后处理(Post-processing),是针对原有的游戏画面进行算法加工,达到提升画面质量或增强画面效果的技术,可通过着色器Shader程序实现。
概述
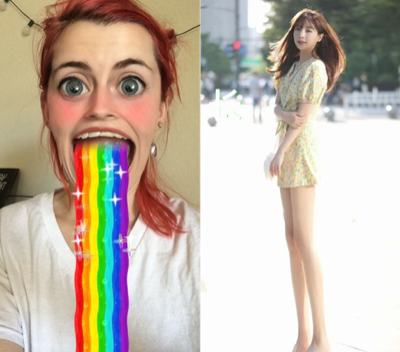
变形特效是处理和增强画面效果的一类后处理技术,经常被应用在各类相机短视频app特效中,如美颜瘦身、哈哈镜特效。

美颜相机的变形特效
本文主要从各类美颜相机中梳理了以下几种常用的变形特效:
-
局部扭曲 (twirl effect)
-
局部膨胀 (inflate effect)
-
任意方向挤压 (pinch effect)
其中,扭曲可用在眼睛的局部旋转,膨胀可以用于大眼,挤压/拉伸可用于脸部塑性和瘦脸等。如何通过着色器Shader实现这些变形,是本文讨论的重点。(ps:着急预览代码的童鞋见文末)
变形技原理
虽然变形的效果千奇百怪,但它们往往离不开这三个要素:变形位置、影响范围和变形程度。

变形Shader实现人物尬舞
因此它在Shader中的实现,就是通过构造一个变形函数,将传入原始uv坐标,变形的位置、范围range和程度strength,经过计算后生成变形后的采样坐标,代码如下:
#iChannel0 "src/assets/texture/joker.png"
vec2 deform(vec2 uv, vec2 center, float range, float strength) {
// TODO: 变形处理
return uv;
}
void mainImage(out vec4 fragColor, vec2 coord) {
vec2 uv = coord / iResolution.xy;
vec2 mouse = iMouse.xy / iResolution.xy;
uv = deform(uv, mouse, .5, .5);
vec3 color = texture(iChannel0, uv).rgb;
fragColor.rgb = color;
}本文着色器代码采用GLSL规范,遵循Shader-Toy的写法,方便大家预览。
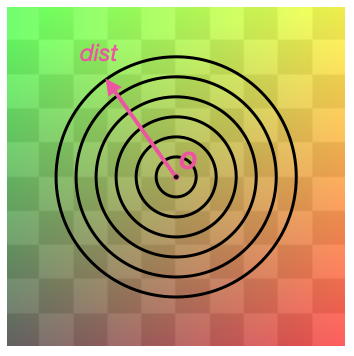
变形小技巧:采样距离场变换
我们设置定点坐标O,任意点到点O距离为dist,以不同dist值为半径,以点O为中心可形成无数个等距的采样圈,它们被称为点O的距离场。

采样距离场
我们可以通过改变采样圈的大小、位置,进而改变纹理采样位置,以实现膨胀/收缩、挤压的变形效果。
vec2 deform(vec2 uv, vec2 center, float range, float strength) {
float dist = distance(uv, center);
vec2 direction = normalize(uv - center);
dist = transfor




 本文探讨后处理技术中的相机变形特效,包括局部扭曲、膨胀和挤压。通过GLSL着色器,详细阐述了这些变形效果的实现原理和关键参数,如变形位置、影响范围和程度,并提供了预览代码链接。
本文探讨后处理技术中的相机变形特效,包括局部扭曲、膨胀和挤压。通过GLSL着色器,详细阐述了这些变形效果的实现原理和关键参数,如变形位置、影响范围和程度,并提供了预览代码链接。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1992
1992

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








