看了react-router-tutorial,轻松入门了react-router
1、如何使用react-router
import { Router, Route, hashHistory } from 'react-router'
// render(<App/>, document.getElementById('app'))
// Router也是一个组件
render((
<Router history={hashHistory}>
<Route path="/" component={App}/>
</Router>
), document.getElementById('app'))
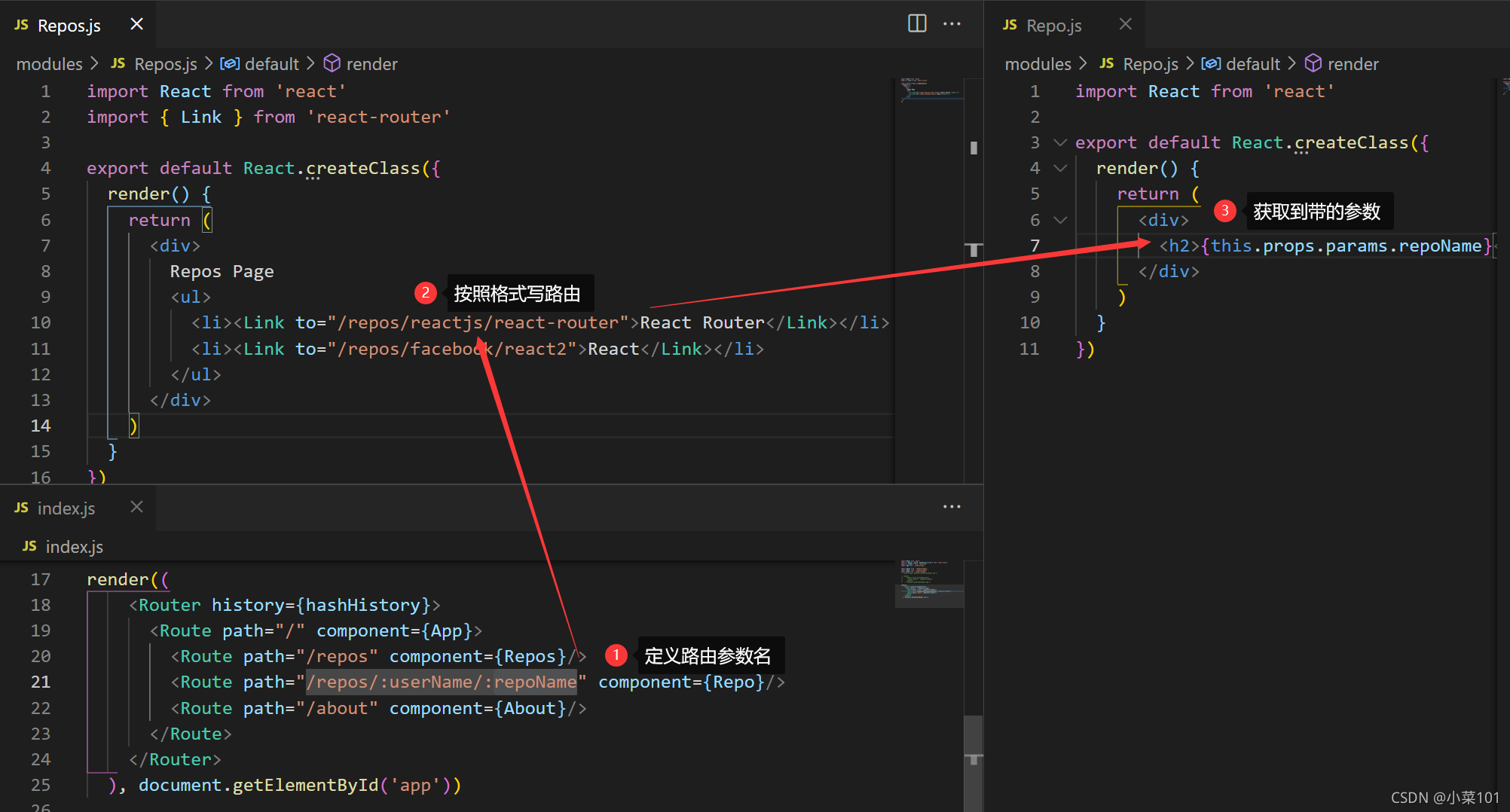
2、如何传参并获取参数
// 定义路由
<Route path="/repos/:userName/:repoName" component={Repo}/>
// 按照格式传参
<li><Link to="/repos/facebook/react">React</Link></li>
// 获取
{this.props.params.repoName}

3、编程式路由
-
编程时导航的两种方式
方式一:
// modules/Repos.js import { browserHistory } from 'react-router' // ... handleSubmit(event) { // ... const path = `/repos/${userName}/${repo}` browserHistory.push(path) }, // ...方式二:更通用
export default React.createClass({ // ask for `router` from context contextTypes: { router: React.PropTypes.object }, // ... handleSubmit(event) { // ... this.context.router.push(path) }, // .. }) -
编程式路由如何传参并获取参数值
同上




 本文介绍了如何在React应用中使用React Router进行组件化路由设置,包括基本用法、参数传递及编程式导航的实践。通过实例演示了如何定义和动态获取参数,以及两种常见的导航方式。
本文介绍了如何在React应用中使用React Router进行组件化路由设置,包括基本用法、参数传递及编程式导航的实践。通过实例演示了如何定义和动态获取参数,以及两种常见的导航方式。
















 4937
4937

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








