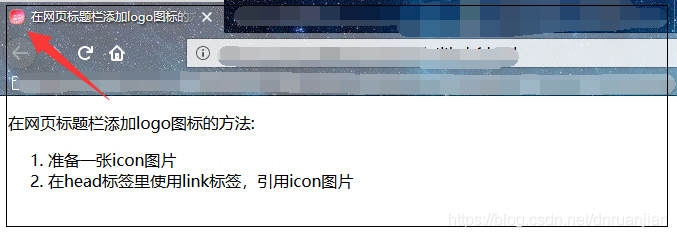
实现效果:
制作思路:
1、准备一张ico格式图片
2、在<head>标签里使用<link />标签,引用icon图片
实现代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>在网页标题栏添加logo图标的方法</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
</head>
<body>
<p>在网页标题栏添加logo图标的方法:</p>
<ol>
<li>准备一张icon图片</li>
<li>在head标签里使用link标签,引用icon图片</li>
</ol>
</body>








 本文介绍了如何在HTML网页标题栏添加ico格式的logo图标,包括准备ico图片、在<head>标签中引用图片的步骤,强调了图片尺寸、路径正确性和制作方法。
本文介绍了如何在HTML网页标题栏添加ico格式的logo图标,包括准备ico图片、在<head>标签中引用图片的步骤,强调了图片尺寸、路径正确性和制作方法。

 订阅专栏 解锁全文
订阅专栏 解锁全文


















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










