<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://openlayers.org/en/v5.3.0/css/ol.css" type="text/css">
<style>
.map{
height: 400px;
width:100%;
}
</style>
<script src="https://openlayers.org/en/v5.3.0/build/ol.js"></script>
<title>Hello OpenLayers</title>
</head>
<body>
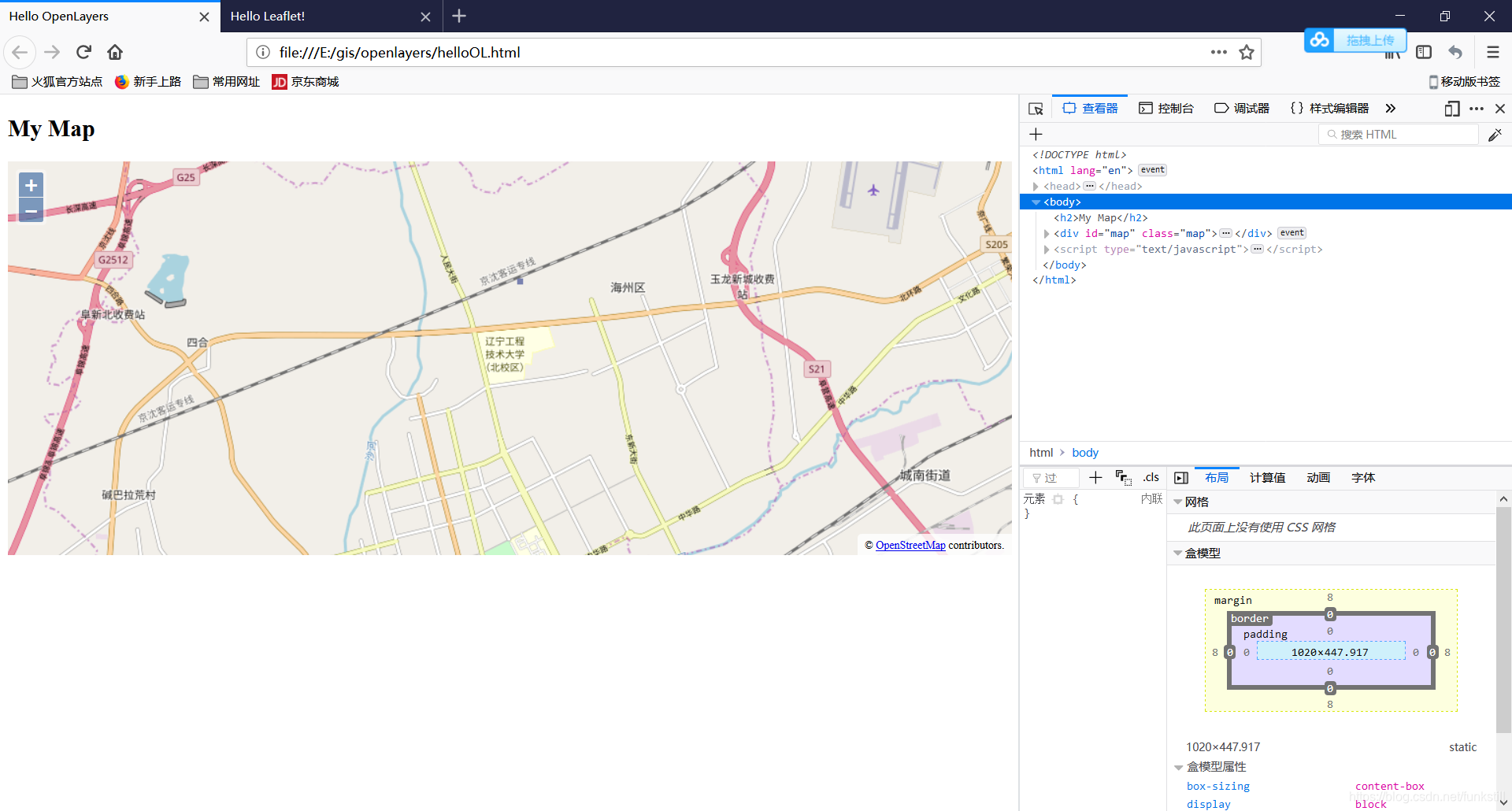
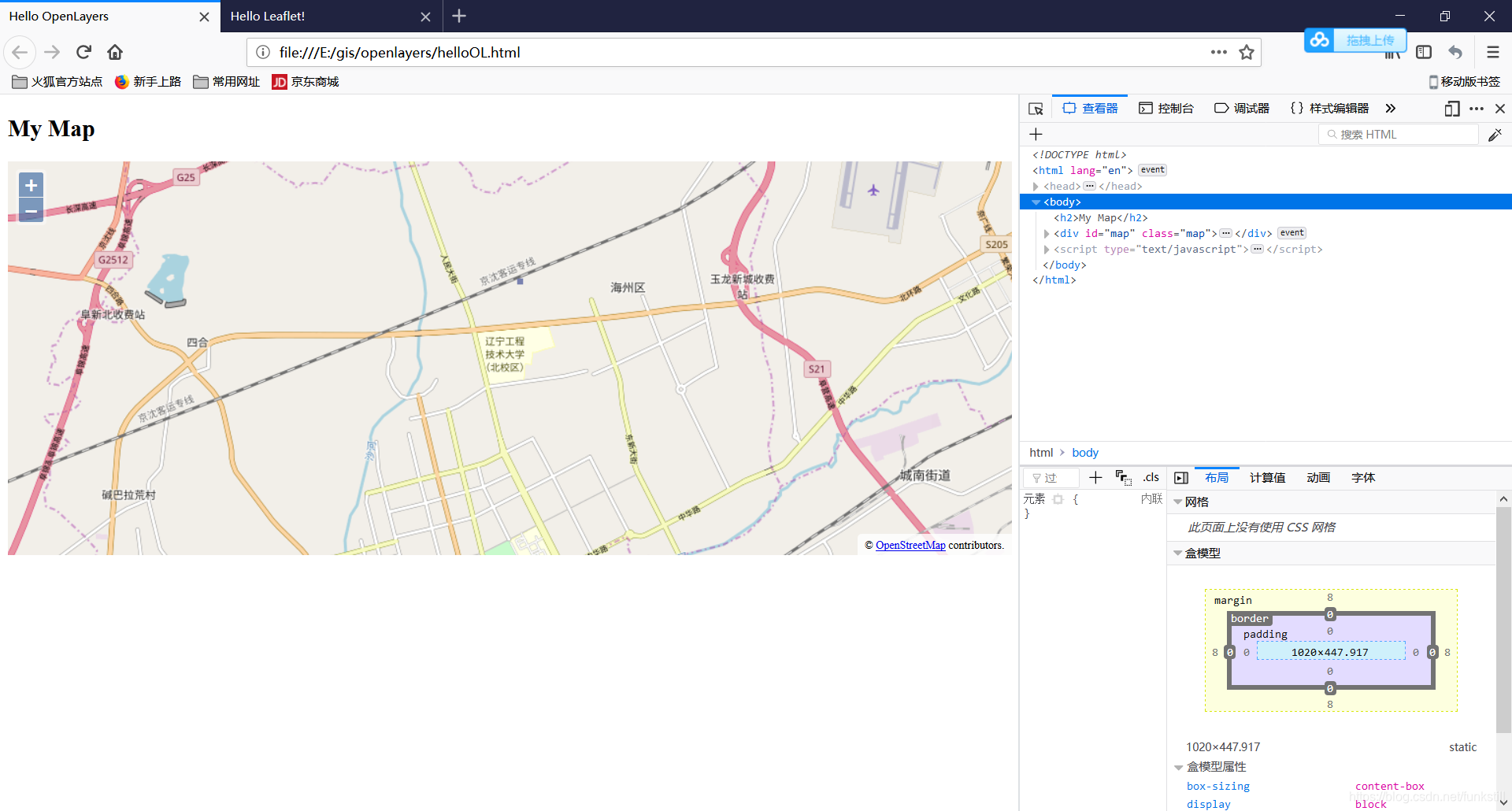
<h2>My Map</h2>
<div id = "map" class="map"></div>
<script type="text/javascript">
var map = new ol.Map({
target:'map',
layers:[
new ol.layer.Tile({
source:new ol.source.OSM()
})
],
view:new ol.View({
center:ol.proj.fromLonLat([121.654959,42.046233]),
zoom:13
})
});
</script>
</body>
</html>









 本文介绍如何使用OpenLayers库创建并展示地图。通过HTML和JavaScript代码,设置地图的大小、位置和缩放级别,展示了地图的基本操作。OpenLayers是一个强大的开源JavaScript库,用于显示地理信息。
本文介绍如何使用OpenLayers库创建并展示地图。通过HTML和JavaScript代码,设置地图的大小、位置和缩放级别,展示了地图的基本操作。OpenLayers是一个强大的开源JavaScript库,用于显示地理信息。
















 1596
1596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








