一个个写的时候,v-if + this 可以:
<van-action-sheet v-model="show" title="请选择上市进程" :actions="actions" @select="onSelect" >
<div class="sb" @click="change" :class="selecked?'fontcolor':''">尚未改制<van-icon v-if="this.selecked" name="success" class="checked-icon" color="#3271E3"/></div>
<div class="sb" @click="change" :class="selecked?'fontcolor':''">改制进程中<van-icon v-if="this.selecked" name="success" class="checked-icon" color="#3271E3"/></div>
<div class="sb" @click="change" :class="selecked?'fontcolor':''">已进入辅导期<van-icon v-if="this.selecked" name="success" class="checked-icon" color="#3271E3"/></div>
<div class="sb" @click="change" :class="selecked?'fontcolor':''">材料已报证监会<van-icon v-if="this.selecked" name="success" class="checked-icon" color="#3271E3"/></div>
</van-action-sheet>
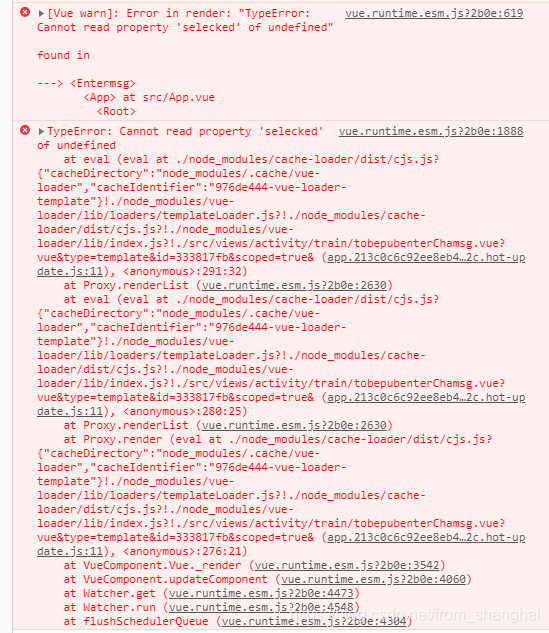
报错:
v-for 情况下,v-if + this 不行
<div class="sb" @click="change" :class="selecked?'fontcolor':''" v-for="item in titles" :key="item">{{item}}<van-icon v-if="this.selecked" name="success" class="checked-icon" color="#3271E3"/></div>

以上两种情况下,selected都定义了(没错,都定义了,所以不能看第2种情况错误原因) ,不信看下面
定义:
data(){
return{
username: '',
isbgcolor: true,
isSelected: false,
show: false,
selecked: false,
titles: ['cc','vv','bb'],
}
},
<div class="sb" @click="change" :class="selecked?'fontcolor':''" v-for="item in titles" :key="item">{{item}}<van-icon v-if="selecked" name="success" class="checked-icon" color="#3271E3"/></div>
去掉 this. 就可以了




 本文探讨了在Vue.js中使用v-if和v-for指令时的常见问题,特别是当两者同时应用于同一元素时可能遇到的bug。文章通过具体代码示例展示了v-if在单独使用时的正常行为,以及在v-for循环中的失效问题,并提供了修正方案。
本文探讨了在Vue.js中使用v-if和v-for指令时的常见问题,特别是当两者同时应用于同一元素时可能遇到的bug。文章通过具体代码示例展示了v-if在单独使用时的正常行为,以及在v-for循环中的失效问题,并提供了修正方案。
















 3906
3906

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








