使用highcharts插件尽量做到和下两张图片一样的图表类型示例。


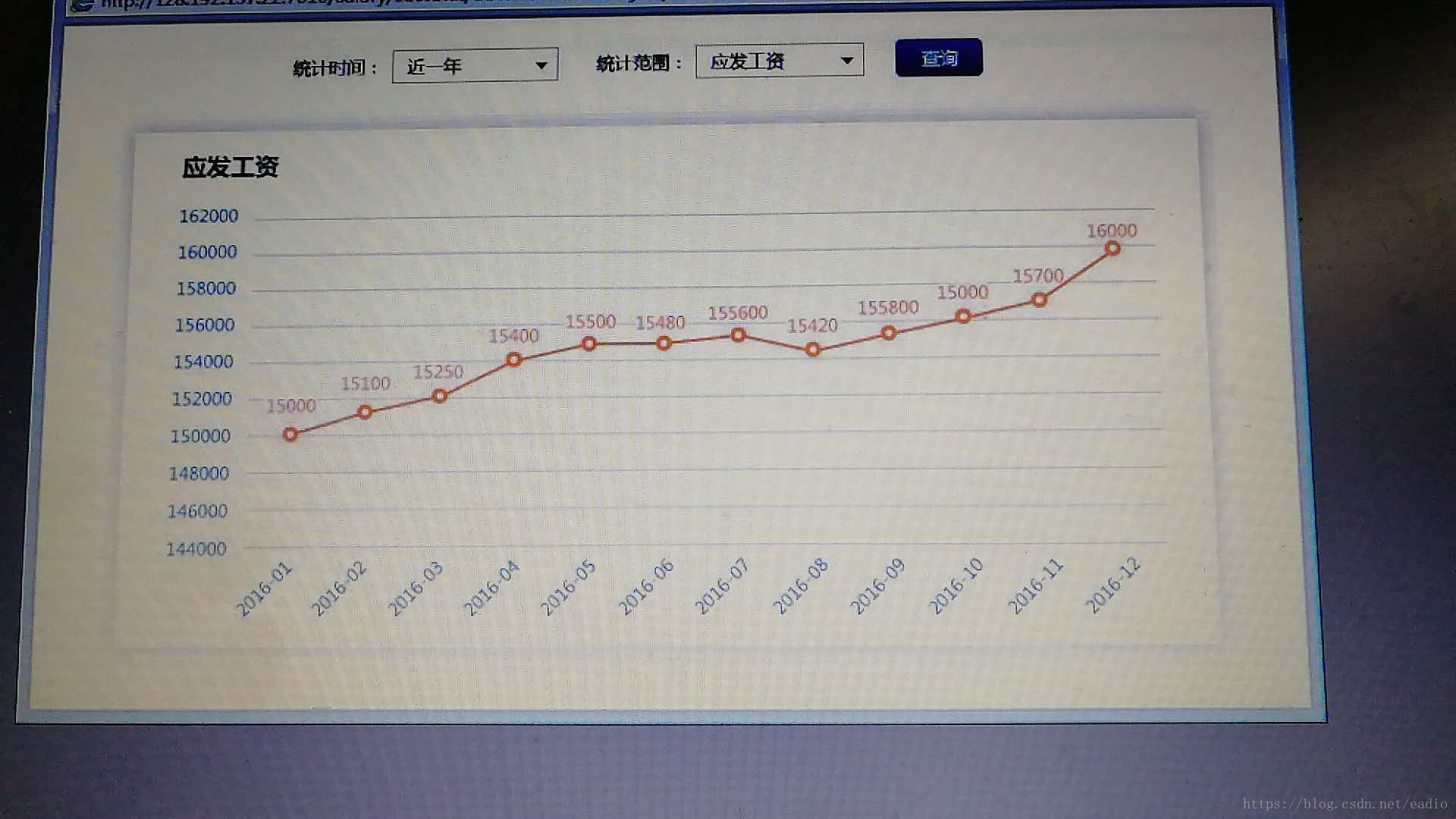
折线图DEMO
首先是折线图,根据官方栗子,这个并不是很难,需要注意的有三个地方的配置
1、圆圈是个白色空心圆
A:这个主要是修改marker属性下的一些配置,[PS: 一开始对APIs不熟,这个真的我找了好久才找到,一开始修改series下的color和其他fill填充属性,怎么改都不对。。。后来,我也不知道怎么找的就找到了这个属性下的fillColor属性的,恭喜自己一波]
2、y轴和数据标签使用数字,逢3位数会有个空格,怎么去除这个空格的问题
A:这个主要是将数字转为字符串就可以了,也就说格式化下文本在输出
3、x轴的文本倾斜
A:这个是根据容器的宽度文本会自动倾斜的,因此想要达到上方的效果,缩小图表容器吧!
演示DEMO图片:

