flex 布局
flex布局是什么?
可以参考学习阮一峰的教程,此人写的教程通俗易懂
基本概念
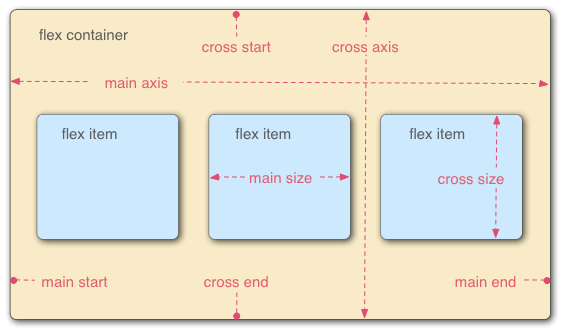
采用Flex布局的元素,成为Flex容器(flex container) ,简称”容器“。它的所有子元素自动成为容器成员,成为Flex项目(flex item),简称”项目“。

容器的属性
- flex-direction 走向
- flex-wrap 换行
- flex-flow => flex-direction + flex-wrap
- justify-content
- align-items
- align-conten
设置成flex后,子元素的的float clear 将失效
设置成flex布局后,元素成了容器成员
坐标走线默认往右,往下
3.1 flex-direction
主轴走向
3.2 flex-wrap
换行
3.3 flex-flow
3.4 justify-content 属性
- 定义了项目在主轴上的对齐方式
3.5 aligin-items 属性
- 定义了项目在交叉轴上的对齐方式
3.6 aligin-content 属性
定义了多跟轴线的对齐方式,如果只有一跟轴线,则不起作用
项目的属性
order
项目的排序,数值越小,排序越靠前,默认是0
flex-grow
项目放大比例,默认是0
flex-shrink
缩放比例,默认为1
flex-basis
在分配多余空间之前,项目占据的主轴空间(main size)
flex
以上几个属性的简写
align-self
允许单个项目跟其他项目不一样的对齐方式,可覆盖align-items 属性
实战篇






 本文详细介绍了Flex布局的基本概念、容器及项目的属性,并通过实战演示如何应用这些属性实现灵活的页面布局。学习完本文后,读者可以掌握如何使用Flex布局进行高效且响应式的网页设计。
本文详细介绍了Flex布局的基本概念、容器及项目的属性,并通过实战演示如何应用这些属性实现灵活的页面布局。学习完本文后,读者可以掌握如何使用Flex布局进行高效且响应式的网页设计。
















 250
250

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








