宝藏模版
往期推荐(点击阅读):
趣味效果|高大上|可爱风|年终总结I|年终总结II|循环特效|情人节I|情人节II|情人节IIII|妇女节I|妇女节II|儿童节I|儿童节II|儿童节III|618I|618II|父亲节|丝滑动画|端午节I|端午节II|滑动妙用|图片轮播I|图片轮播II|又红又专|中秋节I|中秋节II|双十一I|双十一II|世界杯|感恩节|圣诞节I|圣诞节II|新年|兔年春节|元宵I |元宵节II|愚人节I|愚人节II|杂志范儿|520/521I|520/521II|五一I|五一II|五一III|母亲节I|母亲节I|多巴胺|微博|夏日氛围|大唐国风|反诈宣传|七夕节|CityWalk|开学季II|开学季II|校园主题|揭露丑恶真相|运动会I|运动会II|十一|万圣节I|万圣节II|冬季氛围|新闻宣传|春节红包I|春节红包II|龙年春节|开工新品|地球日|问答题|人工智能|踏青出行
各位 E2.COOL 的会员,编辑器内 1700+ 的 SVG 正版组件你们都用过吗?五四青年节即将到来,用 SVG 的丰富形式表现青年正能量的方方面面,一起向未来!
倾斜错层滑动
《致:你我他!》是一种在「错层滑动」基础上,融合 3D 倾斜布局的排版方法,展现了一位运动员在跑道飞奔穿越不同场景的效果,充分体现了政务媒体在 SVG 领域创作的先进性和独创性:

可以参考解析教程《黑科技编辑器|倾斜错层滑动(倾斜盒子)》理解它在 E2 编辑器内的具体设计方法。
纵向滑动+点击伸长
将伸长类型 SVG 嵌套入「纵向滑动」结构,可以创造性地延展滑动内的画幅空间。以《无线青年》为例,滑动到底部后点击,页面将可以被继续滑动并展现新内容:

还有一些 E2 编辑器创作者将更多丰富的伸长模版与纵向滑动结合。如以下这期「错层滑动」加「逆向擦出伸长」的逆天 SVG 交互图文设计(第三方教程):
层层自动伸长
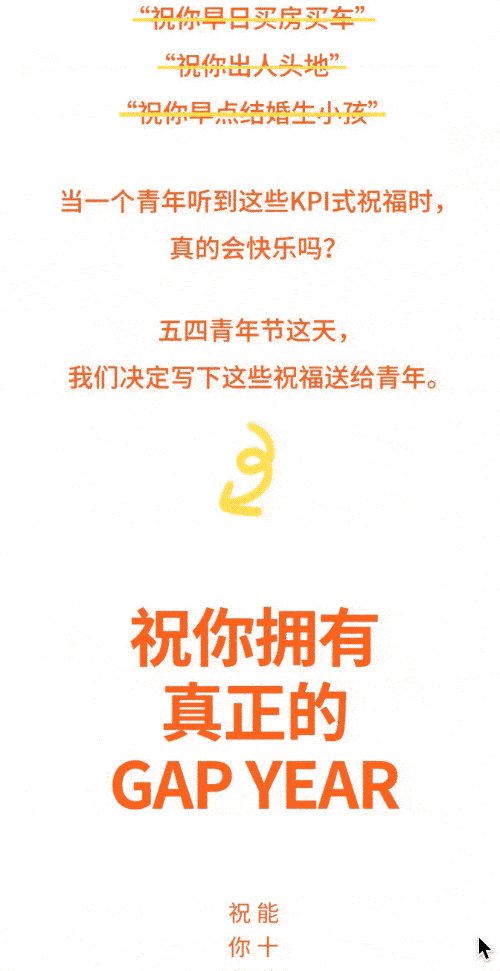
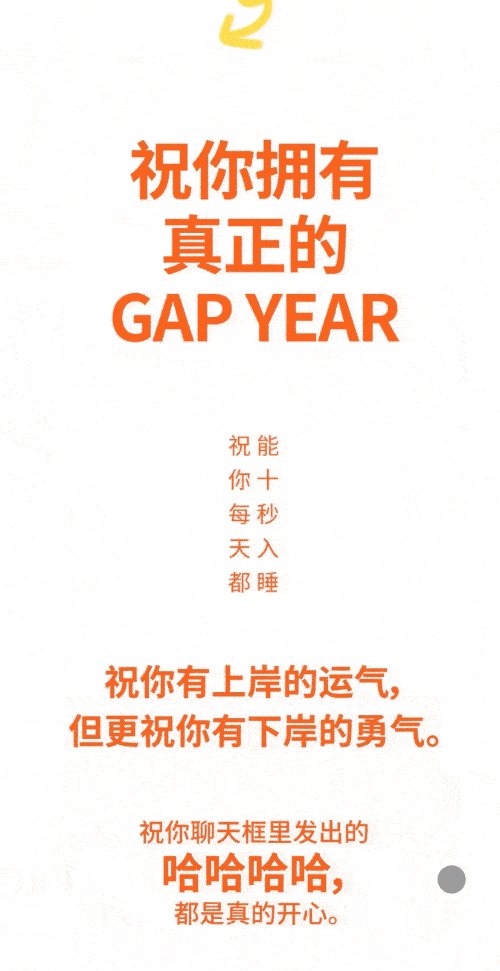
《这可能是今天全国青年最想听到的祝福。》和《什么是青春?》都以连续文案的的伸长布局,将读者情感层层推进,不失为五四主题文案的讨巧 SVG 展示策略:


