
formatter: function(p) {
return `${p.percent}%`;
}
},
data: []
}
]
}
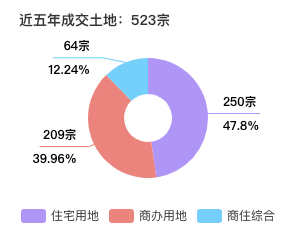
例2:
show:

code:
let opt = {
title: {
text: `近五年成交土地:${data.land.total}宗`,
left: 16,
top: 10,
textStyle: {
color: "#333",
fontSize: 14
}
},
legend: {
bottom: 10,
orient: "horizontal",
data: []
},
color: ["#B692FC", "#FE7D78", "#51D1FF"],
series: [
{
name: "",
type: "pie", //饼状图
radius: ["20%", "50%"],
hoverAnimation: false,
label: {
show: true,
padding: [20, -40, 20],
fontSize: 12,
fontWeight: 600,
color: "#000000",
formatter: function(p) {
//指示线对应文字
return `${p.value}宗\n\n${p.percent}%`;
}
},
labelLine: {
show: true,
length: 5,
length2: 50
},
data: []
}
]
}





 本文详细分析了近五年成交土地的统计数据,通过饼状图展示了不同类型的成交土地占比情况,直观呈现了土地市场的发展趋势。
本文详细分析了近五年成交土地的统计数据,通过饼状图展示了不同类型的成交土地占比情况,直观呈现了土地市场的发展趋势。
















 570
570

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








