ES6
大前端进阶第一篇,我们先来了解一下什么是es6
前言:
今天是学习大前端第一天~好兄弟们继续冲,一天一篇 Up!! up!!
ECMAScript 和 JavaScript 的关系
一个常见的问题是,ECMAScript 和 JavaScript 到底是什么关系?
要讲清楚这个问题,需要回顾历史。1996 年 11 月,JavaScript 的创造者 Netscape 公司,决定将 JavaScript 提交给标准化组织 ECMA,希望这种语言能够成为国际标准。次年,ECMA 发布 262 号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为 ECMAScript,这个版本就是 1.0 版。
该标准从一开始就是针对 JavaScript 语言制定的,但是之所以不叫 JavaScript,有两个原因。一是商标,Java 是 Sun 公司的商标,根据授权协议,只有 Netscape 公司可以合法地使用 JavaScript 这个名字,且 JavaScript 本身也已经被 Netscape 公司注册为商标。二是想体现这门语言的制定者是 ECMA,不是 Netscape,这样有利于保证这门语言的开放性和中立性。
因此,ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现(另外的 ECMAScript 方言还有 JScript 和 ActionScript)。日常场合,这两个词是可以互换的。
var和let和const的区别
学习新事物之前我们要先做一些了解,为什么es6会出现let和const
- 为了解决var的变量穿透
- 常量可以修改的问题
示例:
// 传统的定义变量和常量的方式
var name = "广东学相伴";
var link = "https://www.hyc.com";
var PI = Math.PI;
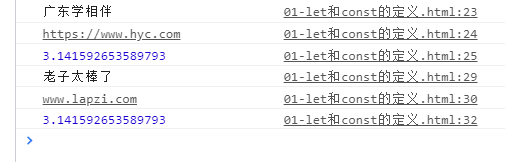
console.log(name);
console.log(link);
console.log(PI);
// ES6定义的方式
let name2 = "老子太棒了";
let link2 ="www.lapzi.com";
console.log(name2);
console.log(link2);
输出结果是一致的

为什么出现这两个关键字
let
首先是let
// let 和const解决
// 1:var的变量穿透问题
// 2:常量修改问题
for (var index = 0; index < 5; index++) {
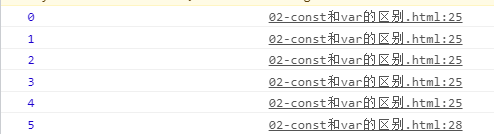
console.log(index);
}
// 在这里就造成了变量穿透 编译问题
console.log(index);
执行结果

按理来说本来因该是输出 0-4,可是却输出了五个,这就是变量穿透问题
用let就可以解决
// let 和const解决
// 1:var的变量穿透问题
// 2:常量修改问题
for (let index = 0; index < 5; index++) {
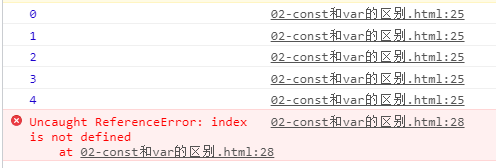
console.log(index);
}
// 在这里就造成了变量穿透 编译问题
console.log(index);
执行结果

如果使用let,不会变量提升,声明的变量仅在块级作用域内有效,在循环外调用就会就会报错,解决了变量穿透问题
const
按理来说常量是无法改变的,但是使用var却是可以改变的
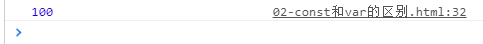
const PI = Math.PI
PI = 100;
console.log(PI);

发生了改变,按理来说圆周率来说应该是不能改变的,所有使用const来声明常量
const PI = Math.PI
PI = 100;
console.log(PI);
就会报错,修改常量的异常

const 其实就是变量指向的那个内存地址所保存的数据不得改动且不会变量提升
小结:
在实际开发和生产中,如果是小程序,unipp或者脚手架中,可以大胆放心的去使用
但是如果是web开发,浏览器版本过低是无法使用let和const的
let和const其实就是改变了一些声明规则,来让变量区分更加清晰,不像var声明的相对紊乱





 本文介绍了ECMAScript(ES6)中的let和const关键字,以及它们与JavaScript的关系。ECMAScript是JavaScript的规格,而JavaScript是其实现。let和const的引入主要是为了解决var的变量穿透问题和常量可修改的问题。let在块级作用域内有效,避免变量提升,而const则确保常量不可变。在实际开发中,let和const提供了更清晰的变量管理,但需要注意老版本浏览器的兼容性问题。
本文介绍了ECMAScript(ES6)中的let和const关键字,以及它们与JavaScript的关系。ECMAScript是JavaScript的规格,而JavaScript是其实现。let和const的引入主要是为了解决var的变量穿透问题和常量可修改的问题。let在块级作用域内有效,避免变量提升,而const则确保常量不可变。在实际开发中,let和const提供了更清晰的变量管理,但需要注意老版本浏览器的兼容性问题。

















 825
825

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










