保持对代码的热爱并保持怀疑态度
localStorage永久级本地存储
sessionStorage:会话级本地存储
特点:
- HTML5版本中新增的技术
- 不会随着HTTP发往服务器,是一种真正的本地存储
- 不用必须运行在服务器环境
- 只能存文本
- 大小:5M
- 不允许跨域
- 传入对象的时候也是需要用JSON.stringify转为字符型
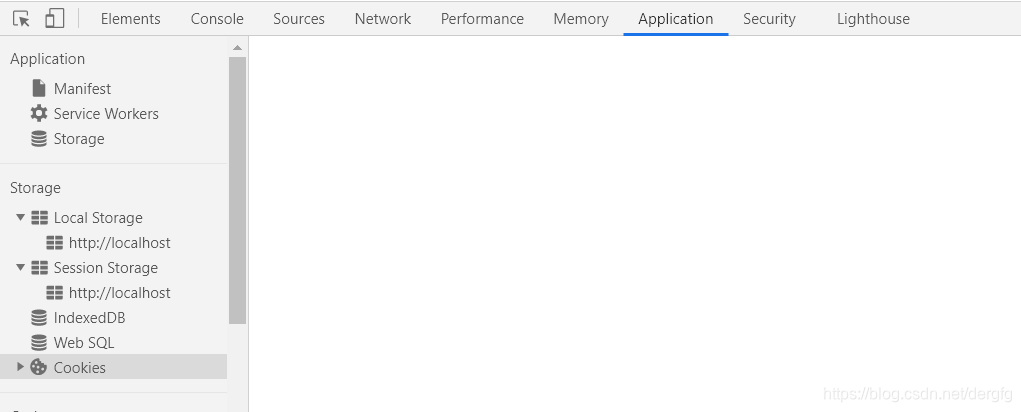
在哪查看
f12调出控制台,跟cookie的位置一个栏目里面

语法
localStorage和sessionStorage语法是一样的
localStorage.setItem(“name”,“admin”); //插入数据
console.log(localStorage.getItem(“name”)); //查看数据
localStorage.removeItem(“name”); //删除
localStorage.clear(); //清除所有
window的onstorage事件
- window的onstorage事件
- 当localStorage或sessionStorage被改变时会触发
window.onstorage=function(){
console.log(845);
}
- 当localStorage或sessionStorage被改变时会触发
简而言之就是当localStorage或sessionStorage值出现改变,会触发这个方法。






















 1076
1076

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










