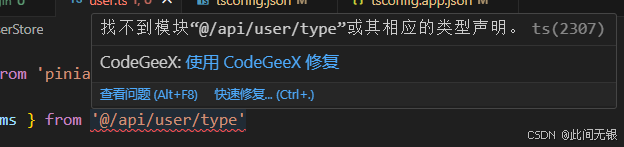
问题描述

问题处理
@/api/user/type 引用不到的问题可能与 TypeScript 的项目引用(Project References)配置有关。以下是可能的原因和解决方案:
1. 检查模块路径是否正确
确保 @/api/user/type 的路径是正确的。如果你使用的是别名(如 @),需要在 tsconfig.json 中配置 baseUrl 和 paths。
例如:
{
"compilerOptions": {
"baseUrl": ".", // 设置基准路径
"paths": {
"@/*": ["src/*"] // 配置别名
}
}
}
2. 确保项目引用配置正确
如果你使用了 references,需要确保主项目和子项目的 tsconfig.json 配置正确。
主项目的 tsconfig.json:
{
"compilerOptions": {
"composite": true,
"outDir": "./dist",
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
}
},
"references": [
{ "path": "./subproject" } // 引用子项目
]
}
子项目的 tsconfig.json:
{
"compilerOptions": {
"composite": true,
"outDir": "./dist",
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
}
}
}
3. 检查子项目是否正确输出
如果子项目中的模块没有正确输出到指定的 outDir,可能会导致引用失败。确保子项目的 outDir 配置正确,并且模块文件在编译后能正确生成。
4. 使用 tsc --build 构建项目
当你使用项目引用时,建议使用 tsc --build 命令来构建项目,而不是直接使用 tsc。这可以确保项目引用的依赖关系被正确处理。
例如:
tsc --build
5. 检查依赖关系
如果子项目依赖其他模块,确保这些依赖在子项目的 tsconfig.json 中正确配置。
6. 检查文件是否存在
确保 @/api/user/type 文件确实存在于指定路径下,并且文件名和路径拼写正确。
总结
通过以下步骤可以解决 @/api/user/type 引用不到的问题:
-
确保
baseUrl和paths配置正确。 -
确保主项目和子项目的
tsconfig.json配置正确,特别是composite和outDir。 -
使用
tsc --build构建项目。 -
确保文件路径和拼写正确。





















 1649
1649

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








