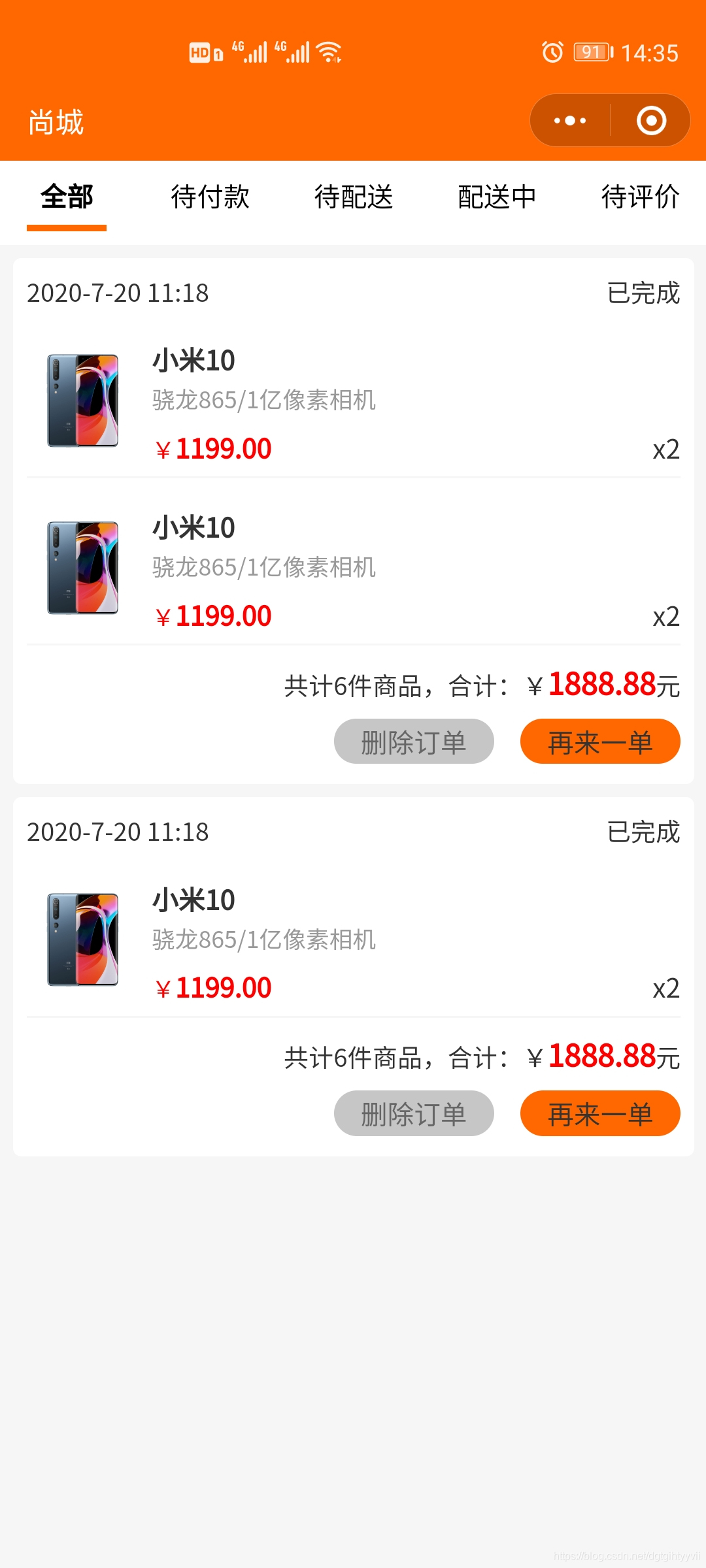
我的订单分为全部、待付款、待配送、配送中、待评价。

微擎小程序商城我的订单页面ordering.wxml
<!--shangcheng_xk/pages/order/myorder/myorder.wxml-->
<view class="container">
<view class="order-title">
<text class="active">全部</text>
<text>待付款</text>
<text>待配送</text>
<text>配送中</text>
<text>待评价</text>
</view>
<view class="order">
<view class="order-item">
<view class="order-status">
<text>2020-7-20 11:18</text>
<text>已完成</text>
</view>
<view class="goods-list">
<view class="goods-item">
<image class="goods-thumb" src="http://www.shancloudy.com/attachment/images/2/2020/07/W6s86z63u6fZxLuuUV1Ovh6s47lv6x.jpg" mode="widthFix"></image>
<view class="goods-info">
<view class="goods-title">
<text>小米10</text>
<text>骁龙865/1亿像素相机</text>
</view>
<view class=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








