一、Menu的使用
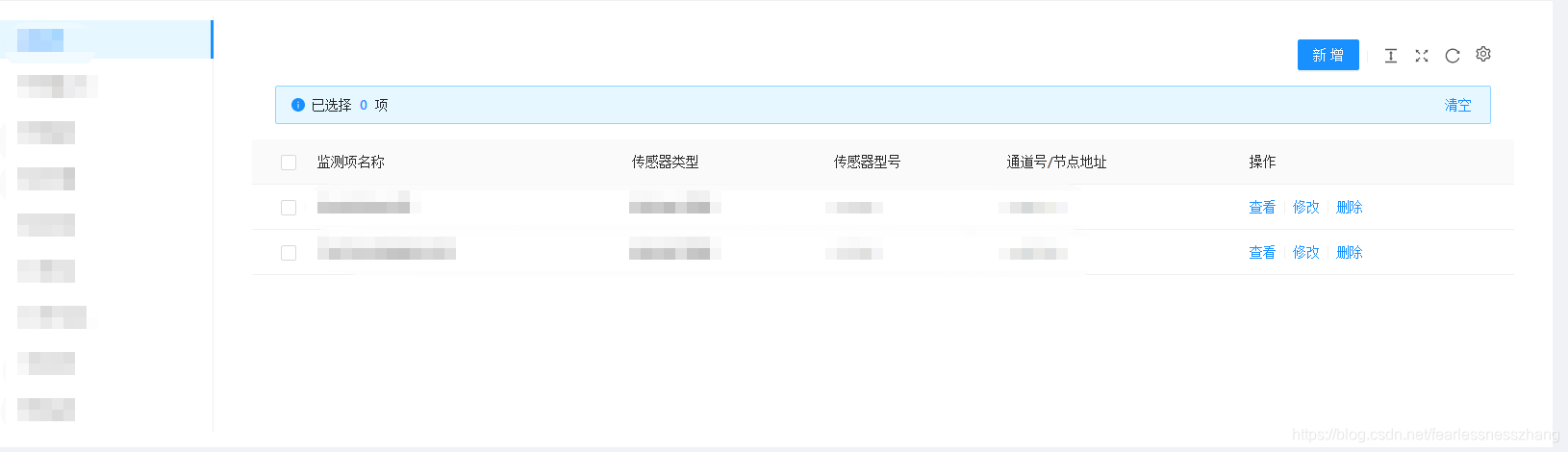
想要达到的效果,点击左边,随时更新右边表格数据。

import React from 'react';
import {Divider, Form, Modal, Select, Table, Tabs, Button, message, Card} from 'antd';
import { PageHeaderWrapper } from '@ant-design/pro-layout';
import styles from './style.less';
import GridContent from "@ant-design/pro-layout/es/GridContent";
import Menu from "antd/es/menu";
import {connect} from "react-redux";
import ProTable from "@ant-design/pro-table";
import {router} from "umi";
const { Option } = Select;
class AllMenu extends React.Component {
constructor(props) {
super(props);
this.state = {
mode: 'inline',
selectKey: '1'
};
}
formRef = React.createRef();
componentDidMount() {
const { dispatch } = this.props;
if (dispatch) {
dispatch({
type: 'equip/getMenuList',
});
dispatch({
type: 'equip/getDatas',
});
}
}
//生成表格数据
renderTableDatas = (datas, groupCode) => {
return datas
.filter(i => i.groupCode === groupCode)
.map(i => {
switch (groupCode) {
case 1:
return {
id: i.id,
name: i.name,
typeId: i.typeId,
typeCode: i.typeCode,
typeName: i.typeName,
model: i.model,
address: i.address,
};
case 50:
return {
id: i.id,
name: i.name,
typeId: i.typeId,
typeName: i.typeName,
typeCode: i.typeCode,
model: i.model,
groupName: i.groupName,
address: i.address.substring(i.address.indexOf(':') + 1),
};
case 51:
return {
id: i.id,
name: i.name,
typeId: i.typeId,
typeName: i.typeName,
typeCode: i.typeCode,
model: i.model,
cameras: JSON.parse(i.config).cameras,
groupName: i.groupName,
address: i.address.substring(i.address.indexOf(':') + 1),
};
}
});
};
//生成表格格式
renderTableCols = (equipTypeCode) => {
let ret = [];
switch (equipTypeCode) {
case 1:
ret = [
{
title: '监测项名称',
dataIndex: 'name',
},
{
title: '传感器类型',
dataIndex: 'typeName',
},
{
title: '传感器型号',
dataIndex: 'model',
},
{
title: '通道号/节点地址',
dataIndex: 'address',
},
{
title: '操作',
dataIndex: 'id',
render: (val, row) => {
return (
<>
<a onClick={() => this.goInfoPage(3, val, row.typeId, row.typeCode)}>查看</a>
<Divider type="vertical" />
<a onClick={() => this.goInfoPage(2, val, row.typeId, row.typeCode)}>修改</a>
<Divider type="vertical" />
<a onClick={() => this.delByEquipId(val)}>删除</a>
</>
);
},
},
];
return ret;
case 50:
ret = [
{
title: '监测项名称',
dataIndex: 'name',
},
{
title: '传感器类型',
dataIndex: 'typeName',
},
{
title: '传感器型号',
dataIndex: 'model',
},
{
title: 'IP地址',
dataIndex: 'address',
},
{
title: '操作',
dataIndex: 'id',
render: (val, row) => {
return (
<>
<a onClick={() => this.goInfoPage(3, val, row.typeId, row.typeCode)}>查看</a>
<Divider type="vertical" />
<a onClick={() => this.goInfoPage(2, val, row.typeId, row.typeCode)}>修改</a>
<Divider type="vertical" />
<a onClick={() => this.delByEquipId(val)}>删除</a>
</>
);
},
},
];
return ret;
case 51: //
ret = [
{
title: '监控名称',
dataIndex: 'name',
},
{
title: '监控类型',
dataIndex: 'typeName',
},
{
title: '监控型号',
dataIndex: 'model',
},
{
title: 'IP地址',
dataIndex: 'address',
},
{
title: '操作',
dataIndex: 'id',
render: (val, row) => {
return (
<>
<a onClick={() => this.goInfoPage(3, val, row.typeId, row.typeCode)}>查看</a>
<Divider type="vertical" />
<a onClick={() => this.goInfoPage(2, val, row.typeId, row.typeCode)}>修改</a>
<Divider type="vertical" />
