<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title> 我的页面 </title>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
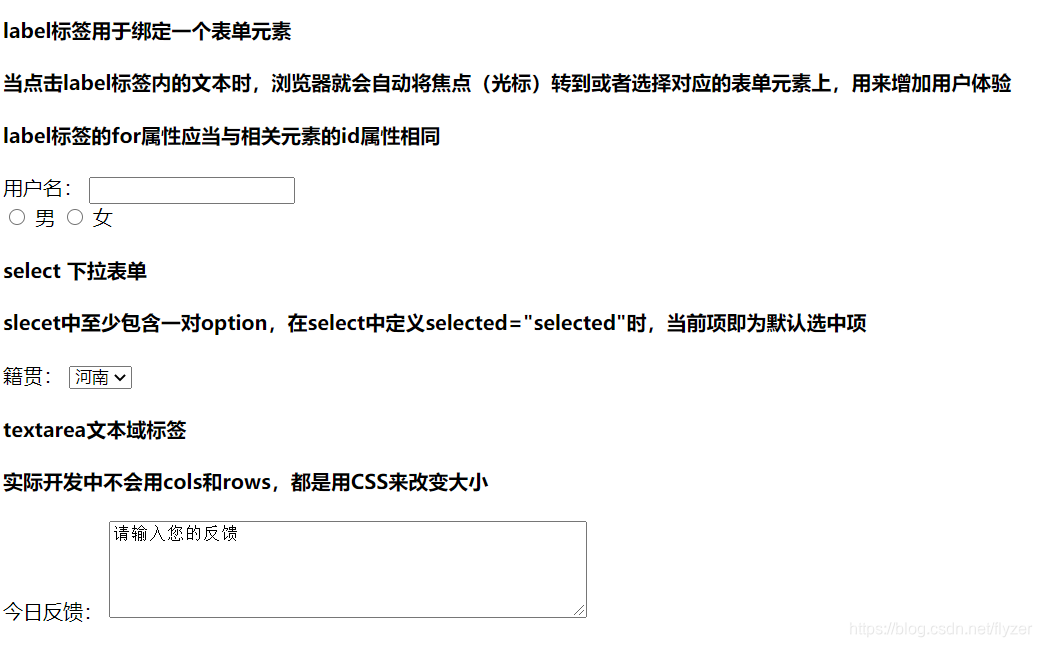
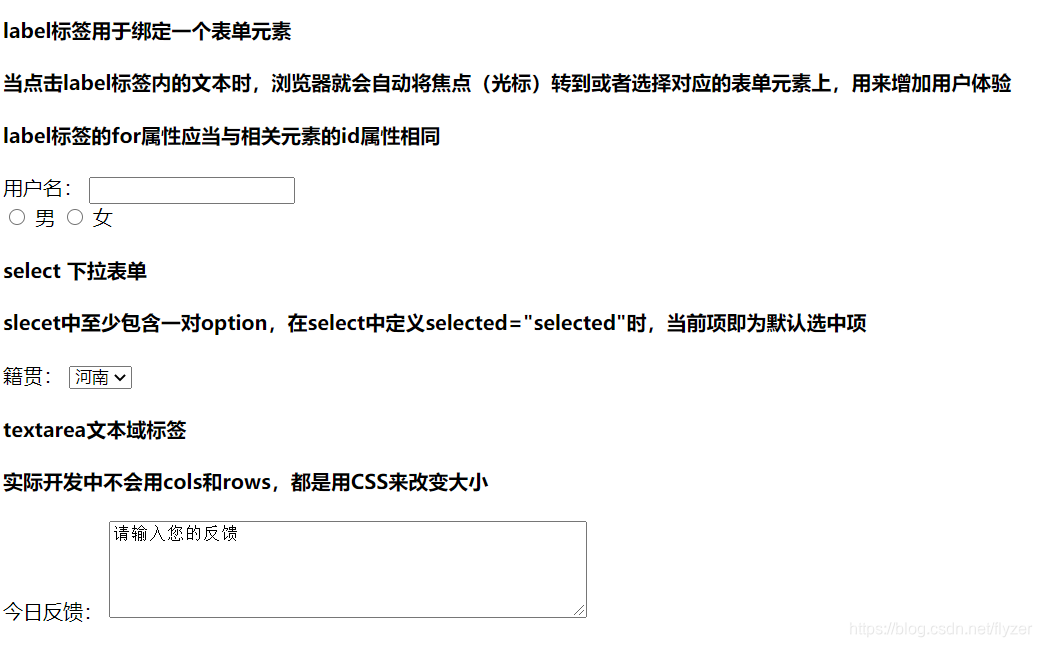
<h4>label标签用于绑定一个表单元素</h4>
<h4>当点击label标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验</h4>
<h4>label标签的for属性应当与相关元素的id属性相同</h4>
<label for="username">用户名:</label> <input type="text" id="username"> <br>
<input type="radio" id="man" name="sex"> <label for="man">男</label>
<input type="radio" id="woman" name="sex"> <label for="woman">女</label>
<h4>select 下拉表单</h4>
<h4>slecet中至少包含一对option,在select中定义selected="selected"时,当前项即为默认选中项</h4>
<form>
籍贯:
<select>
<option>北京</option>
<option selected="selected">河南</option>
<option>河北</option>
</select>
</form>
<h4>textarea文本域标签</h4>
<h4>实际开发中不会用cols和rows,都是用CSS来改变大小</h4>
<form>
今日反馈:
<textarea cols="50" rows="5">请输入您的反馈</textarea>
</form>
</body>
</html>























 638
638

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








