webpack基础配置
安装 webpack 与 webpack-dev-server
创建项目目录,利用npm进行初始化配置

本地局部安装 webpack及webpack-dev-server
npm install webpack@2.3.2 --save-dev
npm install webpack-dev-server@2.4.2 --save-dev

创建配置文件webpack.config.js
var config = {
};
module.exports = config;
然后在package.json 的 scripts 里增加一个快速启动 webpack-dev-server 服务的脚本。运行 npm run dev 命令时,就会执行 webpack-dev-server --open --config webpack.config.js命令。其中--config 是指向 webpack-dev-server 读取的配置文件路径,这里直接读取在上一步创建的 webpack.config.js文件。--open 会在执行命令时自动在浏览器打开页面,默认地址是127.0.0.1 :8080,不过 IP 和端口都是可以配置的
{
"name": "demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev":"webpack-dev-server --open --config webpack.config.js"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^2.3.2",
"webpack-dev-server": "^2.4.2"
}
}
webpack 配置中最重要也是必选的两项是入口( Entry)和出口( Output )。入口的作用是告诉webpack 从哪里开始寻找依赖,并且编译,出口则用来配置编译后的文件存储位置和文件名。
在 demo 目录下新建一个空的 main.js 作为入口的文件,然后在 webpack.config. js中进行入口和输出的配置:
var path = require('path');
var config = {
entry:{
main:'./main'//所配置的单入口,webpack会从main.js开始工作
},
/**
* 打包后文件会存储为demo/dist/main.js,
* 只要在html中引入即可
*/
output:{
path:path.join(__dirname,'./dist'),//用来存放打包后文件
publicPath:'/dist/',//指定资源文件引用的目录
filename:'main.js'//输出文件的名称
}
};
module.exports = config;
新建index.html作为SPA入口
<!DOCTYPE html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>webpack App</title>
</head>
<body>
<div id="app">
hello World.
</div>
<script type="text/javascript" src="/dist/main.js"></script>
</body>
</html>
现在在终端执行下面的命令,就会自动在浏览器中打开页面了:
npm run dev

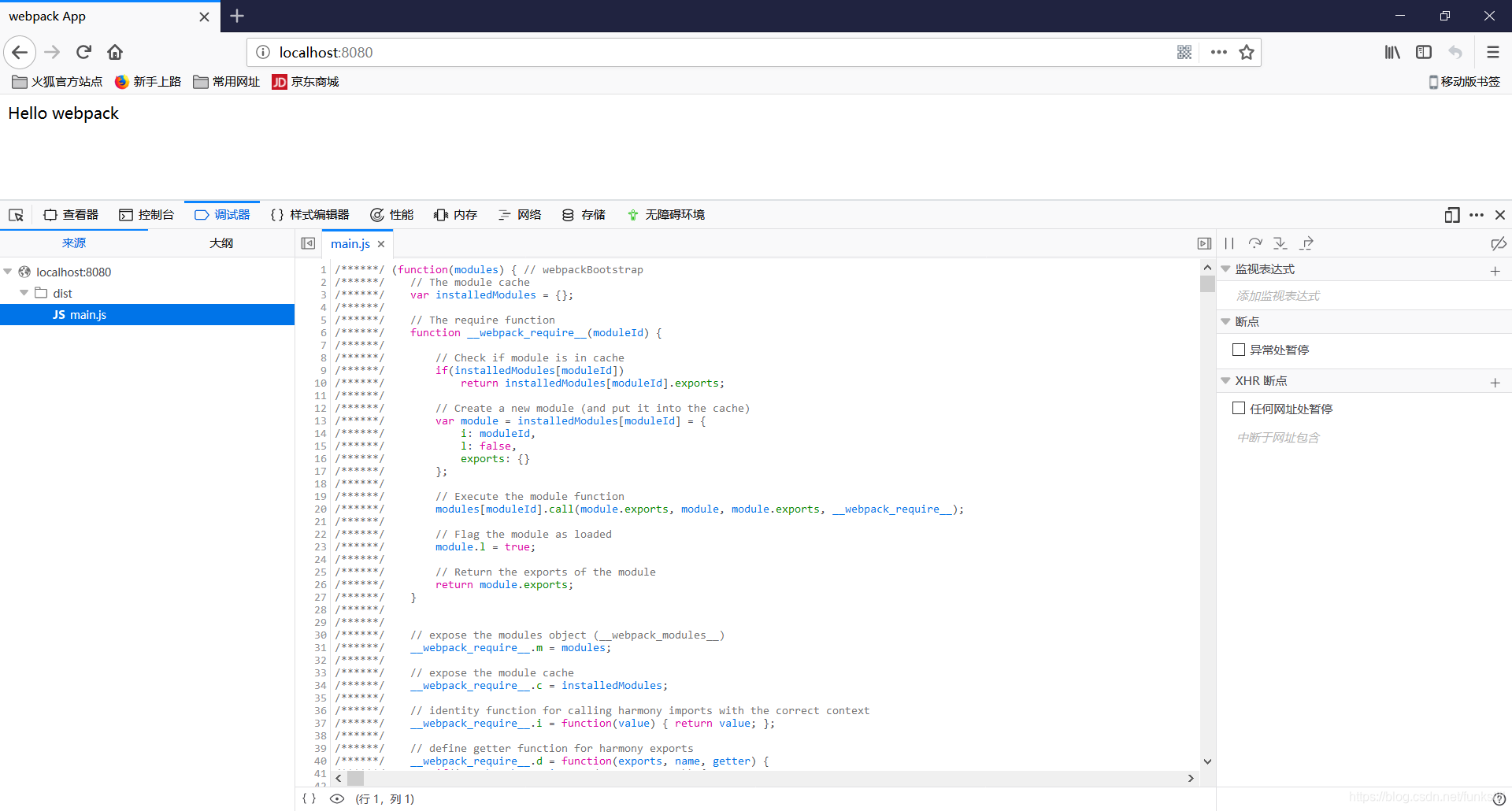
打开 demo/main.js 文件,添加一行 JavaScript 代码来修改页面的内容:
document.getElementById('app').innerHTML = 'Hello webpack';
保存文件,回到刚才打开的页面,发现页面内容已经变为了“ Hello webpack. ” 。注意,此时并没有刷新浏览器,就己经自动更新了,这就是 webpack-dev-server 的热更新功能,它通过建立一个 WebSocket 连接来实时响应代码的修改 。