具体详见demo:折线图DEMO
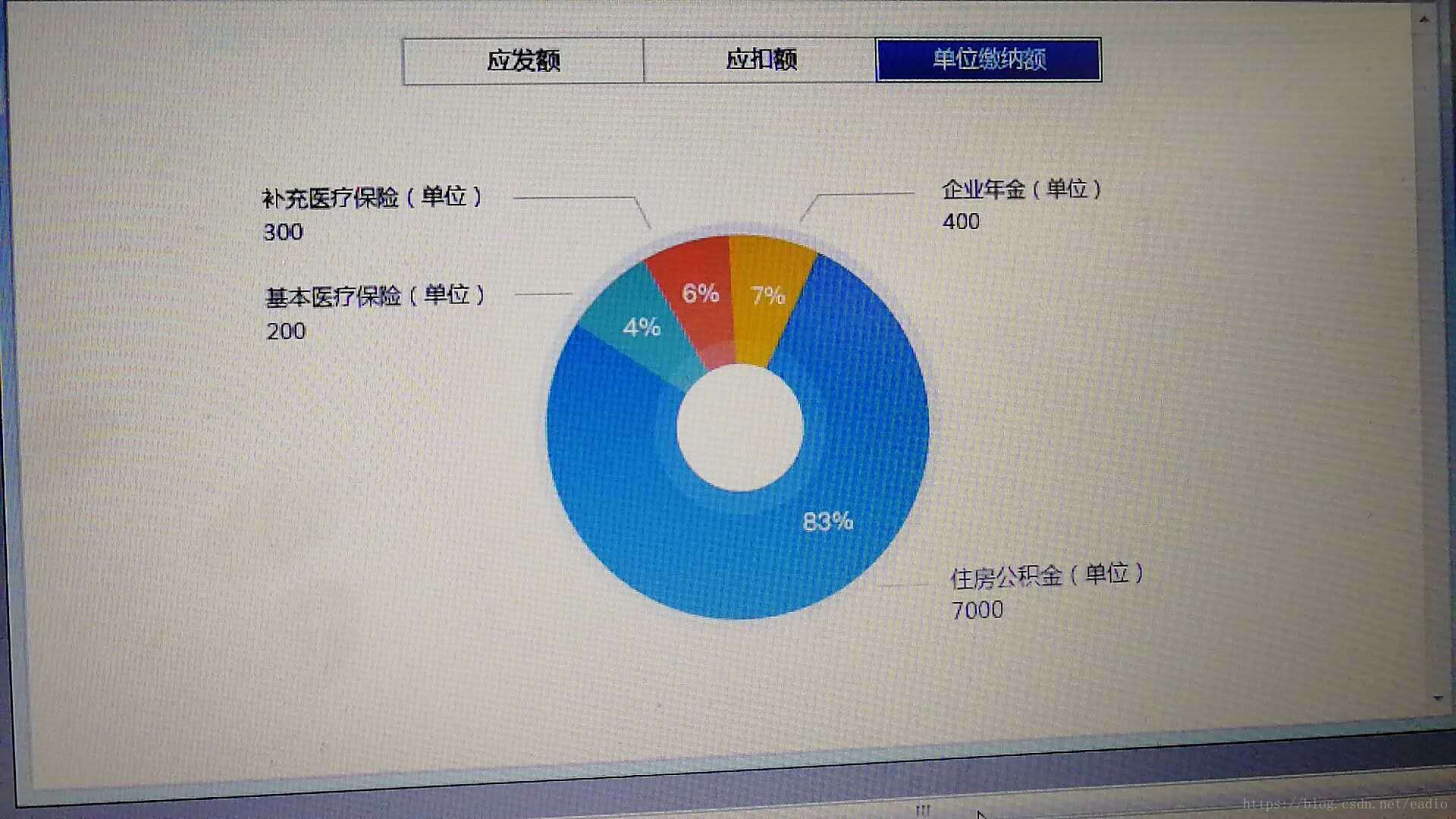
饼图DEMO
这个稍微有点难度,这里说说我的配置
1、设置内部空白圆圈
A:使用innerSize来控制
2、设置外部数据和板块显示百分比两种标签格式
A:这里用了个比较圆滑





 本文分享了使用Highcharts插件创建折线图和饼图的经验,包括如何设置折线图的圆圈颜色、去除y轴数值空格、x轴文本倾斜,以及饼图的内圆大小、内外标签格式和圆圈阴影等关键配置。通过具体的DEMO展示实现效果,并提供了DEMO链接供参考。
本文分享了使用Highcharts插件创建折线图和饼图的经验,包括如何设置折线图的圆圈颜色、去除y轴数值空格、x轴文本倾斜,以及饼图的内圆大小、内外标签格式和圆圈阴影等关键配置。通过具体的DEMO展示实现效果,并提供了DEMO链接供参考。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 597
597

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








