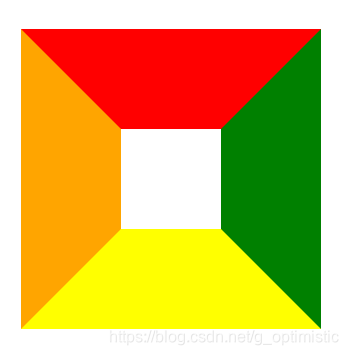
1.首先写好一个盒子,分别设置好它的上下左右边距的宽度,样式,颜色

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 100px;
height: 100px;
margin-left: 100px;
margin-top: 100px;
background-color: white;
border-top: 100px solid red;
border-bottom: 100px solid yellow;
border-left: 100px solid orange;
border-right: 100px solid green;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
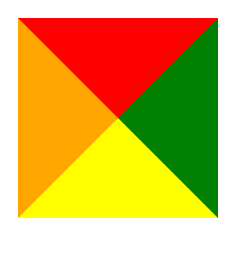
2.把盒子的宽度和高度设置为0

width:0;
height:0;
3.要想产生一个向右的箭头,即把上下左的边距的颜色都设置为透明色

border-top:100px solid transparent;
border-bottom:100px solid transparent;
border-left:100px solid orange;
border-right:100px solid transparent;







 这篇博客介绍了如何使用CSS来制作一个向右的箭头。通过设置盒子的边距宽度、颜色以及将上下左的边距颜色设为透明,可以实现箭头效果。步骤包括定义盒子的尺寸和样式,以及调整透明度来完成箭头形状。
这篇博客介绍了如何使用CSS来制作一个向右的箭头。通过设置盒子的边距宽度、颜色以及将上下左的边距颜色设为透明,可以实现箭头效果。步骤包括定义盒子的尺寸和样式,以及调整透明度来完成箭头形状。
















 893
893

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