<a onClick={() => this.delByEquipId(val)}>删除</a>
</>
);
},
},
];
return ret;
}
};
selectKey = (key) => {
this.setState({
selectKey: key,
});
};
getMenu = (menuList) => {
return Object.keys(menuList).map((item) => <Menu.Item key={menuList[item].id}>{menuList[item].name}</Menu.Item>);
};
renderChildrenData = (datas,menuList) =>{
return (Object.keys(menuList).map(group =>(
//左边点击获取的id 与 循环生成的menuId相对比,相同则渲染表格数据
parseInt(this.state.selectKey) === menuList[menu].id?(
<div>
<ProTable
headerTitle=""
rowKey="id"
toolBarRender={(action, { selectedRows }) => [
<Button type="primary">
新增
</Button>
]}
columns={this.renderTableCols(menuList[menu].id)}
rowSelection={{}}
search={false}
pagination={false}
dataSource={this.renderTableDatas(datas, menuList[menu].id)}
/>
</div>
):null
)))
};
render() {
const { datas, menuList} = this.props;
const { mode, selectKey } = this.state;
return (
<>
<PageHeaderWrapper title="设备管理" content="填写如下表单完成新增监测项的配置">
<Form layout="horizontal" ref={this.formRef}>
<GridContent>
<div className={styles.main}>
<div className={styles.leftMenu}>
//左边menu列表
<Menu
mode={mode}
selectedKeys={[selectKey]}
onClick={({ key }) => this.selectKey(key)}
>
{this.getMenu(menuList)}
</Menu>
</div>
//右边跟着改变的表格
<div className={styles.right}>
{this.renderChildrenData(datas,menuList)}
</div>
</div>
</GridContent>
</Form>
</PageHeaderWrapper>
</>
);
}
}
function mapModelToProps(model) {
return {
datas: model.equip.datas,//表格数据
menuList: model.menuList,//menu数据
};
}
export default connect(mapModelToProps)(AllMenu);
二、ProTable的使用
生成效果图:

<ProTable
headerTitle=""
rowKey="id"
params={{ equipId: this.props.match.params.id }}//如果表格数据请求后台需要参数,则添加
toolBarRender={(action, { selectedRows }) => [
<Button type="primary" onClick={this.add}>
新增
</Button>
]}
request={params => getGateUsers(params)}//请求后台
columns={columns}//表格的列表
rowSelection={{}}
search={false}//Protable会自动添加查询表单,如果不需要查询表单,可添加
/>
//如果不想显示某列数据,则可以在columns中添加 hideInTable: true
//如果不想出现在查询表单中,则在columns中添加 hideInSearch:true
三、Button的使用:点击按钮出现等待状态

state = {
loadings:[]
}
--------------------------------------------------------------------------------------
syncOkByPlatform = async (index) => {
//点击按钮出现等待状态
this.setState(({ loadings }) => {
const newLoadings = [...loadings];
newLoadings[index] = true;
return {
loadings: newLoadings,
};
});
//请求后台
await syncUserByPlatform(id).then((resp) => {
if (resp.code === 200) {
message.success('成功.');
} else {
message.error('失败.');
}
//不管成功还是失败,等待状态都结束
this.setState(({ loadings }) => {
const newLoadings = [...loadings];
newLoadings[index] = false;
return {
loadings: newLoadings,
};
});
});
};
----------------------------------------------------------------------------------------
在render中:const { loadings } = this.state;
----------------------------------------------------------------------------------------
页面:
<Button
key="platformSubmit"
loading={loadings[1]} //必写
type="primary"
onClick={() => this.syncOkByPlatform(1)} //index
>
同步平台用户信息
</Button>





 本文介绍如何使用Ant Design的ProTable和Menu组件实现动态更新表格数据的功能,通过React和Redux集成,展示了响应式菜单与数据表格的联动效果。
本文介绍如何使用Ant Design的ProTable和Menu组件实现动态更新表格数据的功能,通过React和Redux集成,展示了响应式菜单与数据表格的联动效果。
















 1495
1495

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








