有许多初学者对于CSS没有明确的认识,不知道此元素具体什么变化,所以此页面会帮你加深印象

- 多个多选框,分别控制
display、margin、color、font-style、font-weight、text-decoration和font-size。 - 每个多选框的
change事件都会触发updatePosition函数,更新控件的样式和代码区的显示。
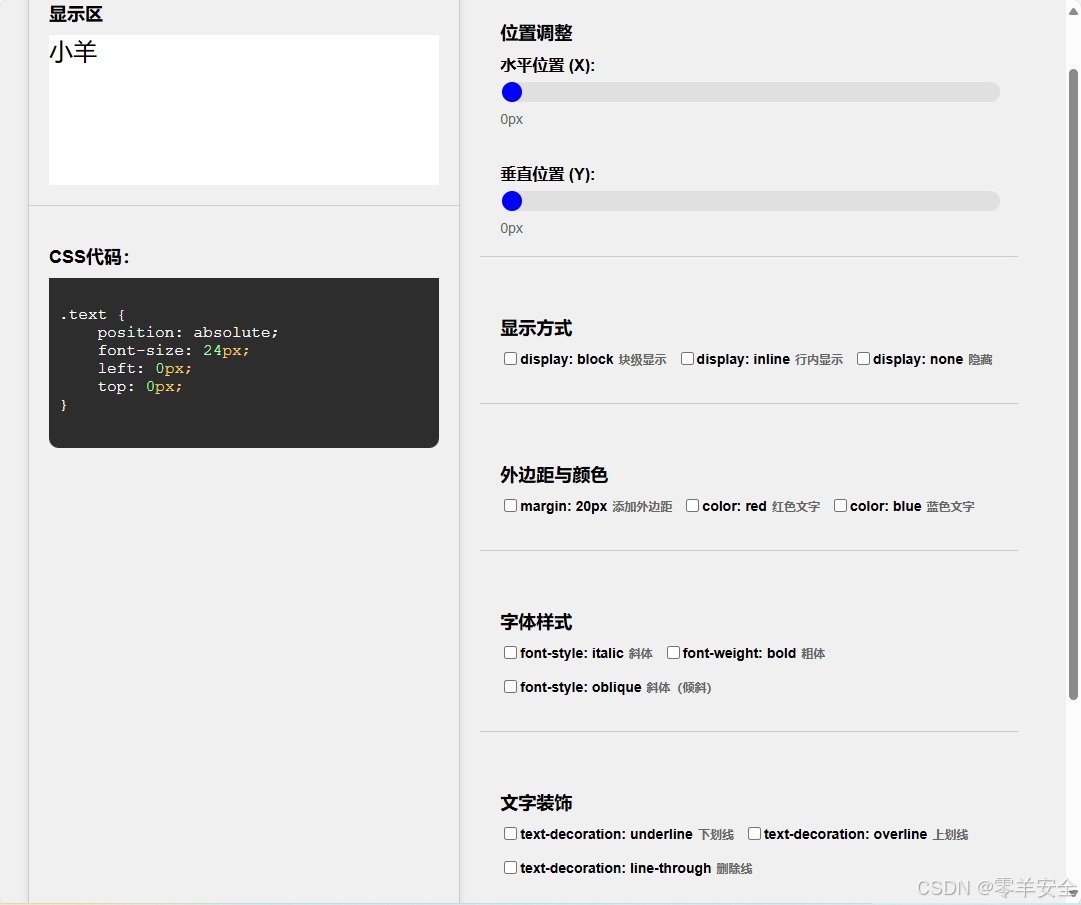
在线:CSS示例 (x0y.duai1.cn/html/css)![]() https://x0y.duai1.cn/html/css/源代码:
https://x0y.duai1.cn/html/css/源代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>CSS示例</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
padding: 20px;
display: flex;
justify-content: center;
}
.main-container {
width: 80%;
border: 1px solid #ccc;
border-radius: 10px;
overflow: hidden;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
.section {
padding: 20px;
border-bottom: 1px solid #ccc;
}
.section:last-child {
border-bottom: none;
}
.section h3 {
margin-bottom: 10px;
font-size: 18px;
}
.container {
position: relative;
height: 150px;
background-color: #fff;
display: flex;
align-items: center;
justify-content: center;
}
.text {
position: absolute;
font-size: 24px;
color: black;
}
.controls {
width: 100%;
padding: 20px;
}
.controls .section {
margin-bottom: 20px;
}
.controls .section h3 {
margin-bottom: 10px;
font-size: 18px;
}
.controls .section label {
display: block;
margin-bottom: 5px;
font-weight: bold;
}
.controls .section input[type="range"] {
width: 100%;
height: 20px;
border-radius: 10px;
background-color: #e0e0e0;
outline: none;
appearance: none;
cursor: pointer;
}
.controls .section input[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 20px;
height: 20px;
background-color: blue;
border-radius: 50%;
cursor: pointer;
}
.controls .section span {
display: block;
margin-top: 5px;
font-size: 14px;
color: #666;
}
.controls .section .checkbox-group {
margin-bottom: 10px;
display: flex;
flex-wrap: wrap;
gap: 10px;
}
.controls .section .checkbox-group label {
display: flex;
align-items: center;
font-size: 14px;
}
.controls .section .checkbox-group label small {
margin-left: 5px;
font-size: 12px;
color: #666;
}
.code {
font-family: 'Courier New', Courier, monospace;
white-space: pre;
padding: 10px;
background-color: #2d2d2d;
color: #fff;
border-radius: 0 0 10px 10px;
overflow: auto;
height: 150px;
}
.code .property {
color: #ff7b54;
}
.code .value {
color: #aaffaa;
}
.code .unit {
color: #ffcc66;
}
</style>
</head>
<body>
<div class="main-container">
<div class="section">
<h3>显示区</h3>
<div class="container" id="container">
<div class="text" id="text">小羊</div>
</div>
</div>
<div class="section">
<h3>CSS代码:</h3>
<div class="code" id="cssCode">
/* 初始CSS */
.text {
position: absolute;
font-size: 24px;
color: black;
}
</div>
</div>
</div>
<div class="controls">
<div class="section">
<h3>位置调整</h3>
<label for="positionX">水平位置 (X):</label>
<input type="range" id="positionX" min="0" max="950" value="0">
<span id="positionXValue">0px</span>
<br><br>
<label for="positionY">垂直位置 (Y):</label>
