EL表达式封装了数据访问的功能,而JSTL标签库则封装了逻辑控制,循环控制以及数据格式化等功能,二者结合使用才能完整实现动态页面的开发需求。
1.EL表达式
1.1概念
EL(Expression Language),表达式语言,是包含在JAVA EE平台中的其中一种技术,主要的目的是为了能够简化开发者在页面中的一些代码。特点是非常简洁,易懂。
功能:代替JSP页面中数据访问时的复杂编码。
特点:自动转换类型,EL得到某个数据时可以自动转换类型;使用简单;
1.2基本使用
基本语法:
${}
基本使用:
通过变量名取值:${变量}
获取对象的属性值:${对象名.属性名}
获取集合元素:
${对象名.size()} //调用方法
${对象名[索引]} //获取集合中索引的值
${map集合对象名["key"]} //获取到map
集合中的key所应的value执行表达式
//算数运算
${ + - * / %}
/:可以使用div来替代
%:可以使用mod方式替代
//逻辑运算符
&&(and) ||(or) !(not)
//关系运算符
>(gt) <(lt) >=(ge) <=(le) !=(ne)
==(eq)
//empty运算符
empty:代表判断元素是否为null或者是是否包含元素not empty:代表代表判断元素是否不为null或者是是否不包含元素
! empty:和not empty一样
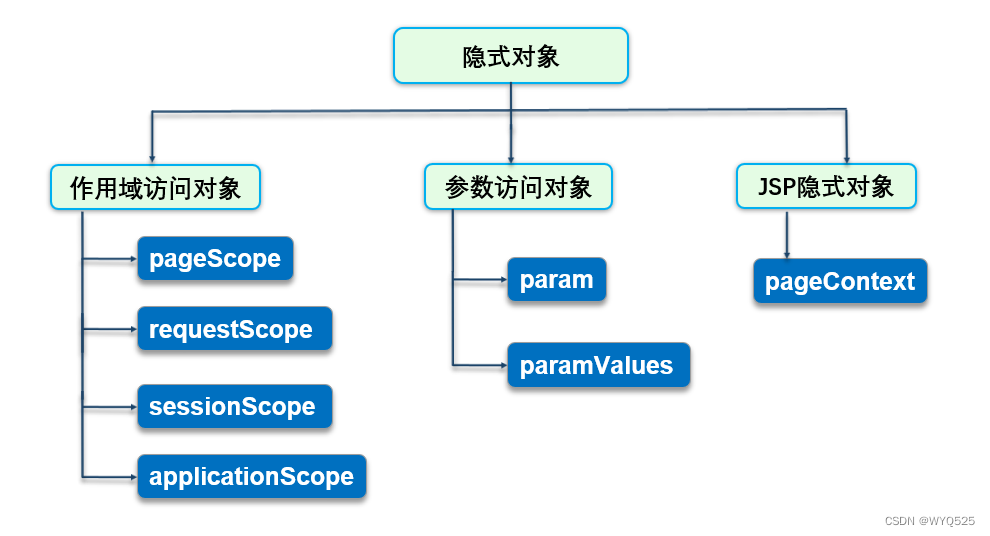
1.3隐式对象

1.3.1作用域的访问对象
正常情况下,在使用EL表达式时,需要在表达式中添加对应的作用域,例${sessionScope.xxx},如果我没有书写作用域访问对象,此时,EL表达式就会从page向requet中查询,如果request没有对应的值就会找到session查询,session如果范围内也没有,就会最后找到application,如果几个作用域都不包含要查找的值或对象,就会返回null状态。此时如果我们调用某个对象的某个属性或方法,此时EL表达式如果没有找到对象就会直接输出空白。
1.3.2参数访问对象
param相当于是在页面中调用了request.getParameter("")来获取参数中的内容。
paramValues相当于在页面中调用了request.getParameterValues("")来获取同名对象的多个值,返回一个数组类型JSP隐式对象可以通过pageContext对象获取到该对象中的某个值,同时还可以获取到页面中衍生出的各类内置对象,例如可以通过pageContext.request.contextPath获取到当前项目的上下文路径。
2.JSTL
JSTL(Java Server Page Standard Tag Library),标准标签库。是为了能够提高JAVA WEB开发效率以及维护性。经常与EL表达式结合使用。
在JSTL中包括两种常用标签库内容:
核心标签:核心标签库是整个JSTL中最常用的部分,主要由以下几部分组成:基本输入输出、流程控制、迭代操作和URL操作。负责Web应用的常见工作,如:循环、表达式赋值、基本输入输出等。
I18N格式标签库:用来格式化显示数据的工作,如:对不同区域的日期格式化等。
2.1使用步骤
导入依赖
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
在使用页面的顶部导入指令
格式化库
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
核心库
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
2.2标签库
2.2.1通用标签库
set:可以用来查询变量的值,给变量赋值,修改变量的值
<c:set var="变量名" value="值" scope="request|session|application"/>
//给变量赋值
<c:set var="num" value="100" />
/*将一个对象中的属性进行修改
target:代表要修改的对象
property:要修改的对象中的属性
value:要修改的属性值*/
//修改属性值
<c:set target="${userInfo}" property="username" value="zhangsan" />
out:输出内容
<c:out 1 value="${num}" />
<c:out escapeXml="true" value="<a href='#'>你好</a>" />
value:代表要输出的内容,如果直接写了内容,就会按照普通输出的方式显示在页面上。
default:如果没有找到对应的变量,就会采用default作为值输出。
escapeXml:当escapeXml为true值时,value中的值以纯文本的格式显示;当escapeXml为false值时,value中的值以html的格式显示;
remove:删除
<c:remove var="变量" />
2.2.2条件标签
if:if表达式是没有else的相关操作的,如果需要多层判断,则需要多谢一些if的语法
<c:if test="条件表达式">
</c:if>
choose:
<choose>
<c:when test="条件表达式">
//满足条件
</c:when>
...
