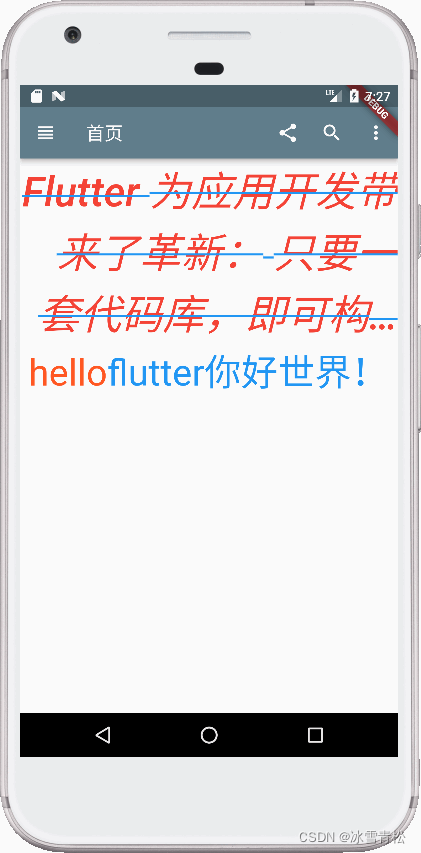
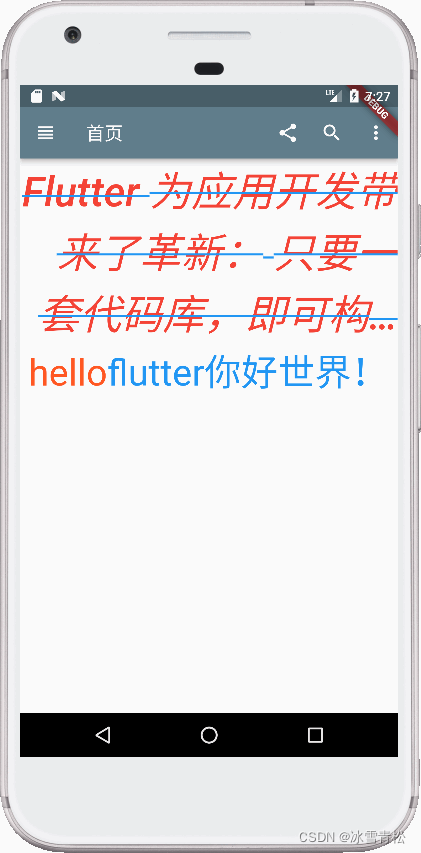
示例图:

入口文件:C:\Users\user\StudioProjects\myflutter\lib\main.dart
import 'package:flutter/material.dart';
import 'package:myflutter/basic/text.dart';
String mytitle = '首页';
void main(List<String> args) {
return runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
// 1.首先,程序进入 flutter 的顶级组件
return MaterialApp(
title: "hello myflatter", // 应用在任务管理器中的标题;
// 应用程序的主题样式
theme: ThemeData(
primarySwatch: Colors.blueGrey,
),
home: my_flutter(title: mytitle), // 应用程序的主内容
debugShowCheckedModeBanner: false // 应用是否显示主上角调试标记
);
}
}
// ignore: camel_case_types
class my_flutter extends StatelessWidget {
const my_flutter({Key? key, required this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
// 2.其次,程序进入 flutter 的脚手架组件
return Scaffold(
// 应用程序的头部组件
appBar: AppBar(
// 应用程序的头部中间标题
title: Text(title),
// leading 是主上角的图标
leading: IconButton(
onPressed: () {
print('This is home!');
},
icon: const Icon(Icons.view_headline),
),
// 应用程序的头部右边图标组(多个图标)
actions: [
// 图标1
IconButton(
onPressed: () {
print('This is share!');
},
icon: const Icon(Icons.share),
),
// 图标2
Padding(
padding: const EdgeInsets.symmetric(horizontal: 0),
child: IconButton(
icon: const Icon(Icons.search),
onPressed: () {
print('This is search!');
},
),
),
// 图标3
IconButton(
onPressed: () {
print('This is more!');
},
icon: const Icon(Icons.more_vert),
)
],
),
// 3.这是整个应用程序内容的主体组件入口!!
