1.Animationdrawable
帧动画:
1. 设置动画的xml 作为src:view.setImageResource(R.drawable.play_gif);
2. AnimationDrawable animationDrawable = (AnimationDrawable) view.getDrawable();
3.animationDrawable.start();
drawable文件夹下: play_gif.xml:
android:oneshot:true表示播放一次,false表示无限循环播放,帧动画没有设置
<?xml version="1.0" encoding="UTF-8"?>
<animation-list android:oneshot="false"
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:duration="200" android:drawable="@drawable/guard1_0"
/>
<item android:duration="200" android:drawable="@drawable/guard1_1"
/>
</animation-list>
2.ObjectAnimator与valueanimator
这个讲解很棒:
https://www.jianshu.com/p/48d79eaf3470
3.位移动画TranslateAnimation
* fromXType:确定x轴坐标的类型,有ABSOLUT绝对坐标、RELATIVE_TO_SELF相对于自身坐标、 RELATIVE_TO_PARENT相对于父控件的坐标
* fromXValue:x轴的初始值
* toXType:确定x轴坐标的类型,有ABSOLUT绝对坐标、RELATIVE_TO_SELF相对于自身坐标、RELATIVE_TO_PARENT相对于父控件的坐标
* toXValue:x轴的结束值
* fromYType:确定y轴坐标的类型,有ABSOLUT绝对坐标、RELATIVE_TO_SELF相对于自身坐标、RELATIVE_TO_PARENT相对于父控件的坐标
* fromYValue:y轴的初始值
* toYType:确定y轴坐标的类型,有ABSOLUT绝对坐标、RELATIVE_TO_SELF相对于自身坐标、RELATIVE_TO_PARENT相对于父控件的坐标
