
最近在写后台管理系统,写到角色权限配置时发现有一个树状结构的三级菜单就是左边带选中框的那种。有人可能说简单啊,可是后端的数据是平铺的那种呢,你就需要组装一下数据了,这样才能再element UI 的tree组件结构中使用!

废话不多说上代码!
<template>中:
<el-tree
class="roleTree"
:data="thData"
show-checkbox
node-key="id"
:default-expanded-keys="[1, 2]"
:default-checked-keys="[6]"
default-expand-all
:props="defaultProps"
>
</el-tree>
data中:
data() {
return {
thData: [],
defaultProps: {
children: "menuList",
label: "menuName",
},
}
}
js中(高能来了!):
import StringUtils from "@/utils/stringUtils.js";
检查字符串是否为空
* @param {*} param
*/
isNullOrEmpty(param)
{
if(this.isNull(param)||this.isEmpty(param))
{
return true;
}
return false;
},
createMenu (menu) {
let newMenu = {
menuId: menu.menuId,
menuName: menu.menuName,
btnNameList: menu.btnNameList,
};
return newMenu;
},
getListData() {
let that = this;
let vueParentId = [];
that.thData.forEach(menu => {
if (StringUtils.isNullOrEmpty(menu.parentId)) {
let newMenu = that.createMenu(menu);
let menuChildren = [];
that.addMenuTree(menu, menuChildren, that.thData);
if (menuChildren.length > 0) {
newMenu.menuList = menuChildren;
}
vueParentId.push(newMenu);
console.log("newMenu",newMenu)
}
});
console.log("vueParentId",vueParentId)
that.thData = vueParentId;
},
// 递归组装树结构方法
addMenuTree(menu, menuChildren, menuList){
for (let i = 0; i < menuList.length; i++) {
let childrenMenu = menuList[i];
if (!StringUtils.isNullOrEmpty(childrenMenu.parentId) && childrenMenu.parentId == menu.menuId) {
if (menuChildren == null) {
menuChildren = [];
}
let vueMenu = this.createMenu(childrenMenu);
let childrenList = [];
this.addMenuTree(childrenMenu, childrenList, menuList);
if (childrenList.length > 0) {
vueMenu.menuList = childrenList;
}
menuChildren.push(vueMenu);
}
}
}
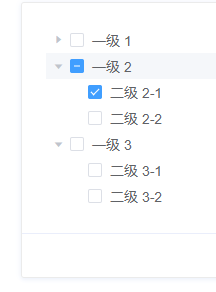
这样就渲染好了一棵完美的树了!
对自己说一声: 知识在于不断的积累,加油年轻人!“时代属于你们的,也属于我们的,最终还是属于你们的!”




 在后台管理系统开发中遇到将平铺的后端数据转换为树状结构的三级菜单的问题。通过使用ElementUI的tree组件,结合JavaScript进行数据处理和递归组装,成功实现了菜单的展示。关键代码包括在template中的tree组件配置,data中的数据结构定义,以及js中的数据转换和递归方法。通过这些步骤,实现了从平铺数据到树形结构的完美转换。
在后台管理系统开发中遇到将平铺的后端数据转换为树状结构的三级菜单的问题。通过使用ElementUI的tree组件,结合JavaScript进行数据处理和递归组装,成功实现了菜单的展示。关键代码包括在template中的tree组件配置,data中的数据结构定义,以及js中的数据转换和递归方法。通过这些步骤,实现了从平铺数据到树形结构的完美转换。
















 414
414

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








