vue中keep-alive使用
最新推荐文章于 2023-07-06 16:30:31 发布
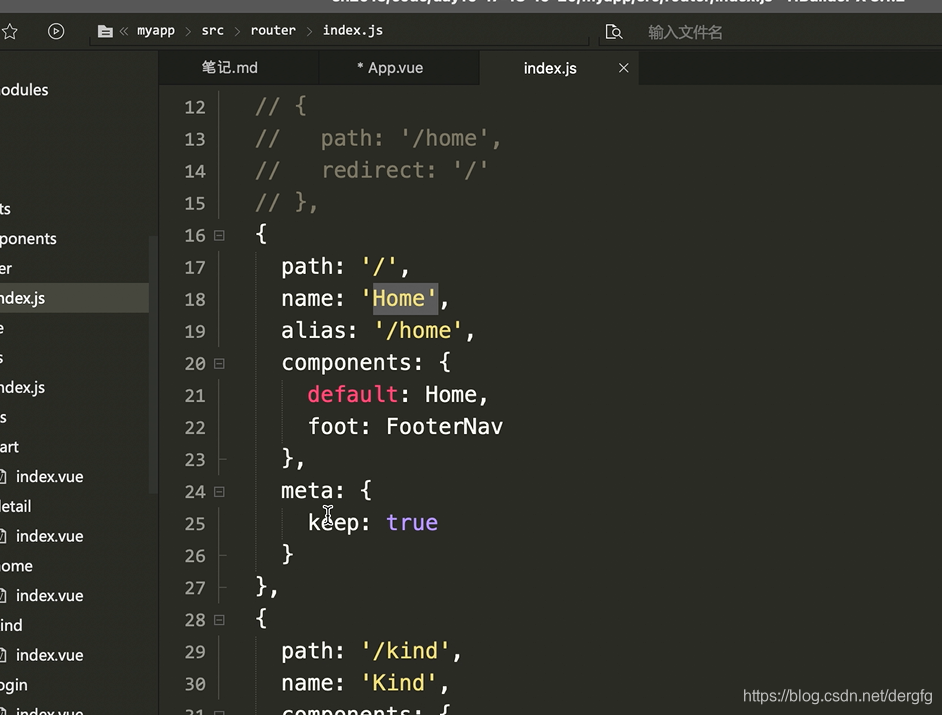
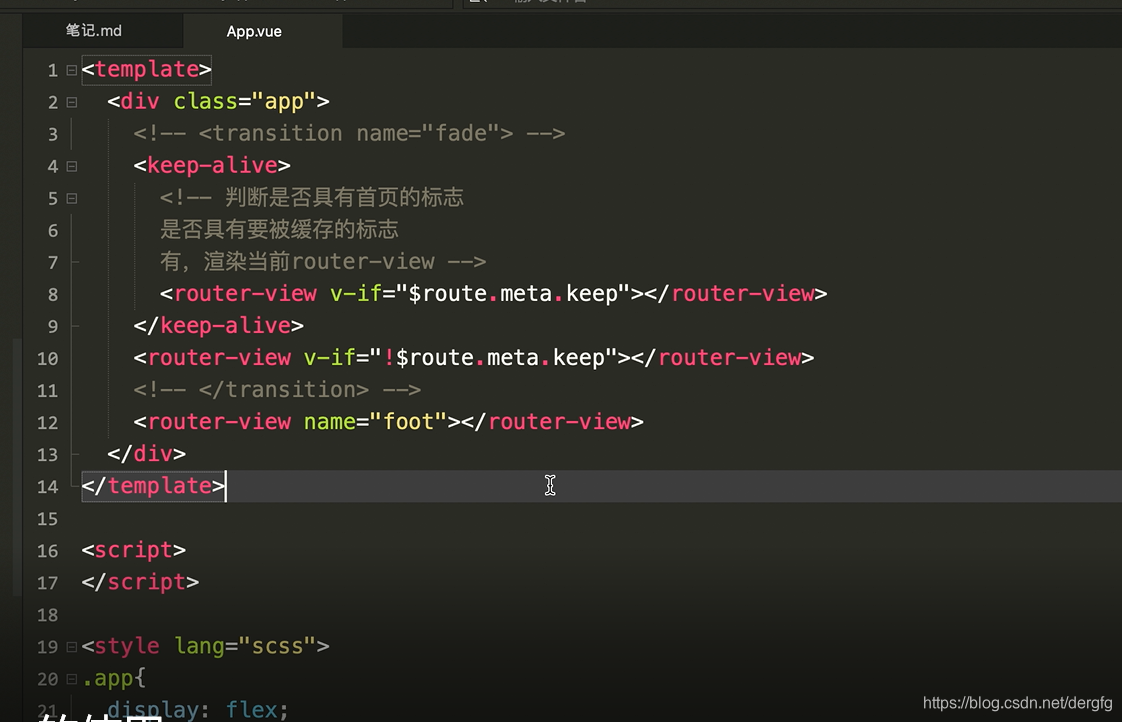
 keep-alive是Vue的一种内置组件,用于缓存不活动的组件,避免在切换路由时销毁组件,保持其状态。在router配置中,通过在meta对象中设置keep为true来标记需要缓存的路由。在App.vue中,使用keep-alive包裹组件,并通过v-if结合$route.meta.keep来决定是否渲染,从而实现组件的按需缓存。
keep-alive是Vue的一种内置组件,用于缓存不活动的组件,避免在切换路由时销毁组件,保持其状态。在router配置中,通过在meta对象中设置keep为true来标记需要缓存的路由。在App.vue中,使用keep-alive包裹组件,并通过v-if结合$route.meta.keep来决定是否渲染,从而实现组件的按需缓存。
























 273
273

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










