1、用let声明的变量不能重复声明:
以往我们用var声明变量的时候是允许重复声明的,比如说:
var name = "佩奇";
var name = "乔治";
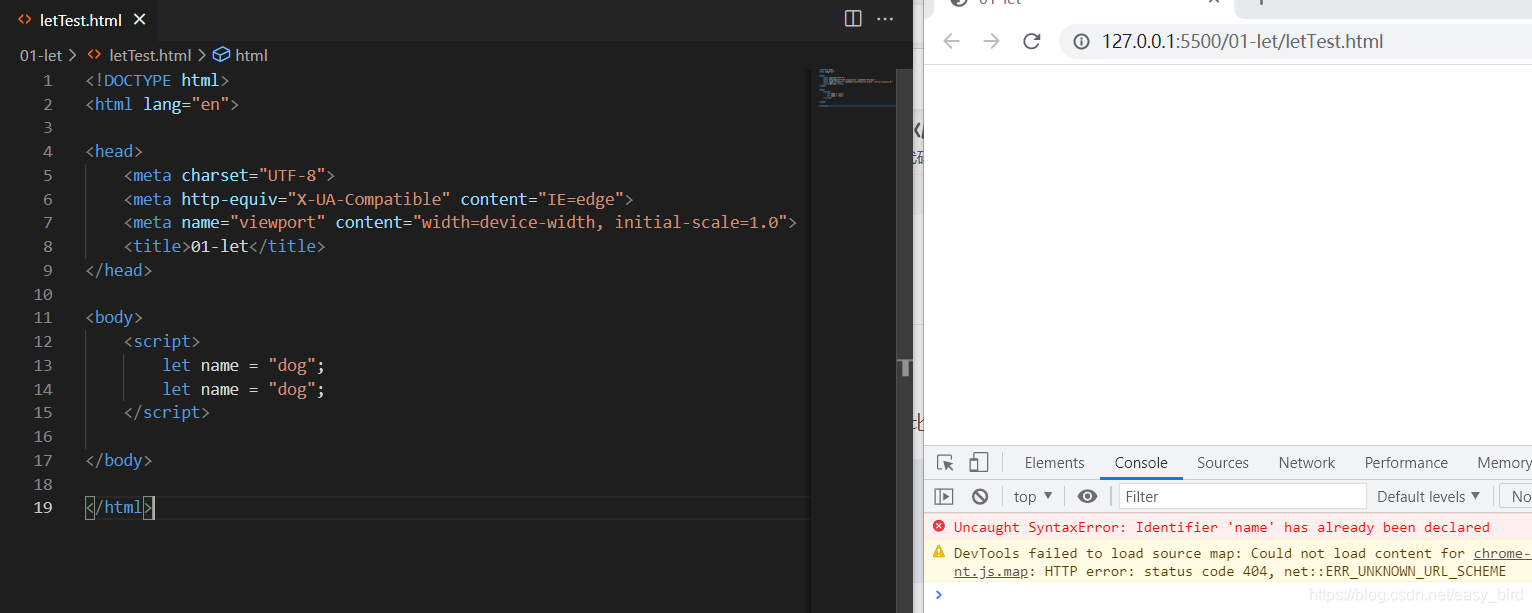
而 let 不可以,出错,如下图:

2、块级作用域,{ } 内,if,else,while,for,函数,eval之类的,变量的调用只可以在作用域内部生效,比如说:
{
let name = "小猪佩奇";
}
//是无法读取到name的
console.log(name);
3、不存在变量的提升,举个栗子:
//不会报错,显示undefined
console.log(name);
var name = "喵咪";
//报错
console.log(name);
let name = "喵咪";
4、虽然有作用域的限制,但是不影响作用域链。
{
let name = "wangwang!";
function fn(){
console.log(name);
}
fn();
}
//正常输出wangwang!





 本文介绍了JavaScript中的let声明,强调了其不可重复声明、块级作用域和不存在变量提升的特性,并通过实例展示了let如何在作用域内正常工作。了解这些概念有助于避免变量冲突和提升问题,提高代码质量。
本文介绍了JavaScript中的let声明,强调了其不可重复声明、块级作用域和不存在变量提升的特性,并通过实例展示了let如何在作用域内正常工作。了解这些概念有助于避免变量冲突和提升问题,提高代码质量。
















 334
334

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








