探索React状态管理新境界:reinspect
项目介绍
在现代前端开发中,React的Hooks(如useState和useReducer)已经成为状态管理的重要工具。然而,当我们需要更强大的调试和状态管理功能时,Redux的开发工具无疑是一个强大的选择。那么,有没有可能将这两者结合起来,既享受Hooks的简洁性,又能利用Redux开发工具的强大功能呢?答案是肯定的!reinspect项目正是为此而生。
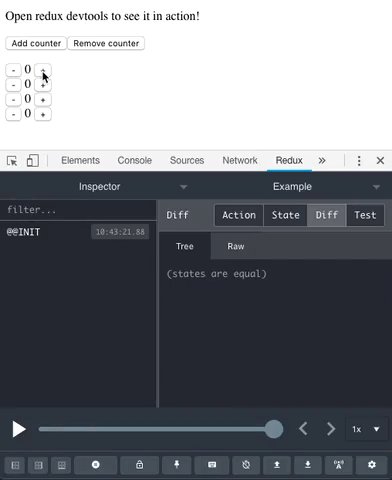
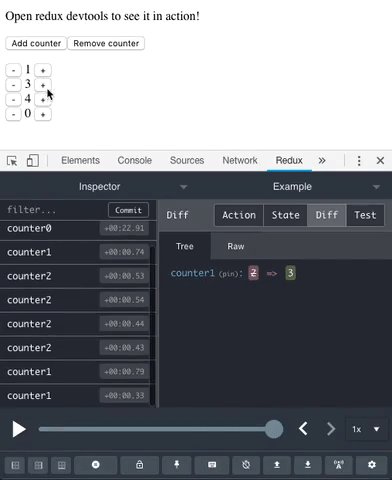
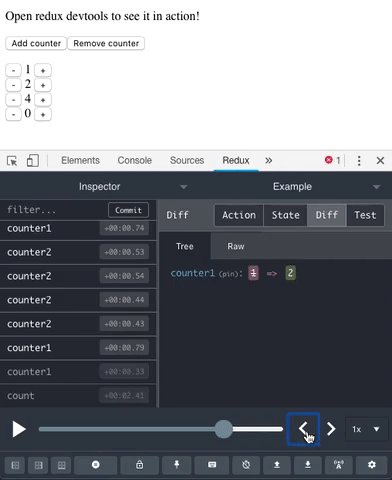
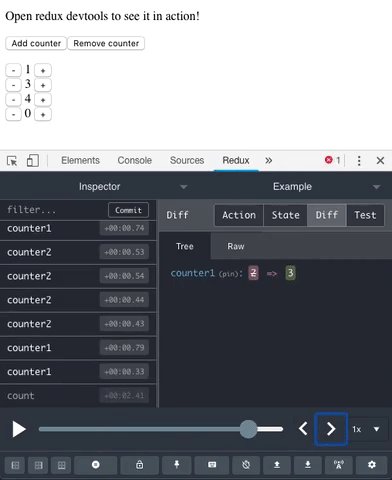
reinspect是一个开源项目,旨在将React的useState和useReducer钩子与Redux开发工具连接起来。通过reinspect,开发者可以在不改变现有代码结构的情况下,轻松地将Hooks的状态变化与Redux开发工具同步,从而实现更高效的状态管理和调试。
项目技术分析
reinspect的核心技术在于其巧妙地将React的Hooks与Redux开发工具进行了无缝集成。具体来说,reinspect提供了以下几个关键组件:
-
StateInspector:这是一个React组件,用于将
useState和useReducer钩子连接到Redux开发工具。通过StateInspector,开发者可以为每个状态钩子指定一个唯一的ID,从而在Redux开发工具中进行跟踪和调试。 -
useState(initialState, id?):这是
reinspect对React原生useState钩子的扩展。通过提供一个可选的id参数,开发者可以将该状态钩子与Redux开发工具关联起来。 -
useReducer(reducer, initialState, initializer?, id?):类似地,
reinspect也对useReducer钩子进行了扩展,允许开发者通过id参数将其与Redux开发工具连接。
通过这些组件,reinspect不仅保留了Hooks的简洁性,还为开发者提供了Redux开发工具的强大功能,如状态的时间旅行、热重载等。
项目及技术应用场景
reinspect适用于以下几种场景:
-
复杂状态管理:当你的React应用中存在多个状态钩子,并且这些状态之间存在复杂的交互时,
reinspect可以帮助你更好地管理和调试这些状态。 -
调试与优化:在开发过程中,通过Redux开发工具的时间旅行功能,开发者可以轻松地回溯状态变化,快速定位和修复问题。
-
团队协作:在多人协作的项目中,
reinspect可以帮助团队成员更好地理解应用的状态变化,提高协作效率。 -
状态持久化:通过Redux开发工具的热重载功能,开发者可以在不丢失当前状态的情况下,重新加载应用,这对于调试和优化非常有帮助。
项目特点
reinspect具有以下几个显著特点:
-
无缝集成:
reinspect不需要对现有代码进行大规模重构,只需简单地引入StateInspector组件,即可将Hooks与Redux开发工具连接起来。 -
强大的调试功能:通过与Redux开发工具的集成,
reinspect提供了强大的调试功能,包括状态的时间旅行、热重载等,极大地提高了开发效率。 -
灵活性:
reinspect允许开发者为每个状态钩子指定唯一的ID,从而在Redux开发工具中进行精确的跟踪和调试。 -
开源与社区支持:作为一个开源项目,
reinspect拥有活跃的社区支持,开发者可以轻松地获取帮助和资源。
结语
reinspect为React开发者提供了一个强大的工具,使得在享受Hooks简洁性的同时,也能充分利用Redux开发工具的强大功能。无论你是个人开发者还是团队成员,reinspect都能帮助你更好地管理和调试React应用的状态。赶快尝试一下吧,相信你会爱上这个强大的工具!

创作声明:本文部分内容由AI辅助生成(AIGC),仅供参考







 项目地址: https://gitcode.com/gh_mirrors/re/reinspect
项目地址: https://gitcode.com/gh_mirrors/re/reinspect 


















 2283
2283

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










