

在一个el-tabs里,每一个<el-tab-pane>都对应一个name属性,就是这个<el-tab-pane>的编号,比如我们就用0-4来表示这5个<el-tab-pane>,点击一个<el-tab-pane>,el-tabs绑定的v-model="activeIndex"的值就会自动变成对应被点击的<el-tab-pane>的name属性值
el-tabs里的:before-leave="beforeTabLeave属性接收一个函数

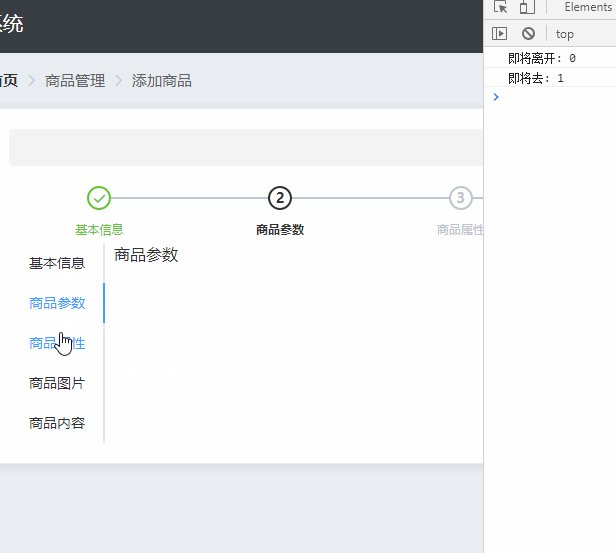
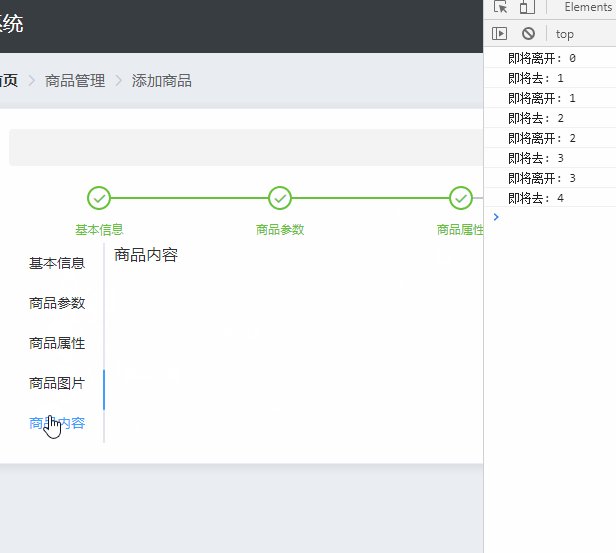
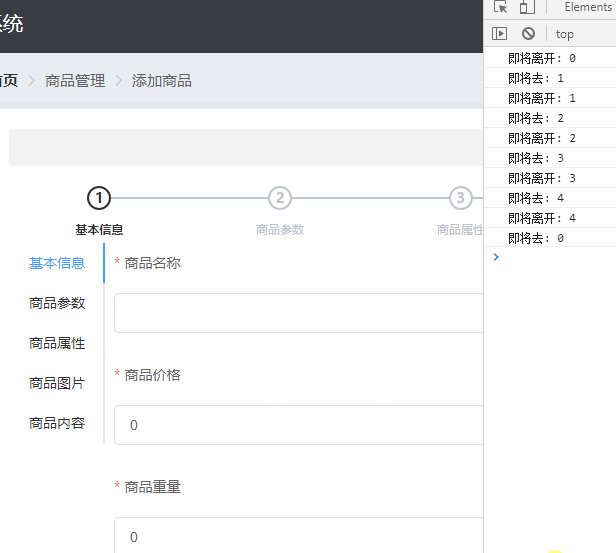
这个函数接收两个参数,前一个是点击的活跃的<el-tab-pane>标签的name属性的值,第二个参数是之前活跃的<el-tab-pane>标签name属性的值,效果如下:

如何让<el-tab-pane>不能随着点击切换呢?
我们只要在:before-leave的回调函数里面return false或者返回一个promise对象并且reject就可以阻止页面点击跳转:

我们现在要做一个功能,就是不选择商品分类(必须是第三级分类)就不允许点击跳转到其他的<el-tab-pane>,可以这样做:

现在不选择分类,或者只选择了二级分类,都不允许跳转到别的<el-tab-pane>并且弹出提醒对话框
效果:

<el-form :model="addForm" :rules="addFormRules" ref="addFormRef" label-width="100px" label-position="top">
<el-tabs v-model="activeIndex" :tab-position="'left'" :before-leave="beforeTabLeave">
<el-tab-pane label="基本信息" name="0">
<el-form-item label="商品名称" prop="goods_name">
<el-input v-model="addForm.goods_name"></el-input>
</el-form-item>
<el-form-item label="商品价格" prop="goods_price">
<el-input v-model="addForm.goods_price" type="number"></el-input>
</el-form-item>
<el-form-item label="商品重量" prop="goods_weight">
<el-input v-model="addForm.goods_weight" type="number"></el-input>
</el-form-item>
<el-form-item label="商品数量" prop="goods_number">
<el-input v-model="addForm.goods_number" type="number"></el-input>
</el-form-item>
<el-form-item label="商品分类" prop="goods_cat">
<el-cascader
expand-trigger="hover"
:options="cateList"
:props="cateProps"
v-model="addForm.selectedCateKeys"
@change="handleChange">
</el-cascader>
</el-form-item>
</el-tab-pane>
<el-tab-pane label="商品参数" name="1">商品参数</el-tab-pane>
<el-tab-pane label="商品属性" name="2">商品属性</el-tab-pane>
<el-tab-pane label="商品图片" name="3">商品图片</el-tab-pane>
<el-tab-pane label="商品内容" name="4">商品内容</el-tab-pane>
</el-tabs>
</el-form>










 本文介绍如何使用Element UI中的el-tabs组件控制标签页的切换行为,特别是如何通过:before-leave钩子实现条件限制,防止在未完成特定操作(如选择商品分类)的情况下切换标签页。
本文介绍如何使用Element UI中的el-tabs组件控制标签页的切换行为,特别是如何通过:before-leave钩子实现条件限制,防止在未完成特定操作(如选择商品分类)的情况下切换标签页。
















 3524
3524

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