<input type="range" id="positionY" min="0" max="250" value="0">
<span id="positionYValue">0px</span>
</div>
<div class="section">
<h3>显示方式</h3>
<div class="checkbox-group">
<label><input type="checkbox" id="displayBlock" value="block"> display: block <small>块级显示</small></label>
<label><input type="checkbox" id="displayInline" value="inline"> display: inline <small>行内显示</small></label>
<label><input type="checkbox" id="displayNone" value="none"> display: none <small>隐藏</small></label>
</div>
</div>
<div class="section">
<h3>外边距与颜色</h3>
<div class="checkbox-group">
<label><input type="checkbox" id="margin" value="20px"> margin: 20px <small>添加外边距</small></label>
<label><input type="checkbox" id="colorRed" value="red"> color: red <small>红色文字</small></label>
<label><input type="checkbox" id="colorBlue" value="blue"> color: blue <small>蓝色文字</small></label>
</div>
</div>
<div class="section">
<h3>字体样式</h3>
<div class="checkbox-group">
<label><input type="checkbox" id="italic" value="italic"> font-style: italic <small>斜体</small></label>
<label><input type="checkbox" id="bold" value="bold"> font-weight: bold <small>粗体</small></label>
<label><input type="checkbox" id="oblique" value="oblique"> font-style: oblique <small>斜体(倾斜)</small></label>
</div>
</div>
<div class="section">
<h3>文字装饰</h3>
<div class="checkbox-group">
<label><input type="checkbox" id="underline" value="underline"> text-decoration: underline <small>下划线</small></label>
<label><input type="checkbox" id="overline" value="overline"> text-decoration: overline <small>上划线</small></label>
<label><input type="checkbox" id="lineThrough" value="line-through"> text-decoration: line-through <small>删除线</small></label>
</div>
</div>
<div class="section">
<h3>文字大小</h3>
<label for="fontSize">文字大小 (px):</label>
<input type="range" id="fontSize" min="10" max="50" value="24">
<span id="fontSizeValue">24px</span>
</div>
</div>
<script>
function updatePosition() {
const text = document.getElementById('text');
const positionX = document.getElementById('positionX').value;
const positionY = document.getElementById('positionY').value;
const positionXValue = document.getElementById('positionXValue');
const positionYValue = document.getElementById('positionYValue');
const fontSize = document.getElementById('fontSize').value;
const fontSizeValue = document.getElementById('fontSizeValue');
const cssCode = document.getElementById('cssCode');
// 更新控件的位置
text.style.left = positionX + 'px';
text.style.top = positionY + 'px';
text.style.fontSize = fontSize + 'px';
// 更新显示的值
positionXValue.textContent = positionX + 'px';
positionYValue.textContent = positionY + 'px';
fontSizeValue.textContent = fontSize + 'px';
// 处理多选框
const displayBlock = document.getElementById('displayBlock').checked;
const displayInline = document.getElementById('displayInline').checked;
