
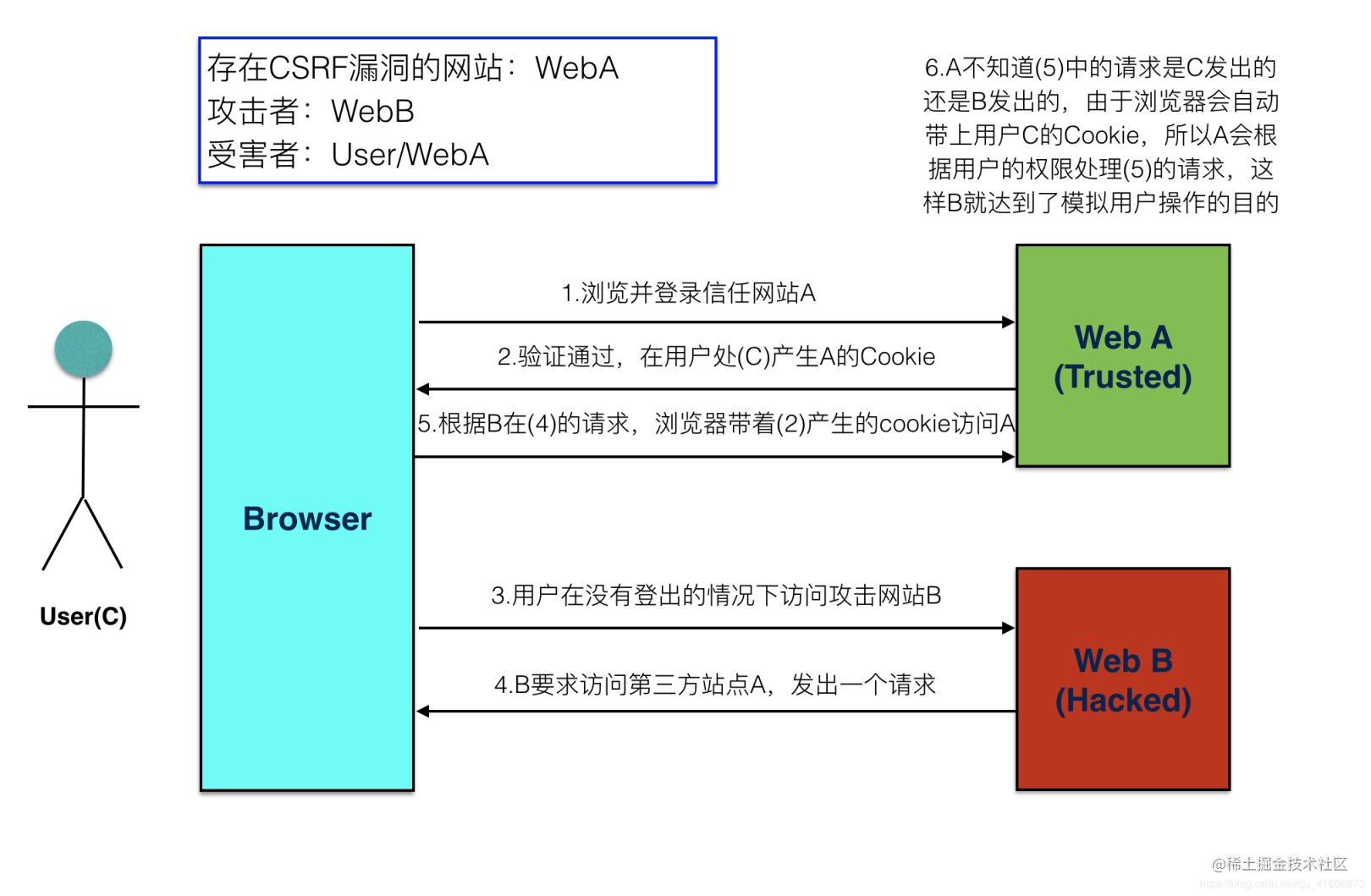
从上图可以看出,要完成一次CSRF攻击,受害者必须依次完成两个步骤
1.登录受信任网站A,并在本地生成Cookie
2.在不登出A的情况下,访问危险网站B
防御原理
csrf能防御的本质是,黑客虽然携带了合法的cookie,但是他不知道带了什么,也没有跨域权限读取网页的任何信息,而网站可以。
1. 判断请求来源
•The Referer header (防火墙,浏览器插件或处于隐私策略会被删除)
•The Origin header (老版本浏览器不支持)
2.表单token验证,在提交表单的请求中添加token参数,后台验证(token需要存储在服务器端,占用内存资源)
3.重复携带token验证,提交请求时前端取到token(可放在页面中或cookie中),后台只需要对比提交的参数和cookie中的token是否相等即可。
未来浏览器的防御方式
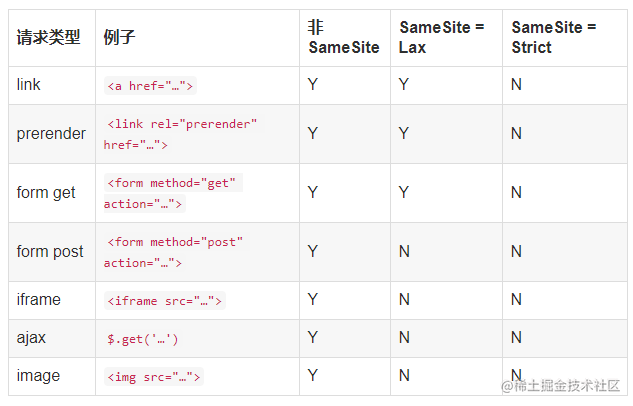
通过设置cookie的SameSite属性,来限制请求是否携带cookie,关于samesite的说明如下图

