async 原理
async 函数是 ES2017 标准引入的,其与 await 语法搭配,用来更优雅地实现异步编程。与 generator 函数作用类似。不同的是,async 不需要手动调用 next 方法,并且返回值始终是 Promise 对象。
async 函数可以看作多个异步操作,包装成的一个 Promise 对象,而 await 命令就是内部 then 命令的语法糖。
async函数就是将Generator函数的星号(*)替换成async,将 yield替换成 await,仅此而已
async 异步是由 generator 函数 + Promise 函数实现的。
就是将Generator函数和自动执行器,包装在一个函数里
async === generator + 自动执行器
//代码 此处为一个简单的自动执行器的例子
//其中 spawn 函数就是自动执行器。
function spawn (genF) {
return new Promise(resolve => {
const gen = genF()
// 1 nextF = () => gen.next(undefined)
// 2 nextF = () => gen.next(小花)
// 3 nextF = () => gen.next(小白)
// 4 nextF = () => gen.next(小蓝)
function step (nextF) {
// 1. { done: false, value: 小花 }
// 2. { done: false, value: 小白 }
// 3. { done: false, value: 小蓝 }
// 4. { done: true, value:[小花 小白 小蓝]}
let next = nextF()
if (next.done) {
return resolve(next.value)
}
// 1. () => gen.next(小花)
// 2. () => gen.next(小白)
// 3. () => gen.next(小蓝)
step(() => gen.next(next.value))
}
step(() => gen.next(undefined))
})
}
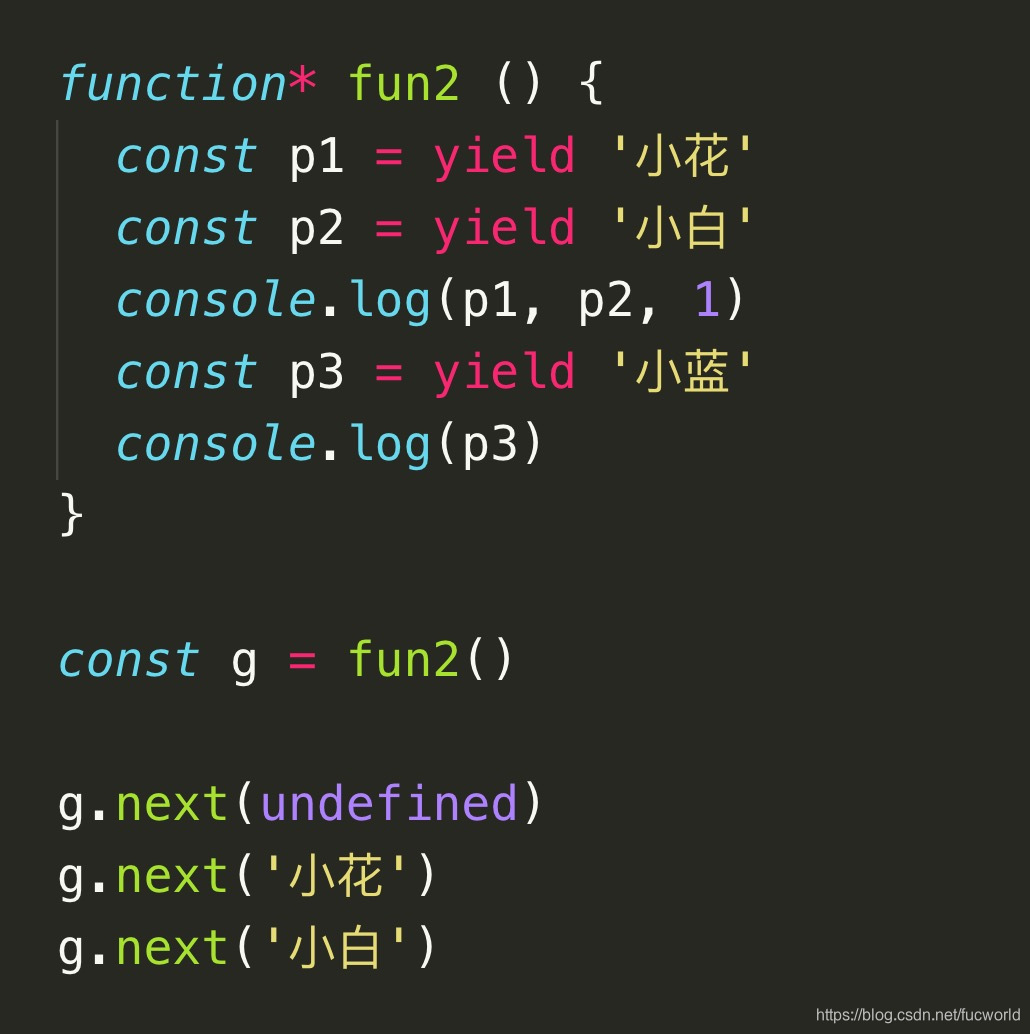
//generator

总结
所以async 函数原理就是 Generator函数 和 自动执行器包装了一下, generator 函数的 next 方法控制一步步执行,然后每次执行完都返回一个 Promise 对象。





 async函数是ES2017引入的新特性,用于简化异步编程。它与await配合使用,类似于generator函数,但无需手动调用next。async函数会返回一个Promise对象,await则是内部then的语法糖。async的本质是将Generator函数与自动执行器结合,通过Generator函数的next方法控制步骤执行,并在每个步骤中返回Promise。总结来说,async函数是Generator函数和自动执行器的封装。
async函数是ES2017引入的新特性,用于简化异步编程。它与await配合使用,类似于generator函数,但无需手动调用next。async函数会返回一个Promise对象,await则是内部then的语法糖。async的本质是将Generator函数与自动执行器结合,通过Generator函数的next方法控制步骤执行,并在每个步骤中返回Promise。总结来说,async函数是Generator函数和自动执行器的封装。
















 331
331

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