* toYValue:y轴的结束值
TranslateAnimation translateAnimation = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 1f, Animation.RELATIVE_TO_SELF, 0f,
Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF, 0);
translateAnimation.setDuration(500);
rl_pk_invite_notify.setAnimation(translateAnimation);
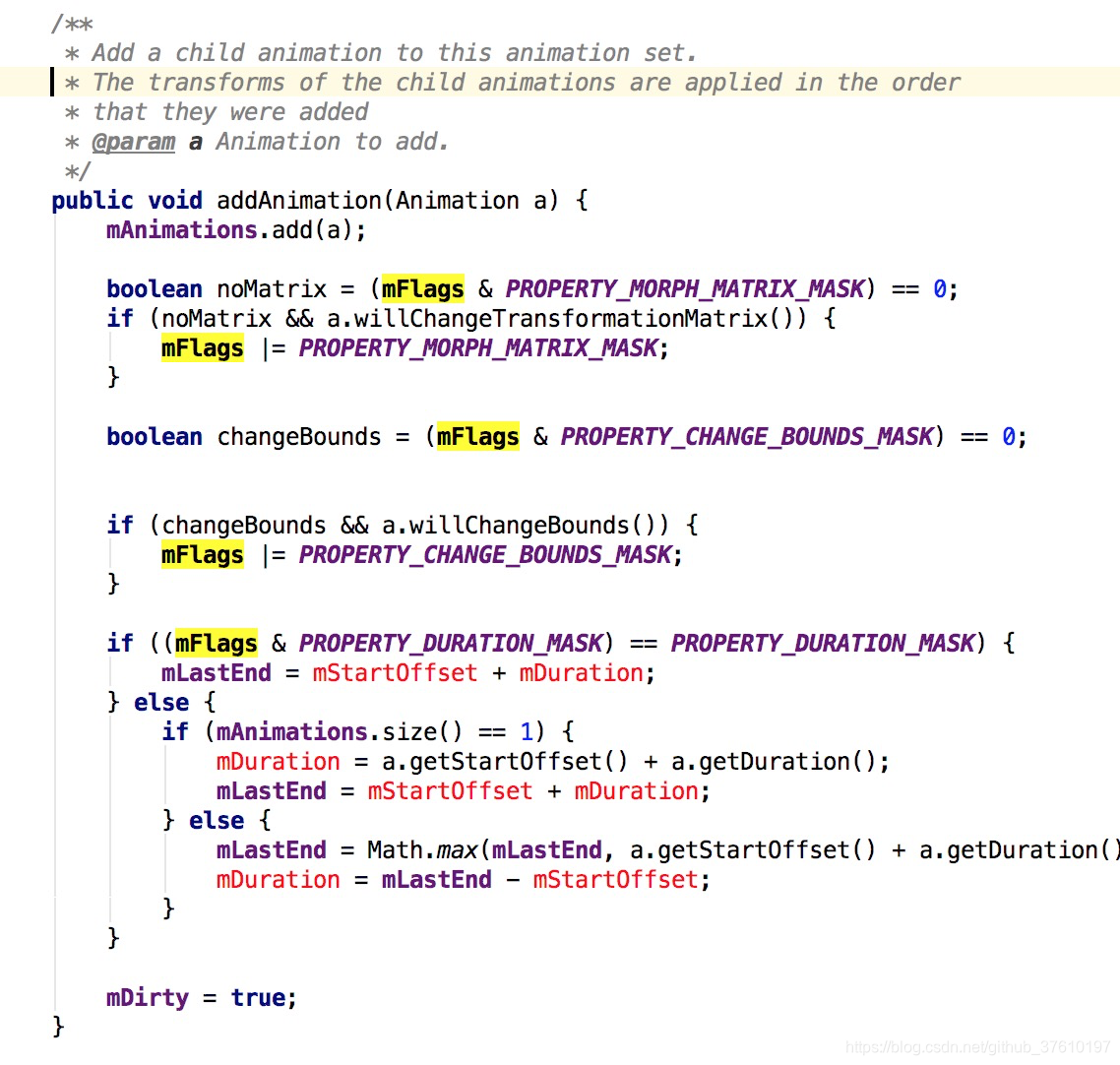
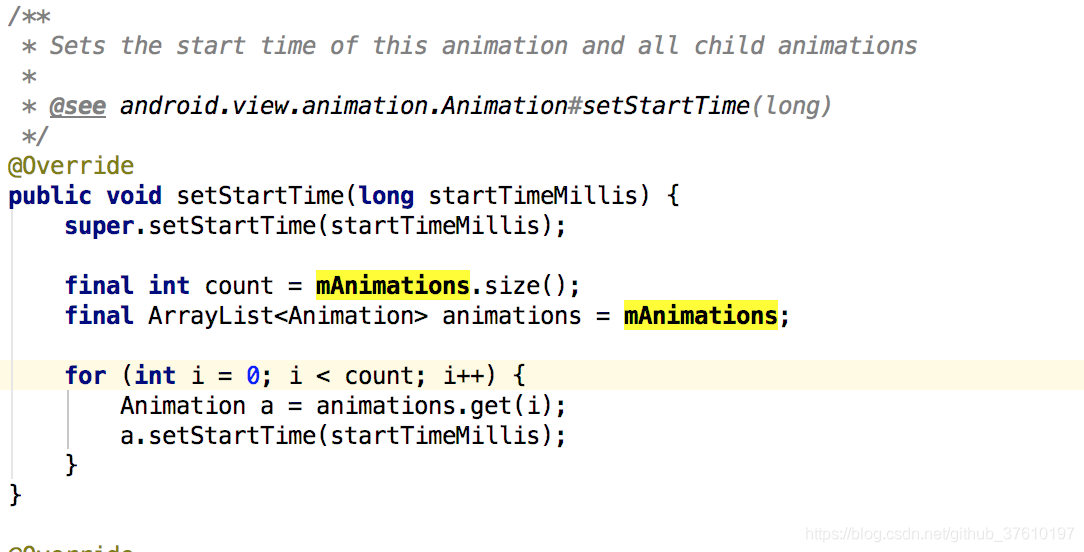
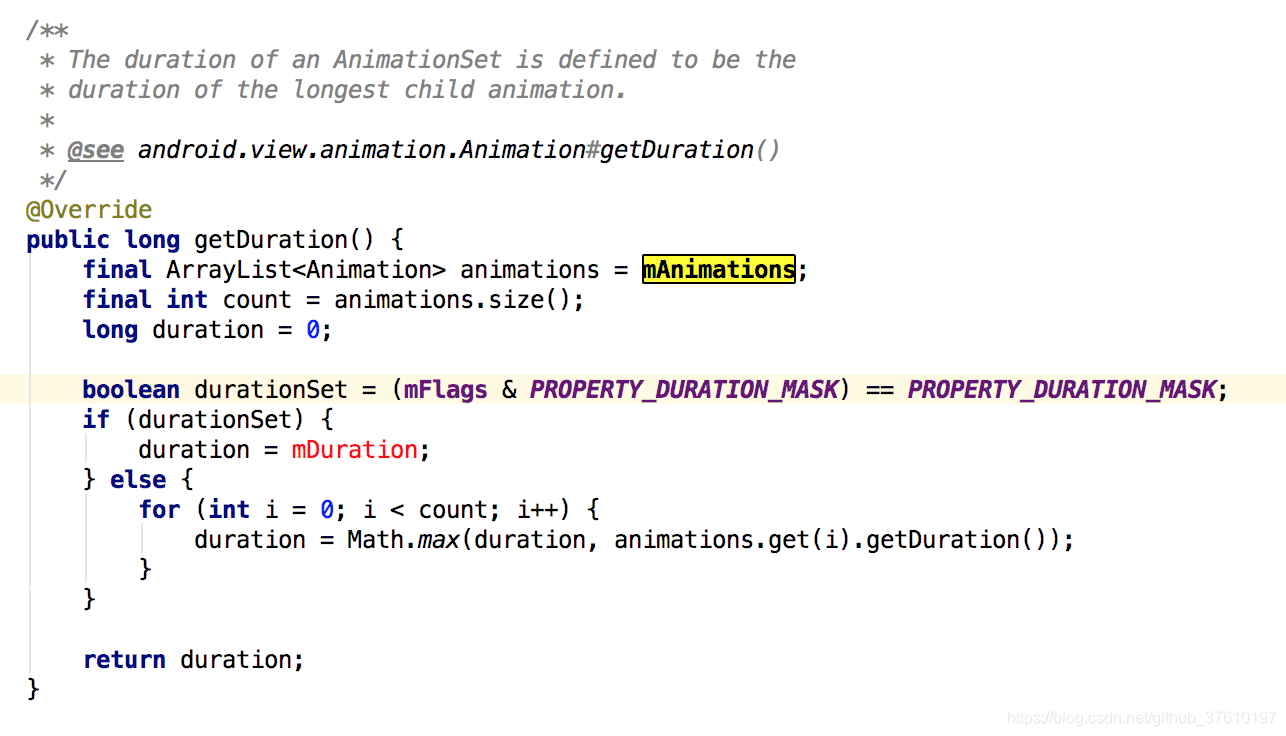
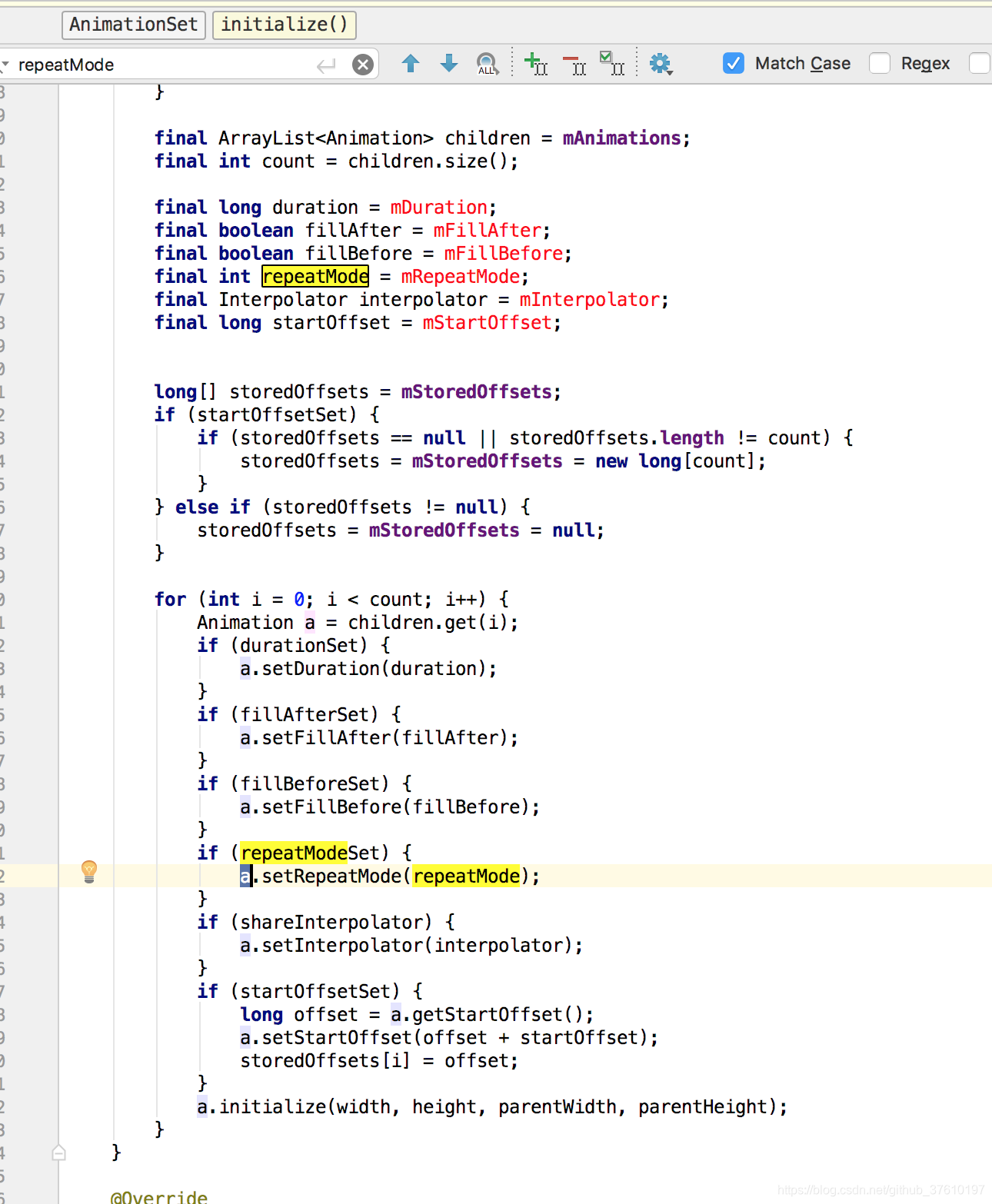
4.动画集合AnimationSet
动画集合中的item设置这些属性是没有用的,不起作用
animationSet.setFillAfter();
animationSet.setRepeatMode();




5.Interpolator(动画变化速率)





 本文深入解析了Android中的多种动画实现方式,包括帧动画、ObjectAnimator与ValueAnimator、位移动画TranslateAnimation、动画集合AnimationSet及Interpolator的使用技巧。通过具体代码示例,详细介绍了如何设置动画属性,如播放模式、动画速度及动画变化速率等。
本文深入解析了Android中的多种动画实现方式,包括帧动画、ObjectAnimator与ValueAnimator、位移动画TranslateAnimation、动画集合AnimationSet及Interpolator的使用技巧。通过具体代码示例,详细介绍了如何设置动画属性,如播放模式、动画速度及动画变化速率等。

















 1471
1471

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










