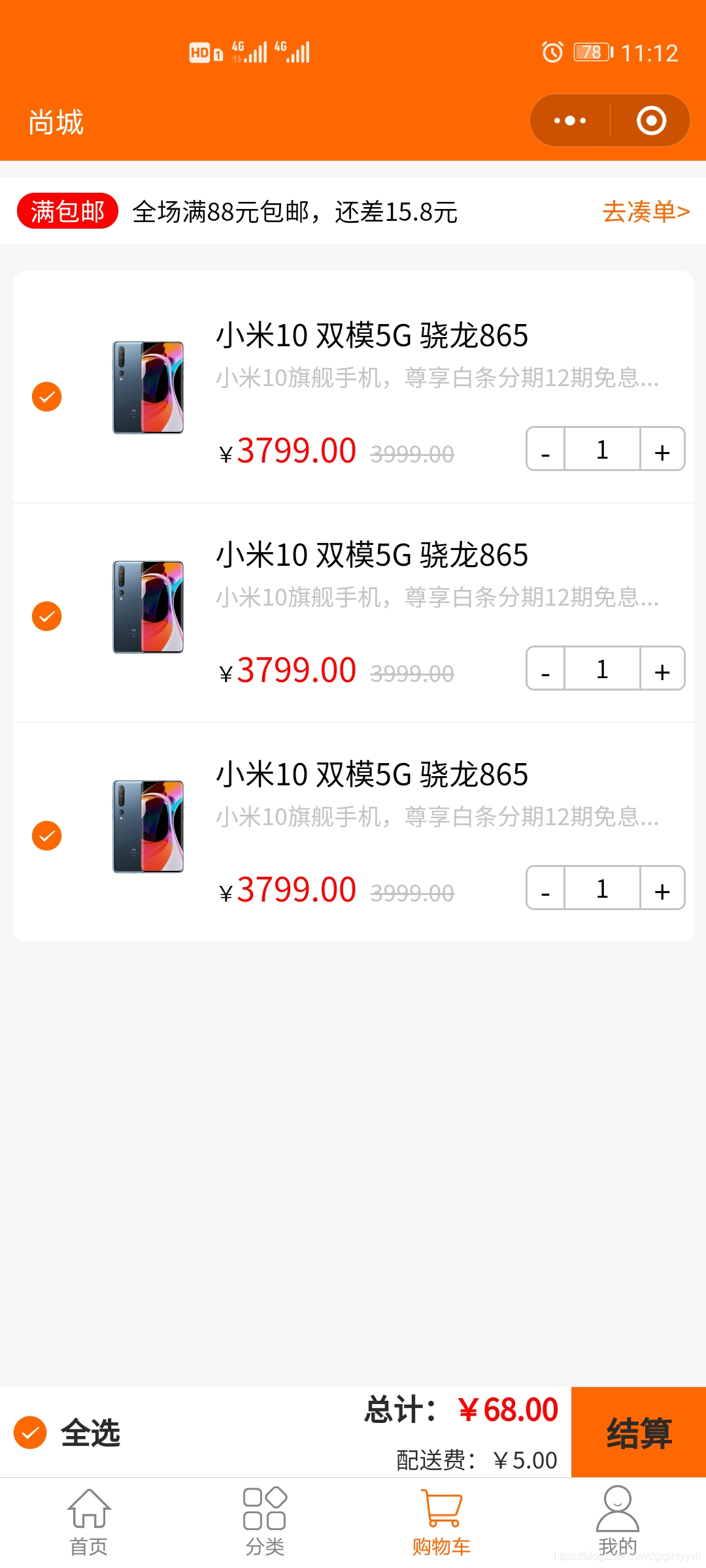
主要分类三大部分,满包邮标题、购物车列表、总结结算

本节课程就稍微有点难度了,主要用到了scroll-view组件,还有一个就是微擎小程序的一个函数wx.getsysteminfo()获取屏幕的高度,然后减去满包邮和总价结算的高度就是中间滚动区域的高度,第一次接触到小程序函数,具体的介绍,大家可以到“微信小程序官方文档”查一下,有问题可在文章底部留言,小编看到了回及时回复。
微擎小程序商城购物车cart.wxml文件
<!--shangcheng_xk/pages/cart/cart.wxml-->
<view class="container">
<view class="cart">
<view class="cart-title">
<view class="sendfree">
<text>满包邮</text>
<text>全场满88元包邮,还差15.8元</text>
</view>
<view class="collage">去凑单></view>
</view>
<scroll-view scroll-y="true" style="height: {
{screenHeight}}px;" >
<view class="cart-list">
<view class="cart-item">
<view class="left">
<icon type="success" size="18" color="#ff6700"></icon>
</view>
<view class="center">
<image src="http://www.shancloudy.com/attachment/images/2/2020/07/W6s86z63u6fZxLuuUV1Ovh6s47lv6x.jpg" mode="widthFix"></image>
</view>
<view class="right">
<view class="goods-info">
<text class="goods-title">小米10 双模5G 骁龙865</text>
<text class="goods-desc">小米10旗舰手机,尊享白条分期12期免息...</text>
</view>
<view class="goods-saleinfo">
<view class="goods-price">
<text>¥</text>
<text>3799.00</text>
<text>3999.00</text>
</view>
<view class="goods-num">
<text>-</text>
<input type="number" maxlength="3" value="1"></input>
<text>+</text>
</view>
</view>
</view







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