body: const TextDemo(),
);
}
}
text组件示例:C:\Users\dai51\StudioProjects\myflutter\lib\basic\text.dart
import 'package:flutter/material.dart';
/// Text
/// TestDirection(文本方向)
///
/// TextStyle(文本样式)
/// Colors(文本颜色)
/// FontWeight(字体粗细)
/// FontStyle(字体样式)
///
/// TextAlign(文本对齐)
/// TextOverflow(文本溢出)
/// maxLines(指定显示的行数)
///
/// RichText 与 TextSpan(给一段文本声明不同的多个样式)
///
class TextDemo extends StatelessWidget {
const TextDemo({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
/// Column 是例组件,可以传入多个内容,
/// 传多个内容的时候用 children,child 只能传入一个内容。
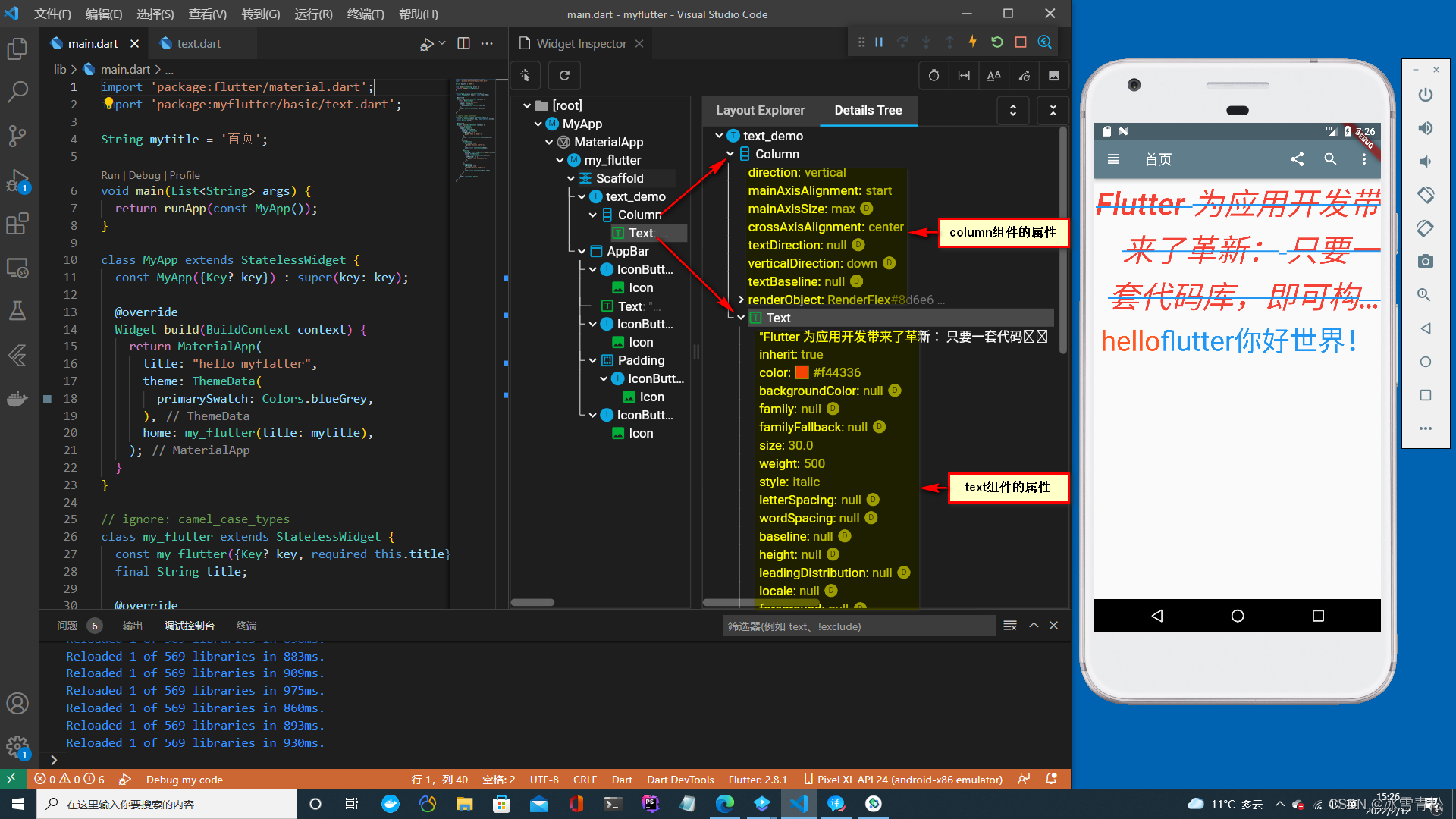
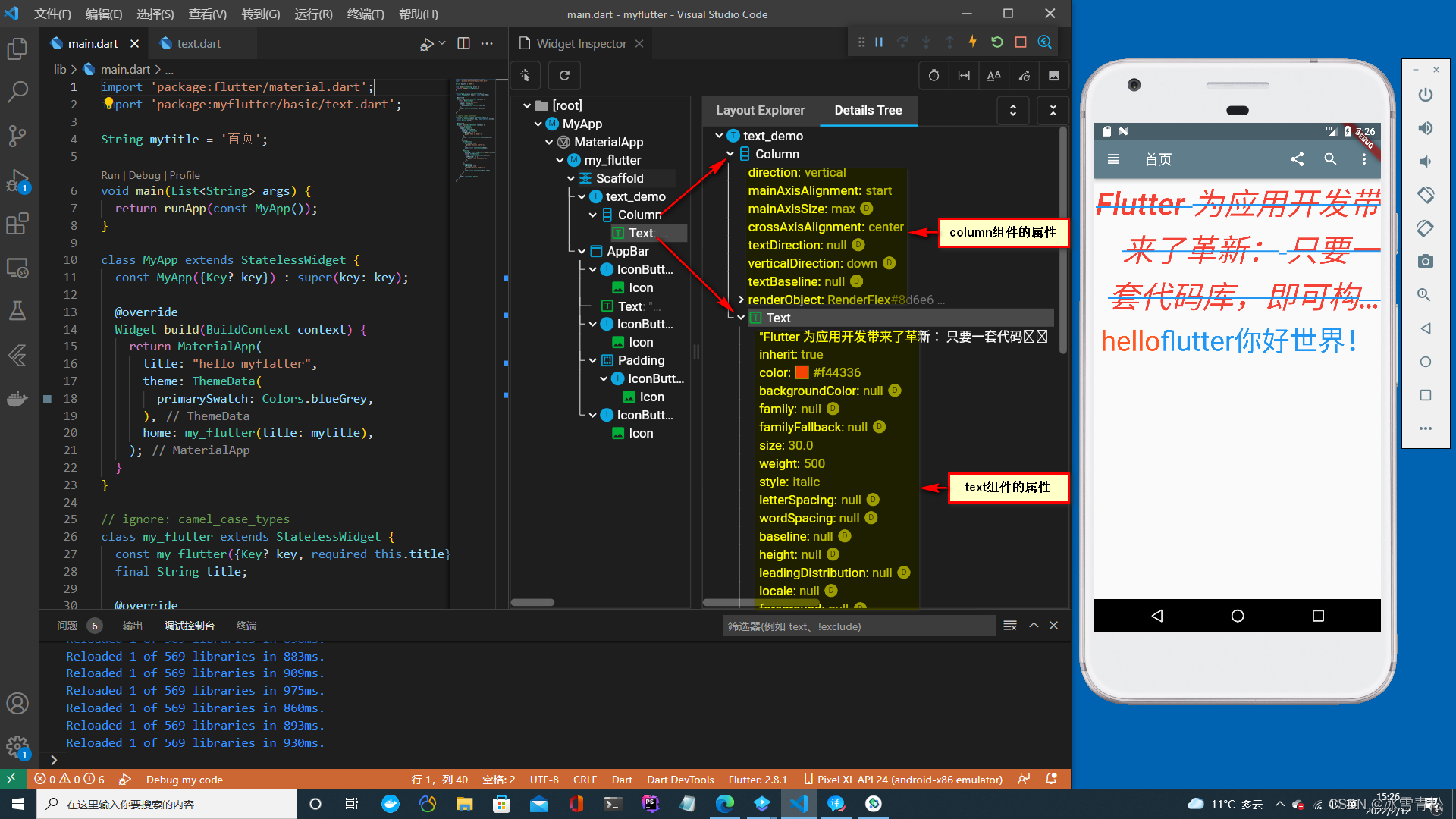
return Column(
children: [
const Text(
"Flutter 为应用开发带来了革新: 只要一套代码库,即可构建、测试和发布适用于移动、Web、桌面和嵌入式平台的精美应用。",
textDirection:
TextDirection.ltr, // 文本方向:ltr 是 left to right 从左到右;rtl 从右到左
style: TextStyle(
fontSize: 30,
color: Colors.red,
fontWeight: FontWeight.w500,
fontStyle: FontStyle.italic,
decoration: TextDecoration.lineThrough, //文本修饰:中划线
