注意:必须使用命名空间:QT_CHARTS_USE_NAMESPACE
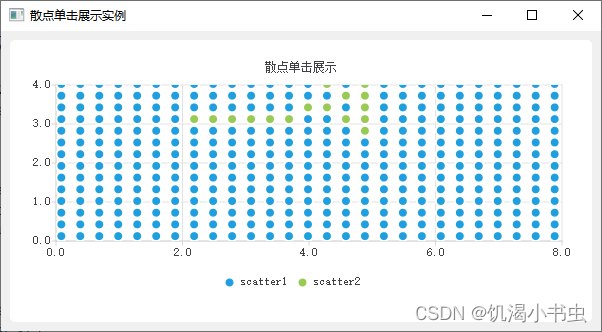
如图:

代码:
#include <QApplication>
#include <QMainWindow>
#include <QChartView>
#include <QChart>
#include <QScatterSeries>
#include <QPainter>
#include <QtMath>
#include <QImage>
#include <QObject>
QT_CHARTS_USE_NAMESPACE
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QScatterSeries *series1 = new QScatterSeries();
series1->setName("scatter1");
series1->setMarkerShape(QScatterSeries::MarkerShapeCircle);
series1->setMarkerSize(10.0);
for(qreal x(0.1);x<=8.0;x+=0.3)
{
for(qreal y(0.1);y<4.0;y+=0.3)
{
*ser




 本文介绍了一个使用 Qt Charts 模块创建散点图的示例程序。该程序展示了如何通过 Qt Charts 库创建两个散点系列,并实现点击删除当前散点系列中的点并将其添加到另一个散点系列的功能。
本文介绍了一个使用 Qt Charts 模块创建散点图的示例程序。该程序展示了如何通过 Qt Charts 库创建两个散点系列,并实现点击删除当前散点系列中的点并将其添加到另一个散点系列的功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 160
160

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










