Vue中引入分享功能插件
一度为快
实现
- 引入插件
- npm config set strict-ssl false
- npm install vshare -S
-
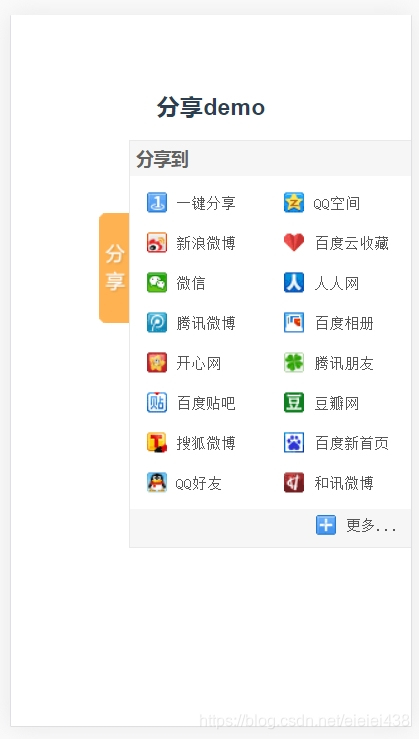
页面实现
<template> <div style="text-align: center"> <h3>分享demo</h3> <div> <vshare :vshareConfig="vshareConfig"> </vshare> </div> </div> </template> <script> export default { data() { return { vshareConfig: { shareList: [ // 此处放分享列表(ID) ], common: { //此处放置通用设置 }, share: [{ //此处放置分享按钮设置 } ], slide: [ //此处放置浮窗分享设置 ], image: [ //此处放置图片分享设置 ], selectShare: [ //此处放置划词分享设置 ] } } } } </script> -
main.js配置
import vshare from 'vshare' Vue.use(vshare)
备注
- npm config set strict-ssl false 的作用:取消ssl验证,2014年2月27日,npm不再支持自签名证书,npm install走的是https协议,需要通过数字证书来保证的,执行【npm install vshare -S】前先取消ssl验证
- 参考资料








 本文详细介绍了如何在Vue项目中引入并使用分享功能插件vshare。首先,通过npm设置ssl验证为false,然后安装vshare插件。接着,在组件模板中配置分享按钮,并在main.js中全局注册。最后,提供了配置示例,包括分享列表、通用设置、分享按钮、浮窗分享、图片分享和划词分享等选项。这是一篇针对前端开发者,特别是Vue使用者的实用教程。
本文详细介绍了如何在Vue项目中引入并使用分享功能插件vshare。首先,通过npm设置ssl验证为false,然后安装vshare插件。接着,在组件模板中配置分享按钮,并在main.js中全局注册。最后,提供了配置示例,包括分享列表、通用设置、分享按钮、浮窗分享、图片分享和划词分享等选项。这是一篇针对前端开发者,特别是Vue使用者的实用教程。




















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