decorationColor: Colors.blue,
),
textAlign: TextAlign.right,
maxLines: 3, // 文本最大显示行数
overflow: TextOverflow.ellipsis, // 文本溢出显示三个点
textScaleFactor: 1.5, // 文本放大倍数
),
// 多行文本组件 RichTixt 相当于 HTML 的 <div></div> 标签
RichText(
// TextSpan 相当于 HTML 的 <span></span> 标签
text: const TextSpan(
text: "hello",
style: TextStyle(
fontSize: 40,
color: Colors.deepOrange,
),
// children 可以显示多行文本。
children: [
TextSpan(
text: "flutter",
style: TextStyle(
fontSize: 40,
color: Colors.blue,
)),
TextSpan(
text: "你好世界!",
style: TextStyle(
fontSize: 40,
color: Colors.blue,
)),
]),
),
],
);
}
}
执行效果:













 本文介绍了如何使用Flutter构建一个简单的应用程序,包括设置入口文件、定义主题和主内容,以及创建Scaffold和AppBar。同时,展示了Text和RichText组件的使用,用于展示和定制文本样式,如字体大小、颜色、对齐方式和溢出处理。
本文介绍了如何使用Flutter构建一个简单的应用程序,包括设置入口文件、定义主题和主内容,以及创建Scaffold和AppBar。同时,展示了Text和RichText组件的使用,用于展示和定制文本样式,如字体大小、颜色、对齐方式和溢出处理。

















 505
505

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










