<!DOCTYPE html>
<html>
<head>
<style>
/*嫡长子 第一个子元素是p的*/
p:first-child
{
background-color:yellow;
}
/*第一个嫡子 子元素中的第一个p*/
p:first-of-type
{
color:red;
}
</style>
</head>
<body>
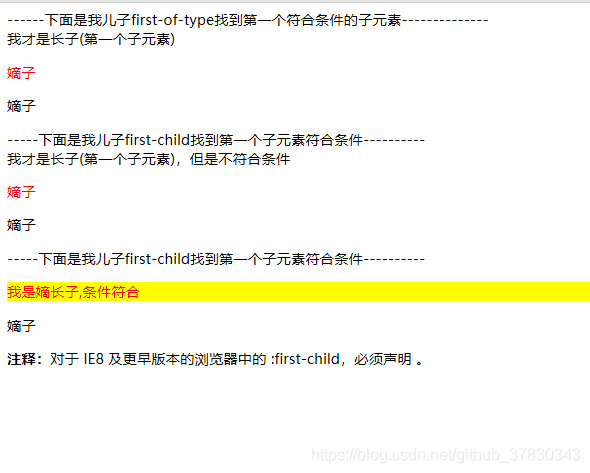
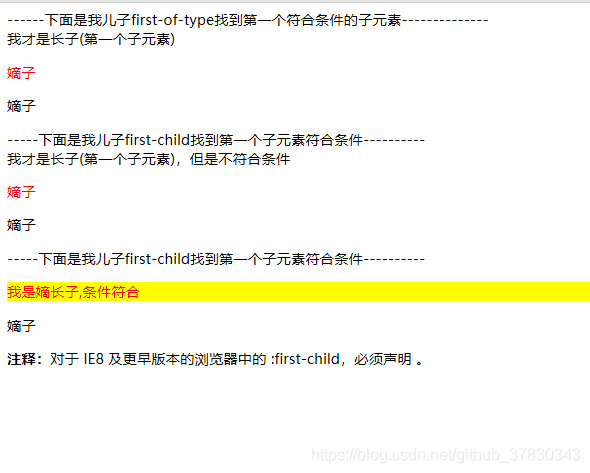
------下面是我儿子first-of-type找到第一个符合条件的子元素--------------
<div>我才是长子(第一个子元素)</div>
<p>嫡子</p>
<p>嫡子</p>
<div>
-----下面是我儿子first-child找到第一个子元素符合条件----------
<div>我才是长子(第一个子元素),但是不符合条件</div>
<p>嫡子</p>
<p>嫡子</p>
</div>
<div>
-----下面是我儿子first-child找到第一个子元素符合条件----------
<p>我是嫡长子,我是第一个并且条件符合</p>
<p>嫡子</p>
</div>
<p><b>注释:</b>对于 IE8 及更早版本的浏览器中的 :first-child,必须声明 <!DOCTYPE>。</p>
</body>
</html>









 本文详细探讨了CSS中:first-child和:first-of-type选择器的使用方法及其在不同浏览器中的表现,特别是IE8及更早版本的兼容性问题。通过具体的HTML示例,展示了如何精确地选择目标元素并应用样式。
本文详细探讨了CSS中:first-child和:first-of-type选择器的使用方法及其在不同浏览器中的表现,特别是IE8及更早版本的兼容性问题。通过具体的HTML示例,展示了如何精确地选择目标元素并应用样式。
















 5494
5494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