落地措施
前端代码
csrf_token可放在meta,页面,cookie中都可以
1. 表单提交,把csrf_token值放在隐藏域即可
2. 简单get请求,csrf_token拼接到url参数中即可
3. AJax请求:
- jQuery:
$("body").bind("ajaxSend", function(elm, xhr, s){
If(csrf_token)
xhr.setRequestHeader('X-CSRF-Token', csrf_token);
});
- axios:
设置axios.defaults属性即可:
xsrfCookieName: 'XSRF-TOKEN', // default
xsrfHeaderName: 'X-XSRF-TOKEN', // default
- Fetch API(如果可以使用Fetch,那肯定可以使用orgin判断来源,这样更好)
•const getHeaders = () => {
• let headers = new window.Headers({
• 'Content-Type': 'application/json',
• 'Accept': 'application/json',
• 'X-Requested-With': 'XMLHttpRequest'
• })
• const csrfToken = document.head.querySelector("[name='csrf-token']")
• if (csrfToken) { headers.append('X-CSRF-Token', csrfToken) }
• return headers
•}
•export const createRequest = (url, method = 'get') {
• const request = new window.Request(url, {
• headers: getHeaders(),
• method: method,
• credentials: 'same-origin',
• dataType: 'json'
• })
• return request
•}
后台代码(此处只描述逻辑)
if(Referer存在且不在白名单) retrun "非法"
if(Origin存在且不在白名单) retrun "非法"
if(对比header中的X-CSRF-Token和cookie中X-CSRF-Token的值,不等) retrun "非法"
🍻支持一下
觉得我写的好的话可以支持一下我哦~持续关注我,会更新其他好玩且实用的项目。
网络安全学习路线
这是一份网络安全从零基础到进阶的学习路线大纲全览,小伙伴们记得点个收藏!
1.学习路线脑图

高清的可自行下载
优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
2.视频教程
网上虽然也有很多的学习资源,但基本上都残缺不全的,这是我自己录的网安视频教程,上面路线图的每一个知识点,我都有配套的视频讲解。
内容涵盖了网络安全法学习、网络安全运营等保测评、渗透测试基础、漏洞详解、计算机基础知识等,都是网络安全入门必知必会的学习内容。

(都打包成一块的了,不能一一展开,总共300多集)
优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
3.技术文档和电子书
技术文档也是我自己整理的,包括我参加大型网安行动、CTF和挖SRC漏洞的经验和技术要点,电子书也有200多本,由于内容的敏感性,我就不一一展示了。





















 2207
2207

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