逐步完善配置文件
在 webpack 的世界里,每个文件都是一个模块,比如css 、 .js 、 .html、 .jpg、 .less 等 。 对于不同的模块,需要用不同的加载器( Loaders )来处理,而加载器就是 webpack 最重要的功能 。 通过安装不同的加载器可以对各种后缀名的文件进行处理,比如现在要写一些 css 样式,就要用到style-loader 和 css-loader 。
npm install css-loader --save-dev
npm install style-loader --save-dev
var path = require('path');
var config = {
/.../
/**
* 配置Loader增加对.css文件的处理
*/
module:{
/**
* rules属性中可以指定一系列的loader,每一个loader都必须包
* 含test和use选项。即当webpack编译过程中遇到require()或import
* 语句导入一个后缀名为.css的文件时,先将它通过css-loader转换,
* 再通过style-loader转换,然后继续打包。use选项的值可以是数组或字符串,如果是数组
* 它的编译顺序就是从后往前。
*/
rules:[
{
test:/\.css$/,
use:[
'style-loader',
'css-loader'
]
}
]
}
};
module.exports = config;
在 demo 目录下新建一个 style .css 的文件,并在 main.js 中导入 :
style.css
#app{
font-size: 24px;
color: #f50;
}
main.js
//main.js
import './style.css';
document.getElementById('app').innerHTML = 'Hello webpack';
再次编译

可以看到,css是通过JavaScript动态创建<style>标签来写入的,这意味着样式代码都已经编译在了main.js文件里,但在实际业务中,可能并不希望这样做,因为项目大了样式会很多,都放在JS里太占体积,还不能做缓存。这时就要用到webpack最后一个重要的概念一一插件(Plugins)。
webpack 的插件功能很强大而且可以定制。这里我们使用 一个 extract-text-webpack-plugin 的插件来把散落在各地的 css 提取出来 , 并生成一个 main .css 的文件 , 最终在 index.html 里通过<link>的形式加载它。
通过npm安装
npm install extract-text-webpack-plugin --save-dev
然后在配置文件中导入插件,并改写 loader 的配置 :
var path = require('path');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var config = {
/.../
module:{
rules:[
{
test:/\.css$/,
use:ExtractTextPlugin.extract({
use:'css-loader',
fallback:'style-loader'
})
}
]
},
plugins:[
//重命名提取后的css文件
new ExtractTextPlugin("main.css")
]
};
module.exports = config;
<!DOCTYPE html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>webpack App</title>
<link rel="stylesheet" type="text/css" href="/dist/main.css">
</head>
<body>
<div id="app">
hello World.
</div>
<script type="text/javascript" src="/dist/main.js"></script>
</body>
</html>







 本文介绍了如何入门Vue.js并配置Webpack,包括安装webpack和webpack-dev-server,设置项目入口和输出,以及实现热更新。通过创建main.js作为入口文件,Webpack自动更新页面内容。进一步讲解了Webpack的加载器概念,如style-loader和css-loader,以及如何使用extract-text-webpack-plugin将CSS提取到单独的文件中,提升项目性能。
本文介绍了如何入门Vue.js并配置Webpack,包括安装webpack和webpack-dev-server,设置项目入口和输出,以及实现热更新。通过创建main.js作为入口文件,Webpack自动更新页面内容。进一步讲解了Webpack的加载器概念,如style-loader和css-loader,以及如何使用extract-text-webpack-plugin将CSS提取到单独的文件中,提升项目性能。
















 565
565

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