<c:otherwise>
//多个条件都不满足,就会执行该段
语句
</c:otherwise>
</choose>
2.2.3迭代标签
foreach:
<c:forEach var="循环时的变量" items="集合|数组" begin="起始值" end="结束值" step="迭代步长" varStatus="循环属性变量">
//循环体
</c:forEach>
//遍历集合
<c:forEach var="str" items="${strings}">
${str}
</c:forEach>
//按普通的值遍历
<c:forEach var="i" begin="0" end="10" step="1">
<a href="#">${i}</a>
</c:forEach>
//遍历map集合
<c:forEach var="m" items="${map}">
${m.key} --- ${m.value}
</c:forEach>
//获取varStatus中的变量内容
<c:forEach var="str" items="${strings}" varStatus="status">
<%--${status.index + 1} ${str}--%>
${status.last}
</c:forEach>
2.3格式化
2.3.1数字格式化
<fmt:formatNumber value="12.34" pattern="#0.00" />
12.34 保留小数点后两位数
<fmt:formatNumber value="12" type="currency" pattern="$.00"/>
-- $12.00
<fmt:formatNumber value="12" type="currency" pattern="$.0#"/>
-- $12.0
<fmt:formatNumber value="1234567890" type="currency"/>
--$1,234,567,890.00(那个货币的符号和当前web服务器的 local 设定有关)
<fmt:formatNumber value="123456.7891" pattern="#,#00.0#"/>
--123,456.79
<fmt:formatNumber value="123456.7" pattern="#,#00.0#"/>
--123,456.7
<fmt:formatNumber value="123456.7" pattern="#,#00.00#"/>
--123,456.70
<fmt:formatNumber value="12" type="percent" />
--1,200%type 可以是currency、number、 和percent。
2.3.2日期格式化
<fmt:formatDate value="${date}" type="both"/>
输出格式: 2010-5-31 23:59:59
<fmt:formatDate value="${date}" type="date"/>
输出格式: 2010-4-1
<fmt:formatDate value="${date}" type="time"/>
输出格式: 23:59:59
<fmt:formatDate value="${date}" type="date" dateStyle="default"/>
输出格式:2010-5-31
<fmt:formatDate value="${date}" type="date" dateStyle="short"/>
输出格式:04-5-31
<fmt:formatDate value="${date}" type="date" dateStyle="medium"/>
输出格式:2010-5-31
<fmt:formatDate value="${date}" type="date" dateStyle="long"/>
输出格式: 2010年5月31日
<fmt:formatDate value="${date}" type="date" dateStyle="full"/>
输出格式:2010年5月31日 星期一
<fmt:formatDate value="${date}" type="time" timeStyle="default"/>
输出格式: 23:59:59
<fmt:formatDate value="${date}" type="time" timeStyle="short"/>
输出格式:下午11:59
<fmt:formatDate value="${date}" type="time" timeStyle="medium"/>
输出格式: 23:59:59
<fmt:formatDatevalue="${date}" type="time"timeStyle="long"/>
输出格式: 下午11时59分59秒
<fmt:formatDate value="${date}" type="time" timeStyle="full"/>
输出格式: 下午11时59分59秒 CDT
<fmt:formatDate value="${date}" type="both" pattern="EEEE, MMMM d, yyyy 输出格式: HH:mm:ss Z"/>
星期四, 四月 1, 2010 13:30:00-0600
<fmt:formatDate value="${date}" type="both" pattern="d MMM yy, h:m:s a zzzz/>
输出格式: 31 五月 04, 11:59:59 下午 中央夏令时







 本文详细介绍了EL(Expression Language)表达式和JSTL(JavaServer Pages Standard Tag Library)标签库在动态页面开发中的作用。EL主要用于简化数据访问,提供自动类型转换和简洁的语法,而JSTL则包含了核心标签库和I18N格式标签库,用于逻辑控制、循环、数据格式化等。通过EL和JSTL的结合使用,可以更高效地实现动态页面的开发。文章还列举了EL的基本使用、隐式对象和JSTL的各种标签库及使用示例,包括条件标签、迭代标签以及数字和日期的格式化方法。
本文详细介绍了EL(Expression Language)表达式和JSTL(JavaServer Pages Standard Tag Library)标签库在动态页面开发中的作用。EL主要用于简化数据访问,提供自动类型转换和简洁的语法,而JSTL则包含了核心标签库和I18N格式标签库,用于逻辑控制、循环、数据格式化等。通过EL和JSTL的结合使用,可以更高效地实现动态页面的开发。文章还列举了EL的基本使用、隐式对象和JSTL的各种标签库及使用示例,包括条件标签、迭代标签以及数字和日期的格式化方法。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








