知识点:表格标签、表格标签的属性、单元格的跨行与跨列、单元格属性
1、表格的基本结构
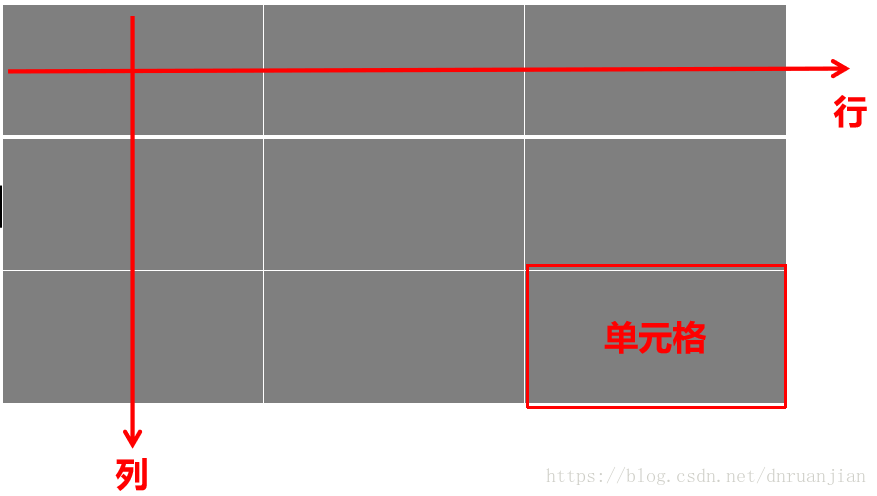
表格是由指定的数目的行和列组成的。

单元格:表格的最小单位,一个表格由一个或多个单元格组成。
行:表格是由一个或多个行堆叠而成。
列:表格是由一个或多个列堆叠而成。
2、表格的基本语法
在HTML文档中,表格通过<table>、<tr>、<td>标签来完成
<table><!--定义一个表格开始-->
<caption>表格标题</caption><!--定义一个表格的标题。可以不用-->
<tr><!--定义一行标签开始,一组行标签内可以建立多组由<td>标签所定义的单元格-->
<td>第1行中的第1列</td><!--定义一个单元格标签-->
<td>第1行中的第2列</td>
<td>第1行中的第3列</td>
</tr>








 本文详细介绍了HTML中的表格标签,包括表格的基本结构、语法、属性、单元格的跨行与跨列,以及单元格的对齐方式。通过实例展示了如何创建和调整表格,还提供了两个练习题来巩固学习,包括制作课程表和模仿百度首页。
本文详细介绍了HTML中的表格标签,包括表格的基本结构、语法、属性、单元格的跨行与跨列,以及单元格的对齐方式。通过实例展示了如何创建和调整表格,还提供了两个练习题来巩固学习,包括制作课程表和模仿百度首页。

 订阅专栏 解锁全文
订阅专栏 解锁全文


















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










