大家好,我是 codexu。从今天开始,我在撰写一个关于 Tauri 跨端开发的系列文章,分享我在开发笔记 APP 过程中所采用技术和遇到的问题。
往期内容
如果你对本系列有兴趣,可以关注一下往期的内容。我将带你一步一步地从零开始开发一款跨端 APP,帮助你掌握相关知识和技能。
从零开始
看过上一期的同学应该已经了解了我们要开发一款什么样的 APP。
从本期开始,我们将真正进入开发阶段的第一步:搭建项目。
开发环境
macOS
如果你打算开发 iOS,你需要安装 Xcode。
如果只针对桌面端开发,可以安装 Xcode 命令行工具即可:
xcode-select \--install
windows
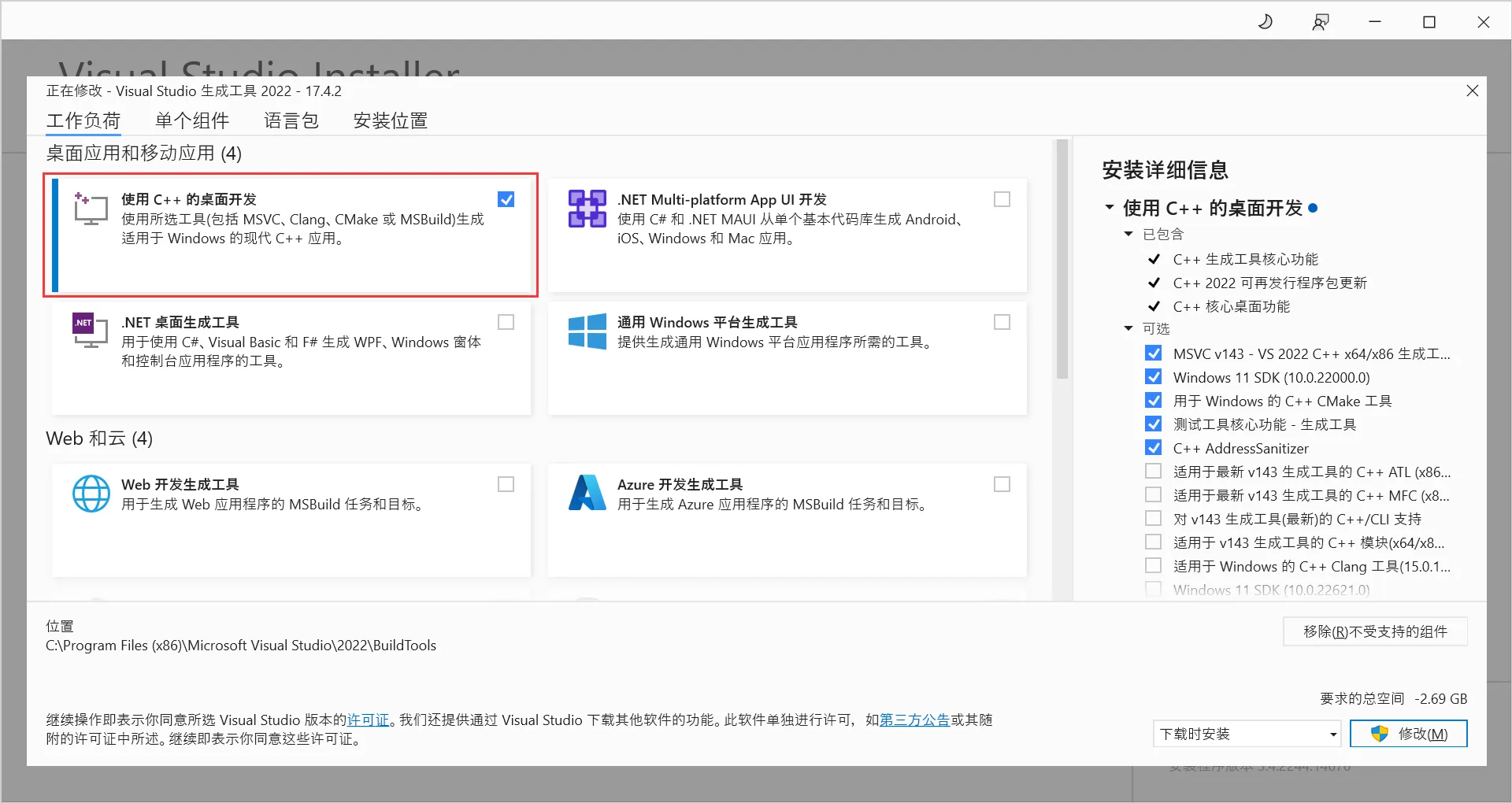
下载 Microsoft C++ 构建工具 安装程序并打开它以开始安装。在安装过程中,选中“使用 C++ 进行桌面开发”选项:

