:read-write
定义:当一个元素(例如可输入文本的 input元素)可以被用户编辑时,修改样式。
触发条件:当一个元素是可编辑元素时,可以修改其样式
兼容:IE不支持
:read-only
定义:当一个可编辑元素(例如可输入文本的 input元素)不可被用户编辑,即只读时(具有readonly属性时),修改样式。
触发条件:只针对当一个可编辑元素被赋予readonly(只读)属性时,可以修改其样式
兼容:IE不支持
注意:
因为:read-write和:read-only均针对可编辑元素,而HTML5新增了一个特性contenteditable属性,当任意一个元素拥有contenteditable属性,并且它的属性值为true时,该元素也属于可编辑元素。我们来看一个例子:
html代码:
<div>
<input type="text" value="我是一个可编辑的input元素" />
<p contenteditable='true'>我是一个拥有contenteditable属性且值为true的p元素,同样可编辑</p>
</div>
css代码:
div{
width: 50%;
margin: 0 auto;
}
input{
display: inline-block;
width: 100%;
}
p{
margin-top: 30px;
}
input:read-write {
background-color: #ac0;
color: blue;
}
p:read-write {
background-color: #ac0;
color: blue;
}
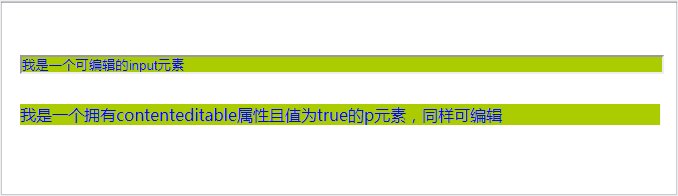
效果图:

了解了HTML5的这一新特性,我们再回到本文,看一个例子:
html代码:
<div>
<input type="text" value="我是一个可编辑的input元素" />
<input type="text" value="我是一个不可编辑的input元素" readonly />
<p contenteditable='true'>我是一个拥有contenteditable属性且值为true的p元素,同样可编辑</p>
<p contenteditable='false'>我是一个拥有contenteditable属性且值为false的只读p元素,不可编辑</p>
</div>
css代码:
div{
width: 50%;
margin: 0 auto;
}
input{
display: inline-block;
width: 100%;
}
p,input{
margin-top: 30px;
}
input:read-write,p:read-write {
background-color: #ac0;
color: blue;
}
input:read-only,p:read-only {
background-color: #003399;
color: #fff;
}
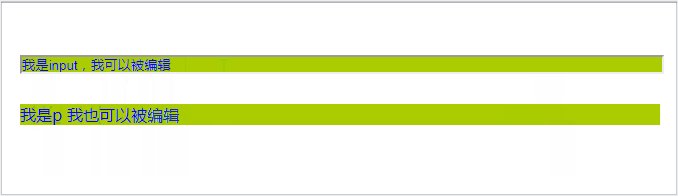
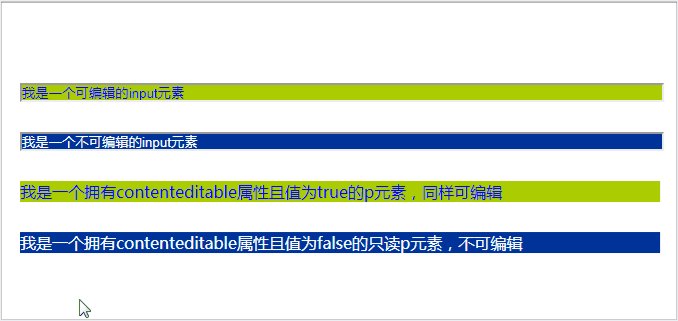
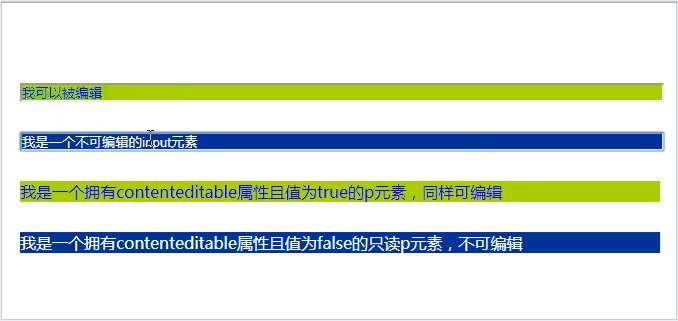
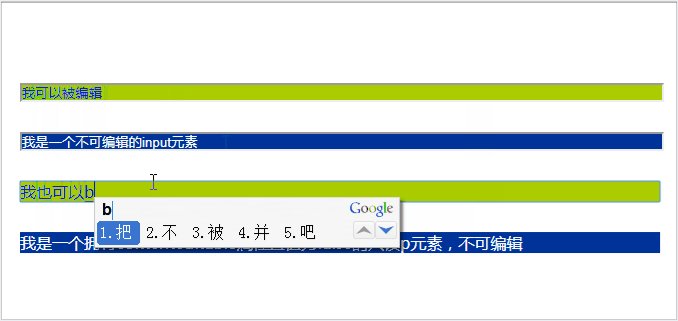
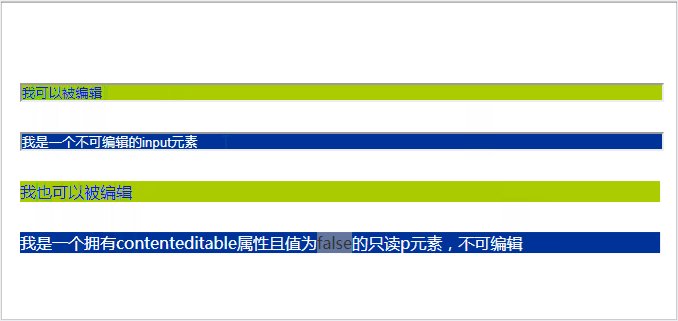
效果图:









 这篇博客介绍了CSS中的`:read-write`和`:read-only`伪类,用于在元素可编辑或只读时改变样式。这两个伪类在IE浏览器中不受支持。内容还涉及了HTML5的`contenteditable`属性,它能使任何元素变为可编辑,提供了更多的样式可能性。通过实例代码展示了如何应用这些概念。
这篇博客介绍了CSS中的`:read-write`和`:read-only`伪类,用于在元素可编辑或只读时改变样式。这两个伪类在IE浏览器中不受支持。内容还涉及了HTML5的`contenteditable`属性,它能使任何元素变为可编辑,提供了更多的样式可能性。通过实例代码展示了如何应用这些概念。
















 750
750

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








