const arr1 = [
{id: 1, name: 'aaa'},
{id: 2, name: 'bbb'},
{id: 3, name: 'ccc'},
{id: 4, name: 'ddd'}
]
const arr2 = [
{uid: 2, uname: 'eee'},
{uid:4, uname: 'fff'}
]
两个数组对象通过某一字段比较返回数组1中符合条件的
/**
* 两个数组对象通过某一字段比较返回数组1中符合条件的
* @param arr1 数组1
* @param arr2 数组2
* @returns {*}
*/
function fun1(arr1, arr2) {
return arr1.filter(v => arr2.some(val => val.uid === v.id))
}
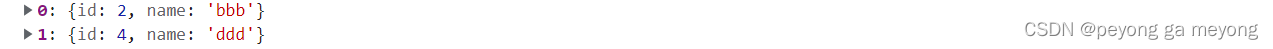
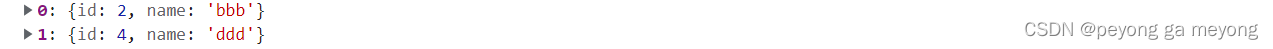
console.log(fun1(arr1, arr2))
打印结果

两个数组对象通过某一字段比较返回数组1中剩余的
/**
* 两个数组对象通过某一字段比较返回数组1中剩余的
* @param arr1 数组1
* @param arr2 数组2
* @returns {*}
*/
function fun2(arr1, arr2) {
return arr1.filter(v => arr2.every(val => val.uid !== v.id))
}
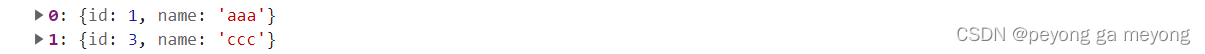
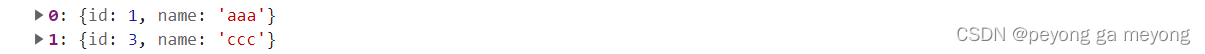
打印结果











 博客主要讲述了两个数组对象通过某一字段进行比较,分别返回数组1中符合条件的元素,以及数组1中剩余的元素,并打印相应结果。
博客主要讲述了两个数组对象通过某一字段进行比较,分别返回数组1中符合条件的元素,以及数组1中剩余的元素,并打印相应结果。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