Windows 10(从版本 1803 开始)和更高版本的 Windows 上已经安装了 webview2,如果你的版本更低,需要手动安装:
安装 rustup
macOS 或 linux 执行一下命令,随后重新启动终端:
curl \--proto '\=https' \--tlsv1.2 https://sh.rustup.rs \-sSf | sh
windows 前往 https://www.rust-lang.org/tools/install 下载并安装。
移动端开发
如果要做移动端开发,还需要做一些配置,有兴趣可以先了解一下:
本文跳过这块,后续做移动端开发时再进行讲解。
创建一个 Tauri2 项目
对 Tauri2 不太了解也没有关系,有时间可以先浏览一遍官方文档,官网目前还有大量内容未汉化,如果你不擅长阅读文档,跟着我一步一步的搭建也是不错的选择,我会更侧重于前端方式来实现,尽量让大家避免使用 rust 实现功能,尽量使用前端的工具链。
Tauri 提供了很多种创建项目的方式,我们选择前端目前最流行的方式 pnpm:
pnpm create tauri-app
随后需要填写几个问题:
✔ Project name · note-gen
✔ Identifier · com.codexu.NoteGen
✔ Choose which language to use for your frontend · TypeScript
✔ Choose your package manager · pnpm
✔ Choose your UI template › 这里先选 react
创建后进入目录:
cd note-gen
pnpm install
pnpm tauri dev
注意这里是 tauri dev,如果是 pnpm run dev 只是跑前端 web 服务。
创建 next.js,合并项目
由于我们目标是使用 next.js 开发,所以要删除 vite 和 react。