const displayNone = document.getElementById('displayNone').checked;
const margin = document.getElementById('margin').checked;
const colorRed = document.getElementById('colorRed').checked;
const colorBlue = document.getElementById('colorBlue').checked;
const italic = document.getElementById('italic').checked;
const bold = document.getElementById('bold').checked;
const oblique = document.getElementById('oblique').checked;
const underline = document.getElementById('underline').checked;
const overline = document.getElementById('overline').checked;
const lineThrough = document.getElementById('lineThrough').checked;
let display = '';
if (displayBlock) display = 'block';
else if (displayInline) display = 'inline';
else if (displayNone) display = 'none';
let color = '';
if (colorRed) color = 'red';
else if (colorBlue) color = 'blue';
let fontStyle = '';
if (italic) fontStyle += 'italic ';
if (oblique) fontStyle += 'oblique ';
let fontWeight = bold ? 'bold' : '';
let textDecoration = [];
if (underline) textDecoration.push('underline');
if (overline) textDecoration.push('overline');
if (lineThrough) textDecoration.push('line-through');
textDecoration = textDecoration.join(' ');
// 更新控件的样式
text.style.display = display;
text.style.margin = margin ? '20px' : '';
text.style.color = color;
text.style.fontStyle = fontStyle;
text.style.fontWeight = fontWeight;
text.style.textDecoration = textDecoration;
// 更新CSS代码显示
const properties = [];
properties.push(`font-size: <span class="value">${fontSize}</span><span class="unit">px;</span>`);
if (color) properties.push(`color: <span class="value">${color}</span>;`);
if (display) properties.push(`display: <span class="value">${display}</span>;`);
if (margin) properties.push(`margin: <span class="value">20px</span>;`);
if (fontStyle) properties.push(`font-style: <span class="value">${fontStyle.trim()}</span>;`);
if (fontWeight) properties.push(`font-weight: <span class="value">${fontWeight}</span>;`);
if (textDecoration) properties.push(`text-decoration: <span class="value">${textDecoration}</span>;`);
properties.push(`left: <span class="value">${positionX}</span><span class="unit">px;</span>`);
properties.push(`top: <span class="value">${positionY}</span><span class="unit">px;</span>`);
cssCode.innerHTML = `
.text {
position: absolute;
${properties.join('\n ')}
}`;
}
// 绑定事件监听器
document.getElementById('positionX').addEventListener('input', updatePosition);
document.getElementById('positionY').addEventListener('input', updatePosition);
document.getElementById('fontSize').addEventListener('input', updatePosition);
document.querySelectorAll('.controls input').forEach(input => {
input.addEventListener('change', updatePosition);
});
// 初始化调用一次
updatePosition();
</script>
</body>
</html>





















 1235
1235

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








