iOS13系统 TabBar修改文字颜色
笔者性懒,腹中无墨.
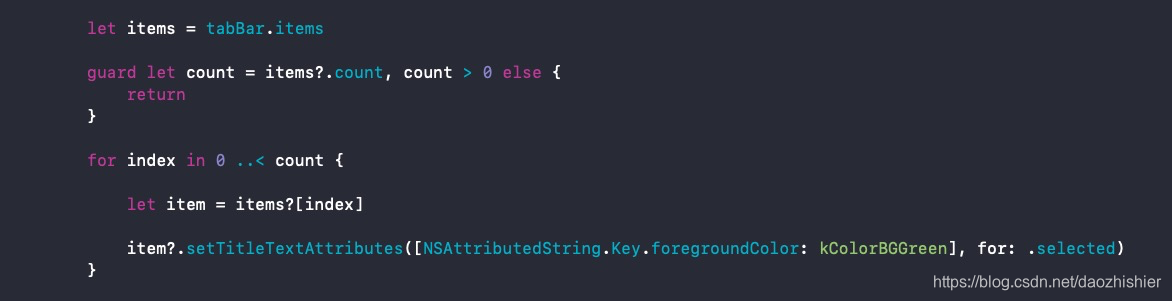
iOS13之前, 修改TabBar字体选中及未选中颜色, 一般做如下处理即可:


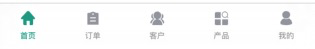
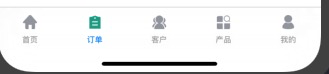
iOS13之后, 首次打开App并尝试切换底部tabbar选中下标, 字体颜色都是可以的, 但是如果push了新的页面再回到主页面, 文字高亮颜色默认是系统的高亮蓝色

解决方法:
法一:
不设置UIBarItem的方法:
setTitleTextAttributes(_ attributes: [NSAttributedString.Key : Any]?, for state: UIControl.State)
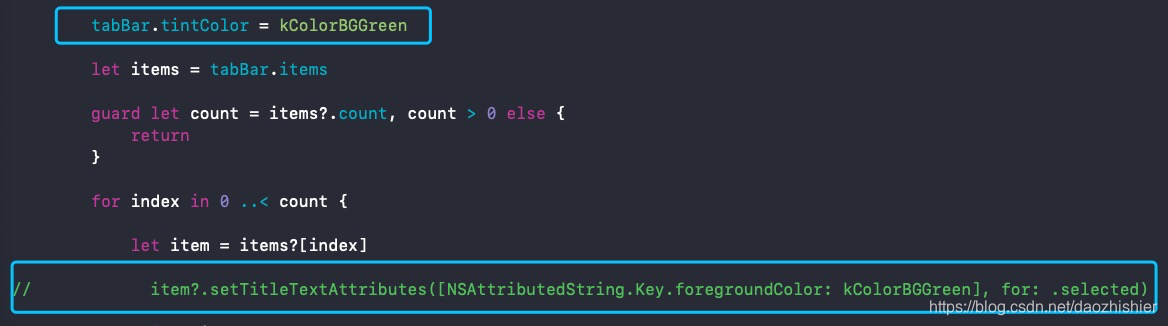
直接调用UITabBar的属性修改颜色即可
@available(iOS 5.0, *)
open var tintColor: UIColor!

这里修改的是UIBarItem的高亮的颜色, 非高亮的字体颜色会





 在iOS13系统中,修改TabBar的文字选中和未选中颜色变得有所不同。文章介绍了两种解决方法:一是不设置UIBarItem,直接通过UITabBar属性修改颜色;二是设置UIBarItem,并调整非选中状态的颜色。这两种方法均能解决push新页面后再返回主页面时,TabBar文字高亮颜色变为系统默认蓝色的问题。
在iOS13系统中,修改TabBar的文字选中和未选中颜色变得有所不同。文章介绍了两种解决方法:一是不设置UIBarItem,直接通过UITabBar属性修改颜色;二是设置UIBarItem,并调整非选中状态的颜色。这两种方法均能解决push新页面后再返回主页面时,TabBar文字高亮颜色变为系统默认蓝色的问题。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1545
1545










