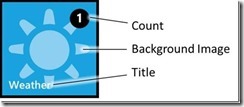
曾经有人问过,怎么自定义Tile的布局呢,在这里我只能回答,这个布局已经被微软给定下来了 ,无法自定义,你能做的只是给这个StandardTileData的几个属性赋值。
,无法自定义,你能做的只是给这个StandardTileData的几个属性赋值。
但我们可以用别的方式做出自定义布局的Tile来。原理很简单,我们只给StandardTileData赋背景图片。那这张背景图片我们可以让它显示我们想要的任意布局,那么我们只需要生成这张图片就OK了。
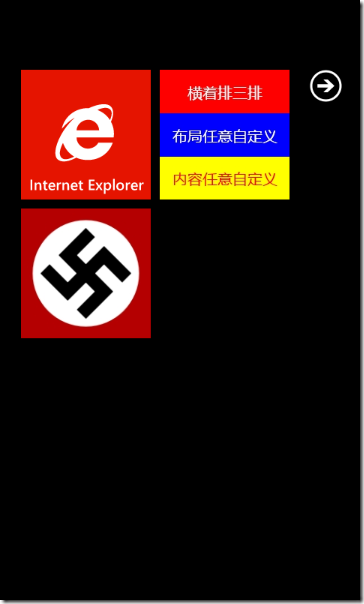
先看一面这张图片的效果,可以看到横着三排数据布局的一个Tile,其实我只是给这个Tile赋了一个 这样的图片而已,这个图片是我事前生成好的。
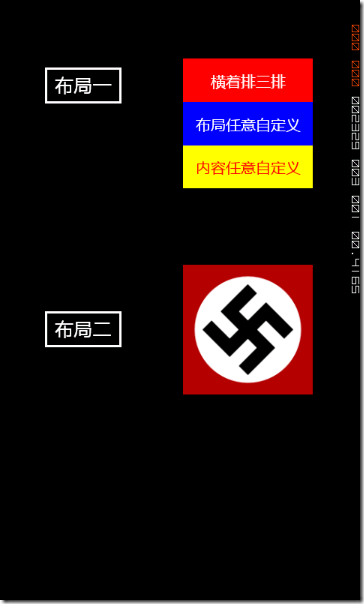
首先进入程序我们开始做界面,效果如下。
代码
<Grid x:Name="LayoutRoot" Background="Transparent"> <Button x:Name="btnOne" Content="布局一" HorizontalAlignment="Left" Margin="36,46,0,0" VerticalAlignment="Top" Click="btnOne_Click"/> <Button x:Name="btnTwo" Content="布局二" HorizontalAlignment="Left" Margin="36,371,0,0" VerticalAlignment="Top" Click="btnTwo_Click"/> <StackPanel x:Name="ui1" HorizontalAlignment="Left" Height="173" Margin="232,46,0,0" VerticalAlignment="Top" Width="173"> <Grid Height="58" Background="Red"> <TextBlock Text="横着排三排" VerticalAlignment="Center" HorizontalAlignment="Center"/> </Grid> <Grid Height="58" Background="Blue"> <TextBlock Text="布局任意自定义" VerticalAlignment="Center" HorizontalAlignment="Center"/> </Grid> <Grid Height="57" Background="Yellow"> <TextBlock Text="内容任意自定义" Foreground="red" VerticalAlignment="Center" HorizontalAlignment="Center"/> </Grid> </StackPanel> <Grid x:Name="ui2" HorizontalAlignment="Left" Height="173" Margin="232,321,0,0" VerticalAlignment="Top" Width="173"> <Image Source="psu.png"/> </Grid> </Grid>
然后后台代码:
private void btnOne_Click(object sender, RoutedEventArgs e) { bool b = SaveTileImage("img1.jpg", ui1); StandardTileData std = new StandardTileData() { BackgroundImage = new Uri("isostore:/Shared/ShellContent/" + "img1.jpg") }; CreateTile("/MainPage.xaml?id=1", std); } private void btnTwo_Click(object sender, RoutedEventArgs e) { bool b = SaveTileImage("img2.jpg", ui2); StandardTileData std = new StandardTileData() { BackgroundImage = new Uri("isostore:/Shared/ShellContent/" + "img2.jpg") }; CreateTile("/MainPage.xaml?id=2", std); } /// <summary> /// 将UI组合,保存Tile背景图片 /// </summary> /// <param name="imageName">保存的名字</param> /// <param name="ui">要生成图片的UI组合</param> /// <returns>是否成功</returns> private bool SaveTileImage(string imageName, UIElement ui) { BitmapImage img = new BitmapImage(); using (IsolatedStorageFile appStorage = IsolatedStorageFile.GetUserStoreForApplication()) { WriteableBitmap wb = new WriteableBitmap(173, 173); wb.Render(ui, null); wb.Invalidate(); using (var newfile = appStorage.CreateFile("/Shared/ShellContent/" + imageName)) { wb.SaveJpeg(newfile, wb.PixelWidth, wb.PixelHeight, 0, 100); return true; } } } /// <summary> /// 创建Tile /// </summary> /// <param name="uri">Tile唯一标识,同时担任导航</param> /// <param name="tileData">Tile数据</param> public void CreateTile(string uri, StandardTileData tileData) { ShellTile oldTile = ShellTile.ActiveTiles.FirstOrDefault (e => e.NavigationUri.ToString().Contains(uri)); if (oldTile != null) { oldTile.Delete(); } ShellTile.Create(new Uri(uri, UriKind.RelativeOrAbsolute), tileData); }
在这里注明的是,Tile背景所能读取的隔离存储的图片位置在/Shared/ShellContent/。
之前共享过一个 Tile的操作大全。
http://www.cnblogs.com/wildfeng/archive/2012/12/07/2807028.html




 本文介绍了一种在Windows平台上自定义Tile布局的方法,通过生成特定背景图片并将其应用于Tile,实现个性化布局。文章提供了XAML界面设计代码及C#后台代码示例,展示了如何保存Tile背景图片,并创建带有自定义布局的Tile。
本文介绍了一种在Windows平台上自定义Tile布局的方法,通过生成特定背景图片并将其应用于Tile,实现个性化布局。文章提供了XAML界面设计代码及C#后台代码示例,展示了如何保存Tile背景图片,并创建带有自定义布局的Tile。


















 2448
2448

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








