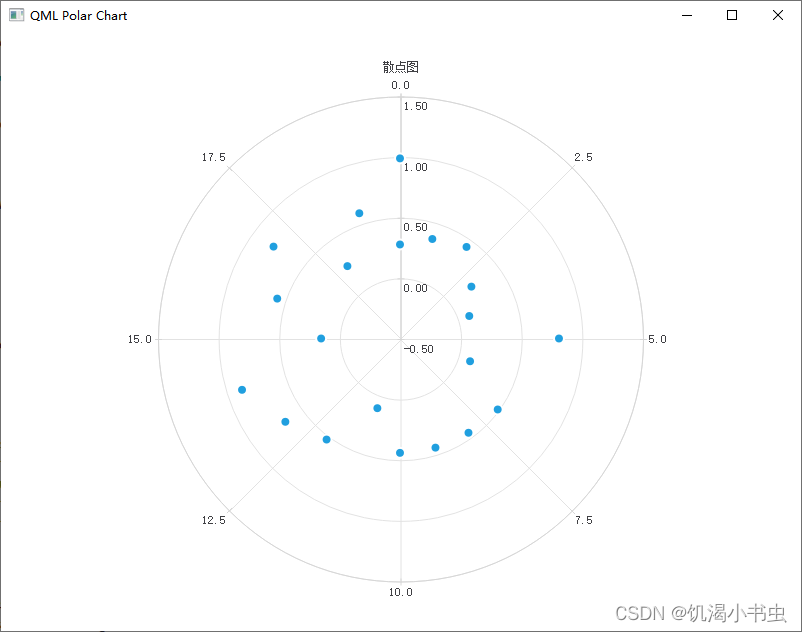
实例一:散点图
如图:

代码:
import QtQuick 2.0
import QtCharts 2.0
Item {
anchors.fill: parent
PolarChartView {
title: "散点图"
anchors.fill: parent
legend.visible: false
antialiasing: true
ValueAxis {
id: axisAngular
min: 0
max: 20
tickCount: 9
}
ValueAxis {
id: axisRadial
min: -0.5
max: 1.5
}
ScatterSeries {
id: series1
axisAngular: axisAngular
axisRadial: axisRadial
markerSize: 10
}
}
Component.onCompleted: {
for (var i = 0; i <= 20; i++) {
series1.append(i, Math.random());
}
}
}
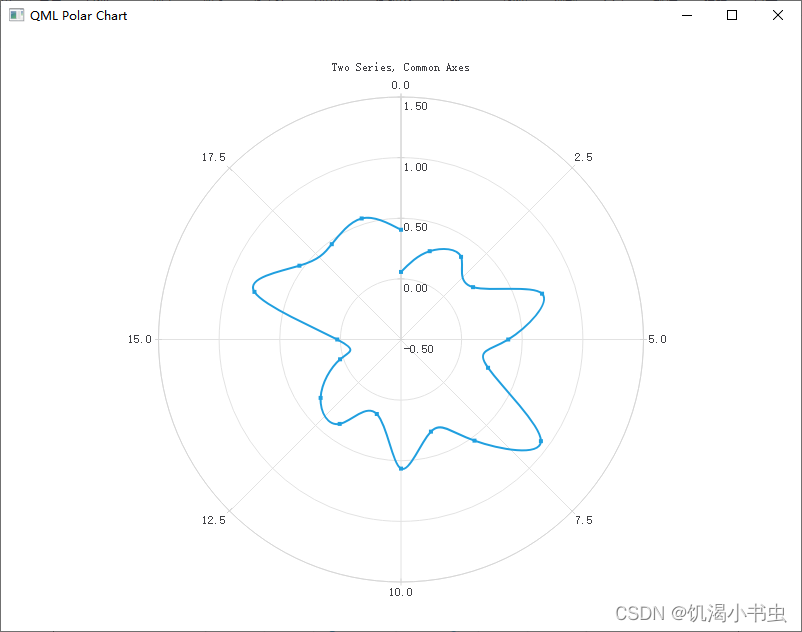
实例二:曲线图
如图:

