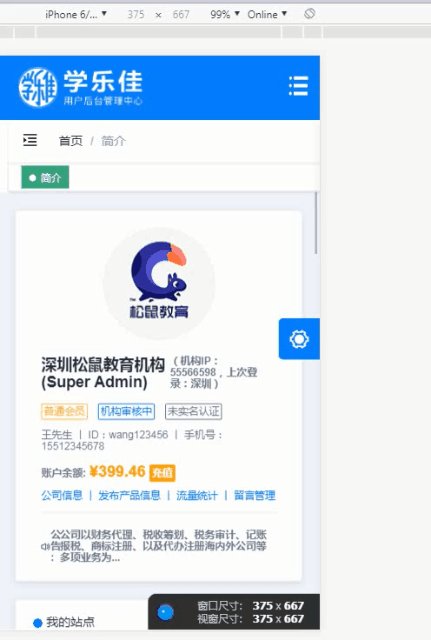
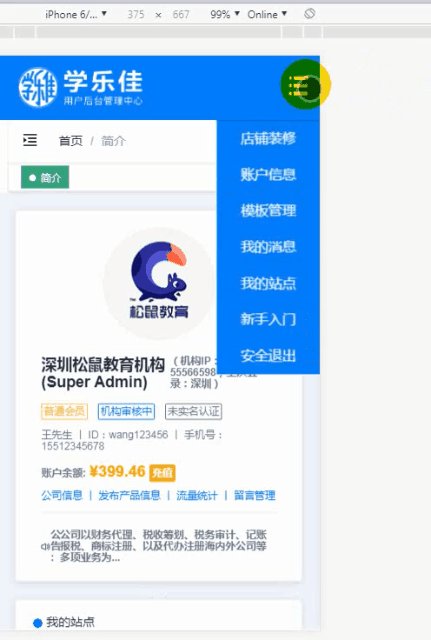
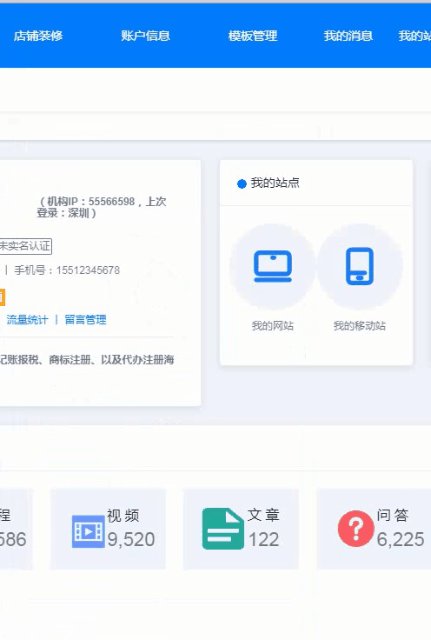
效果图:

实现起来很简单,下面主要代码
page_width() {
let screenWidth = window.screen.width;
console.log(screenWidth);
if (screenWidth < 800) {
this.fullWidth = false;
} else {
this.fullWidth = true;
}
}
mounted() {
window.onresize = () => {
this.page_width();
};
this.page_width();
}
然后在html判断一下
<div v-if="fullWidth">pc导航</div>
<transition name="toggle-cart">
<div v-if="!fullWidth">移动导航导航</div>
</template>
vue的动画样式
``
.toggle-cart-enter-active,
.toggle-cart-leave-active {
transition: all 0.4s ease-out;
}
.toggle-cart-enter,
.toggle-cart-leave-active {
transform: translateY(-100%);
完整代码(还可以修改优化一下):





 本文介绍了如何利用Vue来创建一个响应式的导航,通过关键代码展示实现过程,包括HTML判断和Vue的动画样式。示例代码中包含toggle-cart的进入和离开动画效果,以及完整的项目代码供优化参考。
本文介绍了如何利用Vue来创建一个响应式的导航,通过关键代码展示实现过程,包括HTML判断和Vue的动画样式。示例代码中包含toggle-cart的进入和离开动画效果,以及完整的项目代码供优化参考。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4493
4493

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








