开发环境搭建
- 创建文件夹es6;
- 在此文件夹创建dist、src目录;
- 在项目所在终端执行:npm init -y,创建项目信息文件package.json;
- 修改生成的package.json文件的相关属性。
ES6常用语法
var变量
- 可以重复声明;
- 无法限制修改;
- 没有块级作用域 (是函数级作用域。
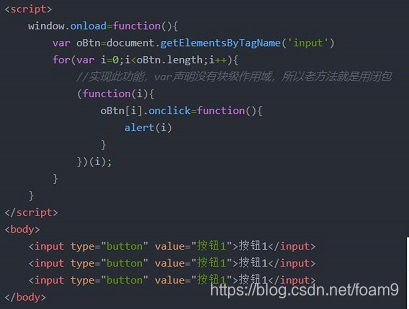
- 例如:

let(变量) 与 const(常量)
let 主要特性:
- 不能重复声明;
- 它是 变量可以修改;
- 块级作用域
例如:
const 主要特性:
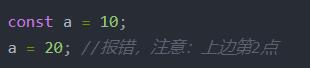
1.不能重复声明;
2.它是常量不能修改;
3.块级作用域。
例如:

箭头函数
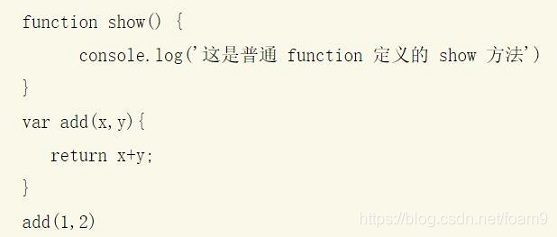
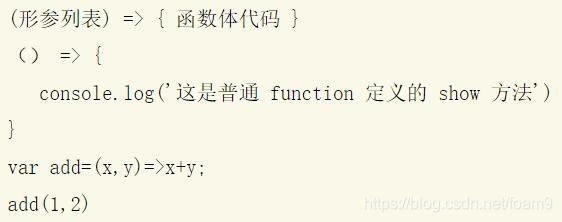
- 语法:定义普通的 function 函数(替换匿名函数)相当于简写function,使用()代替,使用=>代替{};

把方法定义为箭头函数(最完整的写法)

- 箭头函数,本质上就是一个匿名函数;
- 箭头函数的特性: 箭头函数内部的 this, 永远和 箭头函数外部的 this 保持一致;
- 变体:
-变体1:如果箭头函数,左侧的形参列表中,只有一个参数,则,左侧小括号可以省略;
-变体2:如果右侧函数体中,只有一行代码,则,右侧的 { } 可以省略;
-变体3:如果箭头函数左侧 只有一个 形参,而且右侧只有一行代码,则 两边的 () 和 {} 都可以省略;
5.注意:如果我们省略了 右侧函数体的 { },那么,默认会把 右侧函数体中代码的执行结果,当作箭头函数的调用结果 return 出去;
箭头函数与普通匿名函数的区别
1.函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象;
2.不可以当作构造函数,也就是说,不可以使用new命令,否则会抛出一个错误;
3.不可以使用arguments对象,该对象在函数体内不存在。如果要用,可以使用rest参数代替;
4.不可以使用yield命令,因此箭头函数不能用作Generator函数。
解构赋值
- 解构赋值语法是一种JavaScript表达是,用来将数组中的值或对象中的属性取出来区分为不同变量;
- 分为:对象解构赋值和数组解构赋值;
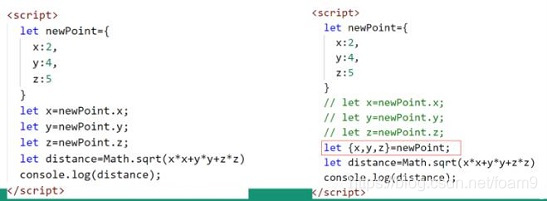
- 例如:定义一个对象,表示3维空间中的一个点,需要用这些坐标点进行开平方计算。

- 若使用第一种写法,确实是有效的,但只是简单的复制粘贴;
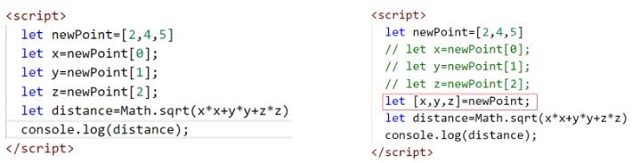
- 还有其他形式的解构赋值,如:数组解构赋值;
案例如下:
数组展开
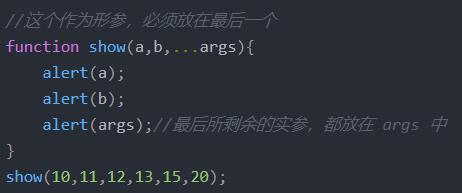
1.实现三个参数,实现一个计算任意个数之和的abc函数。
2.传递的时候,可以使用…
例如
:
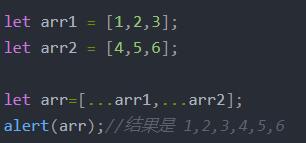
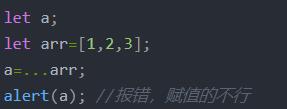
3.此外,还可以连接两个数组(数组展开)
例如:

