element文档上面对于这些功能是有介绍的,但是文档写的不是很清楚,而且是多个例子,没有进行整合,这是我使用后的一个例子。
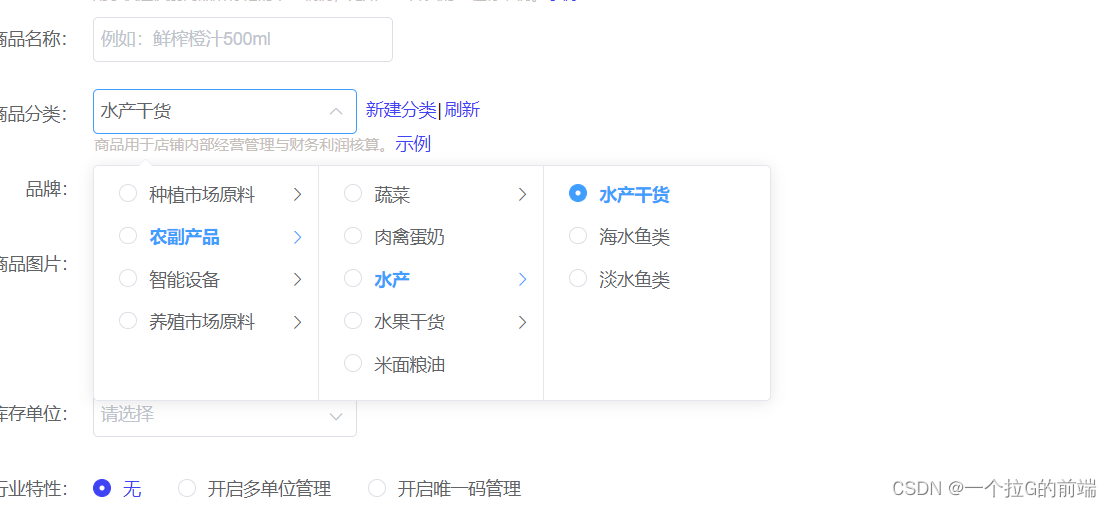
我这里的需求是可以选择每一级,,并且只显示选择的哪一级数据。


show-all-levels设置为false的时候显示的就是选择的最后一级
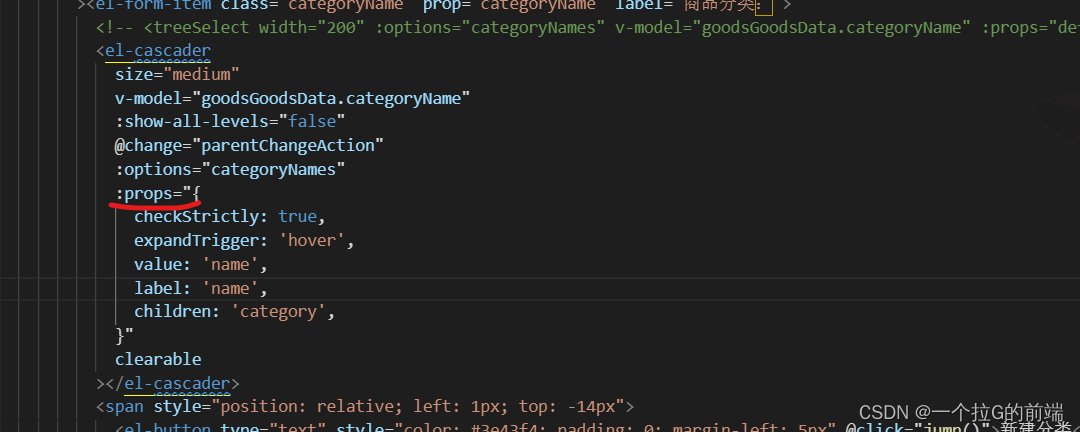
props是级联选择器的配置项
checkStrictly为true的情况下可以遵守父子节点不互相关联,可以选择任意一级
expandTrigger是控制次级菜单的展开方式
children是指定选项的子选项为选项对象的某个属性值
这样配置好之后,虽然展示的值是单个的,但是绑定的值还是一个拥有全部路径的数组,假如想得到一个和展示的数据一样的字符串,获取绑定值这个数组的下标为数组长度-1的数据就行。
级联选择器el-cascader ——实现树形数据下的,选择任意一级和只展示选中的数据
于 2022-02-18 19:01:02 首次发布
 本文档详细解析了Element UI中级联选择器的配置与使用,特别是`show-all-levels`、`props`、`checkStrictly`和`expandTrigger`等关键属性。当`show-all-levels`设为`false`时,仅显示最后一级选择;通过设置`checkStrictly`为`true`,允许选择任意层级;`expandTrigger`控制子菜单的展开方式;`children`指定选项的子选项属性。尽管展示值为单个,但绑定值仍为包含所有路径的数组,要获取与展示数据一致的字符串,可取数组最后一个元素。
本文档详细解析了Element UI中级联选择器的配置与使用,特别是`show-all-levels`、`props`、`checkStrictly`和`expandTrigger`等关键属性。当`show-all-levels`设为`false`时,仅显示最后一级选择;通过设置`checkStrictly`为`true`,允许选择任意层级;`expandTrigger`控制子菜单的展开方式;`children`指定选项的子选项属性。尽管展示值为单个,但绑定值仍为包含所有路径的数组,要获取与展示数据一致的字符串,可取数组最后一个元素。
部署运行你感兴趣的模型镜像
您可能感兴趣的与本文相关的镜像

Yolo-v8.3
Yolo
YOLO(You Only Look Once)是一种流行的物体检测和图像分割模型,由华盛顿大学的Joseph Redmon 和Ali Farhadi 开发。 YOLO 于2015 年推出,因其高速和高精度而广受欢迎





















 1872
1872