可以先删除 src 和 vite.config.ts,如果你不想使用 next.js,直接用你喜欢的框架也是没问题的,核心的思路是没什么区别的。
使用 npx create-next-app@latest 创建一个新项目,随后把里面的文件复制到 tauri 项目中,注意 package.json 的内容合并。
# 其他随意
Would you like to use Tailwind CSS? - yes
更新 Tauri 配置:
{
"build": {
"beforeDevCommand": "pnpm dev",
"beforeBuildCommand": "pnpm build",
"devUrl": "http://localhost:3456",
"frontendDist": "../dist"
}
}
更新 next.config.ts 配置:
import type { NextConfig } from "next";
const isProd = process.env.NODE_ENV === 'production';
const internalHost = process.env.TAURI_DEV_HOST || 'localhost';
const nextConfig: NextConfig = {
/* config options here */
output: "export",
images: {
unoptimized: true,
},
assetPrefix: isProd ? undefined : `http://${internalHost}:3456`,
devIndicators: {
appIsrStatus: false,
},
sassOptions: {
silenceDeprecations: ['legacy-js-api'],
},
};
export default nextConfig;
更新 package.json
"scripts": {
"dev": "next dev -p 3456",
"build": "next build",
"start": "next start -p 3456",
"lint": "next lint",
"tauri": "tauri"
},
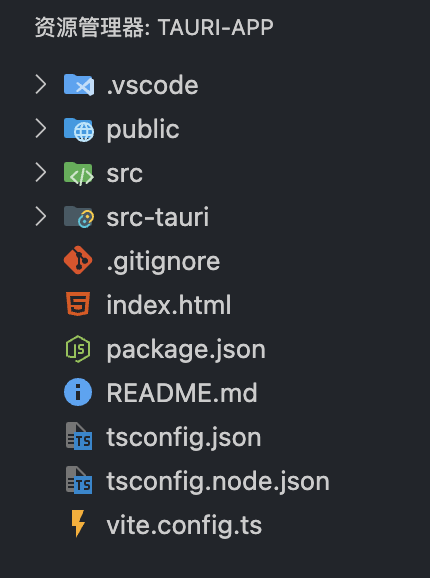
现在运行 pnpm tauri dev,既可以启动一个桌面端程序,内容是 next.js 初始页面。
shadcn/ui
shadcn/ui 在开发中体验真的是无比舒服,这个只有在体验之后才可以感受到。
运行初始化命令以
pnpm dlx shadcn@latest init
问题是一些风格的选择,这里直接默认即可。
shadcn/ui 与其他常规的组件库安装组件的方式不同,每个组件都是独立安装的,所以就可以独立的去维护。
pnpm dlx shadcn@latest add button
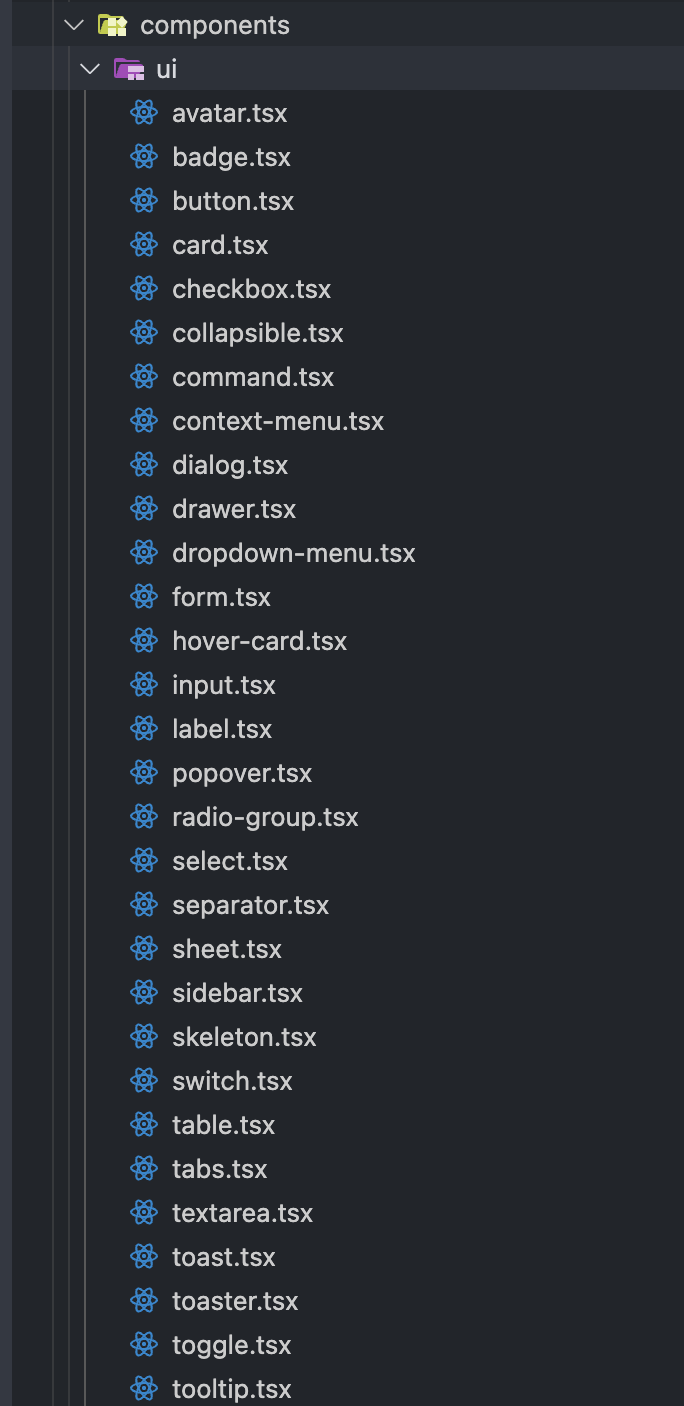
这样就可以安装你的第一个按钮组件了,未来使用的组件多了之后,你的 src/components/ui 目录将会是这样:

他的好处显而易见,你可以在项目里直接修改这些组件。
当你查看 shadcn/ui 文档时,可能会疑问,为什么连 API 接口都不写呢?这是因为它实际上是使用 tailwind 对 radix-ui 做了外观的美化,大部分的组件,你可以查看 radix-ui 文档即可。
结语
本文至此结束,今天带大家创建了一个基础的 tauri + next.js 的项目,目前它还是空空如也,没关系,我将在未来的文章中,带大家一步一步的完成这个笔记应用,如果你已经迫不接待的进行下一步,可以查看我的note-gen仓库,参考其中的源码,同时祝你在其他同学中的学习进度遥遥领先。
记得关注点赞Star一波三连,爱你的xu。




















 1051
1051

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








