<%@ %> - 这里面写一些声明和引用的
<% %> - 编写C#代码的
<%= %> - 往界面上输出一个变量的值
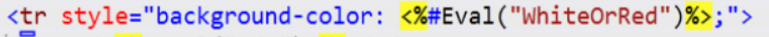
<%# Eval("属性名","可选,格式字符串")%> - 在Repeater数据展示中使用
一、Repeater控件 -- 用来展示数据重复执行。
1.<HeaderTemplate></HeaderTemplate> 先执行,执行一次,常用来展示表头
2.<ItemTemplate></ItemTemplate> 在<HeaderTemplate></HeaderTemplate>之后执行,用来绑定数据,有多少条数据执行多少次
3.<AlternatingItemTemplate></AlternatingItemTemplate> 交替项模版,与<ItemTemplate></ItemTemplate>交替执行
4.<FooterTemplate></FooterTemplate> 最后执行,执行一次
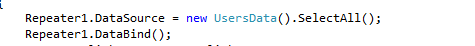
在后台代码页面中repeater控件实例化之后需要再进行数据绑定

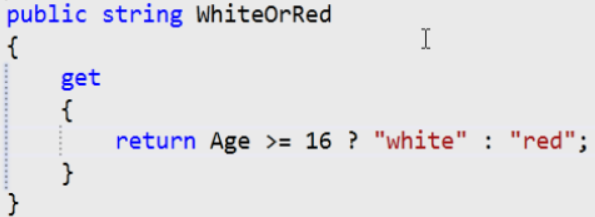
ps:属性并不是都是展示给用户看的,有的属性可以输出相应的代码,来改变页面对应的内容!



二、简单控件
1.Lable -- 转换成<span></span>
需要在样式中加上display:inline-block才可以使lable样式中的长宽起作用
Lable属性里应该用CssClass="选择器名称",而不是class=""
2.Literal --把内容直接打印在界面上,什么也没有转换
作用:可以直接输出上面的内容,
Literal.Text=<script>alter('你好');</script> --- 可以直接在界面上跳出弹窗
3.TextBox
设置属性TextMode
SingLine --- 转换成<input type="text" />
PassWord --- 转换成<input type="PassWord">
MultiLine --- 转换成<textarea>
4.HiddenField --- 转换成<input type="hidden">
5.Button --- 转换成 <input type="submit">
6.ImageButton --- 转换成<input type="image">
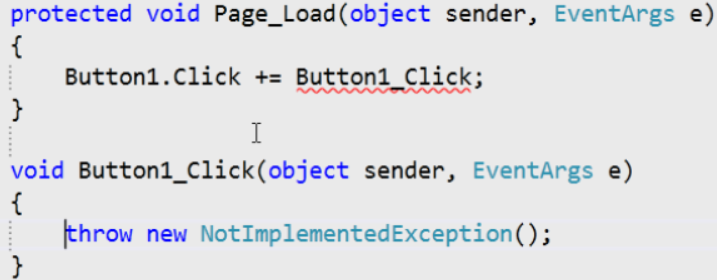
ps:用委托来写事件:在后台代码界面加载中写按钮的点击事件(button.Click)+=,然后连按两下Tab键就会自动生成相应的点击事件





 本文详细介绍了ASP.NET中常用Web控件的功能与使用方法,包括Repeater控件的数据展示特性,以及Label、Literal、TextBox等简单控件的属性与样式调整技巧。
本文详细介绍了ASP.NET中常用Web控件的功能与使用方法,包括Repeater控件的数据展示特性,以及Label、Literal、TextBox等简单控件的属性与样式调整技巧。
















 321
321

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