注意:赋值的不可以

数组方法
1.Array.from(json):将json字符串转为数组,json字符串务必要有长度属性;
2.实例方法find():从数组中查找,传入一个有3个参数的匿名函数:
-value:当前查找的值
-index:当前查找的数组索引
-arr:当前数组
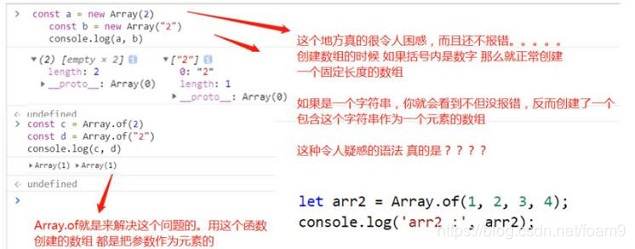
3.Array.of(变量):将变量转为数组,可以不要再使用eval进行转换,替代Array()或new Array();
例如:
4.实例方法fill(value,start,end):使用给定值填充数组,数组中的原有元素会被抹去,从位置start开始填充,不包含end位置;
5.Array-map
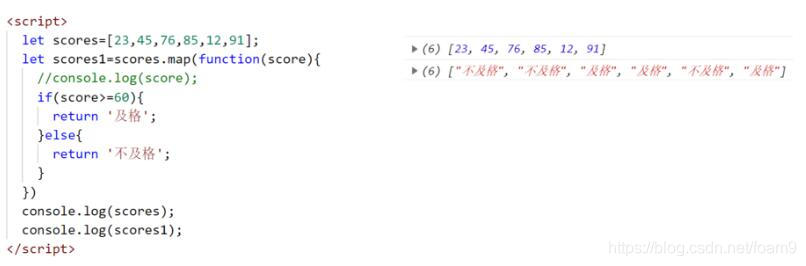
map():返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
例如:一个数组存取了6位学生的成绩,大于等于60分显示及格,否则小于60分显示不及格,按照成绩的顺序,将不及格/及格显示在新的数组中。

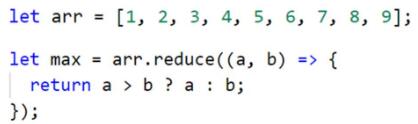
6.Array-reduce
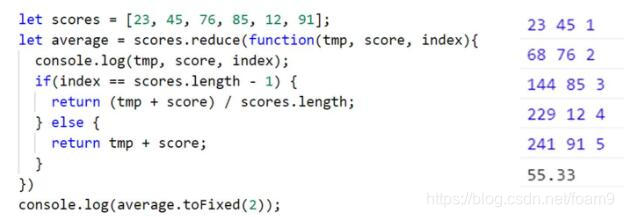
reduce():接收函数作为累加器,数组的元素从左到右缩减,最终计算为一个值。
例如:有一个数组,存取了6位学生的成绩,求这6位学生的平均分。

例二 求组大值

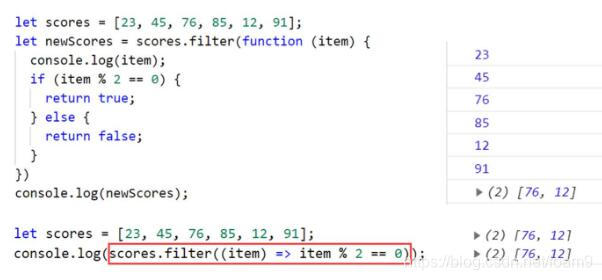
7.Array-filter
filter():创建新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
例如:挑选数组中的偶数元素

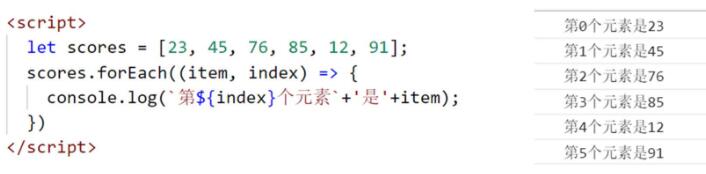
8.Array-forEach
forEach():循环(迭代)
例如:遍历数组中的元素

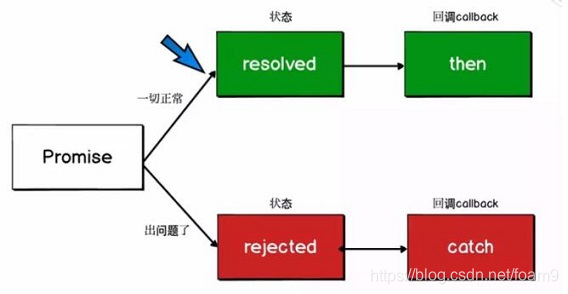
Promise
异步:操作之间没啥关系,同时进行多个操作
同步:操作之间有关系,同时只能做一件事
原理:
用法:Promise对象是一个构造函数,用来生成Promise实例
Promise实例必须实现then(),then()必须可以接收两个函数作为参数,必须返回Promise实例。




 本文深入讲解ES6(ECMAScript 6)的特性,包括开发环境的搭建、变量声明方式的改进、箭头函数的使用、解构赋值的便利性、数组方法的增强以及Promise的异步处理机制,为前端开发者提供全面的ES6语法指南。
本文深入讲解ES6(ECMAScript 6)的特性,包括开发环境的搭建、变量声明方式的改进、箭头函数的使用、解构赋值的便利性、数组方法的增强以及Promise的异步处理机制,为前端开发者提供全面的ES6语法指南。
















 1066
1066

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