代码:
import QtQuick 2.0
import QtCharts 2.0
Item {
anchors.fill: parent
PolarChartView {
title: "Two Series, Common Axes"
anchors.fill: parent
legend.visible: false
antialiasing: true
ValueAxis {
id: axisAngular
min: 0
max: 20
tickCount: 9
}
ValueAxis {
id: axisRadial
min: -0.5
max: 1.5
}
SplineSeries {
id: series1
axisAngular: axisAngular
axisRadial: axisRadial
pointsVisible: true
}
}
Component.onCompleted: {
for (var i = 0; i <= 20; i++) {
series1.append(i, Math.random());
}
}
}
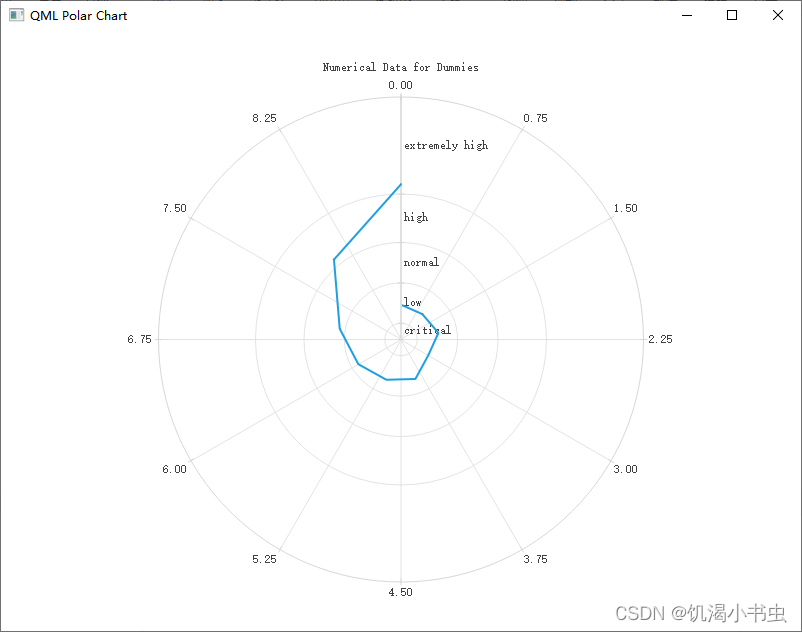
实例三:折线图
如图:

代码:
import QtQuick 2.0
import QtCharts 2.0
Item {
anchors.fill: parent
PolarChartView {
title: "Numerical Data for Dummies"
anchors.fill: parent
legend.visible: false
antialiasing: true
LineSeries {
axisRadial: CategoryAxis {
min: 0
max: 30
CategoryRange {
label: "critical"
endValue: 2
}
CategoryRange {
label: "low"
endValue: 7
}
CategoryRange {
label: "normal"
endValue: 12
}
CategoryRange {
label: "high"
endValue: 18
}
CategoryRange {
label: "extremely high"
endValue: 30
}
}
axisAngular: ValueAxis {
tickCount: 13
}
XYPoint { x: 0; y: 4.3 }
XYPoint { x: 1; y: 4.1 }
XYPoint { x: 2; y: 4.7 }
XYPoint { x: 3; y: 3.9 }
XYPoint { x: 4; y: 5.2 }
XYPoint { x: 5; y: 5.3 }
XYPoint { x: 6; y: 6.1 }
XYPoint { x: 7; y: 7.7 }
XYPoint { x: 8; y: 12.9 }
XYPoint { x: 9; y: 19.2 }
}
}
}





 本文提供了使用QtCharts模块绘制极坐标下散点图、曲线图及折线图的示例代码。通过这些示例,读者可以了解如何利用Qt进行数据可视化,并掌握不同系列的数据展示方法。
本文提供了使用QtCharts模块绘制极坐标下散点图、曲线图及折线图的示例代码。通过这些示例,读者可以了解如何利用Qt进行数据可视化,并掌握不同系列的数据展示方法。
















 1010
1010

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








