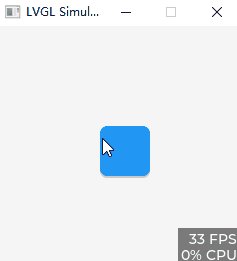
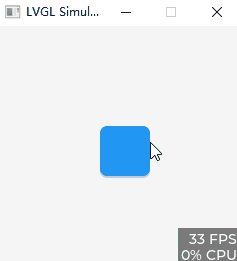
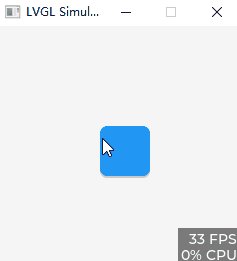
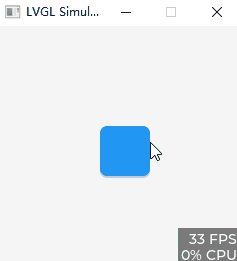
效果一:按压按钮,向上平移(translation)

代码实现
static lv_style_t def;
lv_style_init(&def);
lv_style_set_x(&def,100);
lv_style_set_y(&def,100);
lv_style_set_size(&def,50);
static lv_style_t pres;
lv_style_init(&pres);
lv_style_set_x(&pres,100);
lv_style_set_translate_y(&pres,-50);
lv_style_set_size(&pres,50);
lv_obj_t *btn = lv_btn_create(lv_scr_act());
lv_obj_add_style(btn,&def,LV_STATE_DEFAULT);
lv_obj_add_style(btn,&pres,LV_STATE_PRESSED);
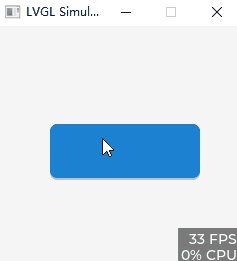
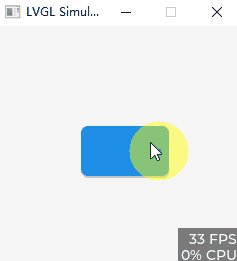
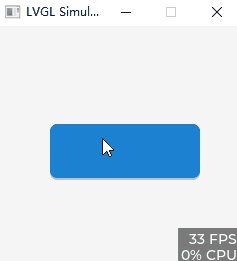
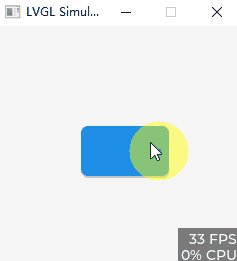
效果二:按压按钮,实现变形(transform)

代码实现
static lv_style_t def;
lv_style_init(&def);
lv_style_set_x(&def,100);
lv_style_set_y(&def,100);
lv_style_set_size(&def,50);
static lv_style_t pres;
lv_style_init(&pres);
lv_style_set_x(&pres,100);
lv_style_set_y(&pres,100);
lv_style_set_transform_width(&pres,50); //向左扩大50,向右扩大50
lv_obj_t *btn = lv_btn_create(lv_scr_act());
lv_obj_add_style(btn,&def,LV_STATE_DEFAULT);
lv_obj_add_style(btn,&pres,LV_STATE_PRESSED);







 这篇博客介绍了如何使用LVGL图形库为按钮添加两种交互效果:一是按压时向上平移的translation效果,二是按压时按钮变形的transform效果。通过设置不同的样式,在默认状态和按下状态下改变按钮的位置和大小,实现视觉反馈。
这篇博客介绍了如何使用LVGL图形库为按钮添加两种交互效果:一是按压时向上平移的translation效果,二是按压时按钮变形的transform效果。通过设置不同的样式,在默认状态和按下状态下改变按钮的位置和大小,实现视觉反馈。


















 6489
6489

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