它的排版操作相对便捷,直接采用 E2 编辑器对应的「层层伸长」SVG 组件,准备好对应每次伸长的切片,依次传入组件内即可。
视差滑动(视差卡片)
企业品牌也往往会通过五四青年节,传递品牌正能量。《年轻人,今天来「甘」一下》使用的是视差型裸眼 3D 布局,构建了精美的大自然立体画廊:

关于纵向的视差卡片自由布局,可以点击《黑科技编辑器|视差滑动(绝对尺寸框架)SVG教程》和《黑科技编辑器|视差卡片》专题进行学习。此外对于横向的视差卡片应用,还可以参考视频教程。
多重点击伸长
《五四青年节,让青春鲜活一场》和《〈当代杰出青年图鉴〉》通过伸长组件的重复多次应用,以诠释青春的多维度理念,植入生动的品牌广告:


此外,我们还可以通过伸长嵌套伸长的方式进行更具有层级感的叠加,应注意仔细参考《黑科技编辑器|伸长套伸长SVG教程(合集更新)》并正确计算参数。
无限选择器
SVG 无限选择器是由开发大神@科蚪 老师原创发明的交互模型,并正版上架于 E2 编辑器。五四专题范畴下如《你 怎 样 ,中 国 便 怎 样》、《文末福利 | 我们搞到了当代年轻人的走运秘籍!》都可以通过它实现:

关于 SVG 无限选择器的更多使用案例,可以查阅《热门SVG|无限选择器,开启无限创意》,新手使用前建议浏览 Ceep 老师录制的专题精讲视频进行学习。
多热区无限切换-关闭
以自由的卡片弹窗进行 SVG 互动,你可以选择「多热区无限切换-关闭」模版进行黑科技排版,典范案例如《官宣|新青年,新可能》:

关于这种 SVG 交互的特效制作方法,可以浏览另一期相似案例解析进行学习。
在 E2 编辑器中具备多热区交互能力的组件还包括:
1)黑科技编辑器|多热区弹出式海报
2)黑科技编辑器|多热区弹出式按钮激活
3)黑科技编辑器|无限选择器
4)黑科技编辑器|多热区无限浮现-关闭
5)黑科技编辑器|多热区限时可见
6)黑科技编辑器|多热区视频号跳转
旋转式切换
《青春,是什么?》中的旋转式分层切换由开发大神@三千喵 发明,表现效果灵动细腻:

在黑科技编辑器内可以选择 UGC 组件「旋转式切换」近似模拟,此外它在五一劳动节专题中也可以精彩应用,详情可点击阅读第三方解析《32个!五一节SVG交互图文创意案例参考与教程》。
音频播放器美化
《当代青年备老指南》以青年备老为切入点,在五四以各地青年方言语音组合插画形成音频海报:

在黑科技编辑器内可以搜索功能内查找「音频播放器美化」组件即可使用!注意操作时应调用本账号音频代码,不可跨号使用。音频代码的获取可以借助第三方插件实现。
更多海量模板,平均不足 1 元!
E2.COOL 秉持着让行业“人均 SVG”的生态理念,由多位黑科技排版设计的头部资深开发者共同打造,斩获包括法国设计奖、美国缪斯创意设计奖等诸多国际赛事大奖,帮助更多品牌以可视化形式完成互动式图文创作。如有任何特效灵感和建议,也欢迎通过客服向我们提出,E2 将竭诚思考代码转化的可行性。
会的比别人多一点
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








