JS是一种广泛应用于网页开发的脚本语言,以下是其语法基础的一些重要方面:
(注:按F12可以调出控制台)
(注:写循环语句时没有要求不要写死循环,运行后会死机)
一、变量声明与赋值
在 JS 中,可以使用var、let和const来声明变量。
var:是较早的变量声明方式。例如:var num = 10;,它具有函数级作用域,并且存在变量提升现象,即变量可以在声明之前使用,但其值为undefined。
let:具有块级作用域。比如:let name = "John";,它解决了var的一些问题,如变量提升导致的意外情况,并且在同一个块级作用域内不能重复声明相同名称的变量。
const:也拥有块级作用域,用于声明常量。一旦赋值,就不能再重新赋值。例如:const PI = 3.14159;,不过需要注意的是,对于对象类型的常量,其内部属性的值是可以修改的。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS的输出方式</title>
</head>
<body>
<script>
// 原来写的语句(变量先用后声明)
console.log(num);
var num = 10;
// 实际运行效果(变量提升现象)
var num;
console.log(num);
num = 10;
</script>
</body>
</html>
二、JS 有多种数据类型:
基本数据类型:
Number:用于表示数字,包括整数和浮点数。例如:var num1 = 5;,var num2 = 3.14;。
String:表示文本字符串,用单引号或双引号括起来。如:var str = "Hello, World!";。
Boolean:只有两个值true和false,常用于条件判断。例如:var isTrue = true;。
Null:表示一个空值,即没有值的值。例如:var emptyValue = null;。
Undefined:当一个变量声明了但未赋值时,其值为Undefined。比如:var unassignedVar;,此时unassignedVar的值就是Undefined。
复杂数据类型:
Object:是一种无序的键值对集合。例如:var person = {name: "John", age: 30};,可以通过person.name或person["age"]来访问对象的属性。
Array:是一种特殊的对象,用于存储多个值(元素),可以通过索引来访问元素。例如:var fruits = ["apple", "banana", "cherry"];,通过fruits[0]可获取到apple这个元素。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS的输出方式</title>
</head>
<body>
<script>
//字符串 string
var str="Good morning!";
document.write(str + " -> 数据类型:"+ typeof str + "<br>");
//双引号包含带单引号的字符串 string
var str2="This is 'Tom'";
document.write(str2 + " -> 数据类型:"+ typeof str2 + "<br>");
//单引号包含带双引号的字符串 string
var str3='This is "Tom"';
document.write(str3 + " -> 数据类型:"+ typeof str3 + "<br>");
// 数字 number
var x1=65.30;
document.write(x1 + " -> 数据类型:"+ typeof x1 + "<br>");
// 数字 number
var x2=65;
document.write(x2 + " -> 数据类型:"+ typeof x2 + "<br>");
// 数字 number
var y=117e3;
document.write(y + " -> 数据类型:"+ typeof y + "<br>");
// 数字 number
var z=117e-3;
document.write(z + " -> 数据类型:"+ typeof z + "<br>");
// 布尔值 boolean
var x=true;
document.write(x + " -> 数据类型:"+ typeof x + "<br>");
// 对象 object (对象类型下的数组类型)
var persons=new Array("Tom","Jack","Kate");
document.write(persons + " -> 数据类型:"+ typeof persons + "<br>");
// 未定义类型 undefined
var person1;
document.write(person1 + " -> 数据类型:"+ typeof person1 + "<br>");
// 特殊情况:尽管 null 是一个表示空值的特殊关键字,
// 但 typeof null 会返回 "object"。
// 这是一个著名的 JavaScript 特性,
// 虽然有些令人困惑,但已经存在了很长时间(知道一下就行,不必理会)
var person2=null;
document.write(person2 + " -> 数据类型:"+ typeof person2 + "<br>");
</script>
</body>
</html>
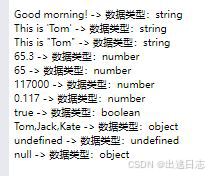
运行结果:

三、运算符
算术运算符:
+(加法)、-(减法)、*(乘法)、÷(除法)、%(取余)等。例如:var result1 = 5 + 3;(结果为 8),var result2 = 10 % 3;(结果为 1)。
比较运算符:
==(等于,只比较值,不严格区分类型)、===(全等,既比较值又比较类型)、!=(不等于)、!==(不全等)、>(大于)、<(小于)、>=(大于等于)、<=(小于等于)等。例如:var isEqual = 5 == "5";(结果为true,因为==只比较值),var isStrictEqual = 5 === "5";(结果为false,因为类型不同)。
逻辑运算符:
&&(逻辑与)、||(逻辑或)、!(逻辑非)。例如:var condition1 = true && false;(结果为false),var condition2 = true || false;(结果为true),var condition3 =!true;(结果为false)。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS的算术运算符</title>
</head>
<body>
<!-- 加减乘除运算符 -->
<script>
console.log(10 + 10); // 20
console.log(100 - 10); // 90
console.log(10 * 2); // 20
console.log(10 / 5); // 2
</script>
<!-- 取余运算符 -->
<script>
console.log(13 % 5); // 3
</script>
<!-- 自增自减运算符 -->
<!-- 自增和自减运算符有一个需要注意的地方,就是放在变量之后,会
先返回变量操作前的值,再进行自增/自减操作;放在变量之前,会
先进行自增/自减操作,再返回变量操作后的值。 -->
<script>
var a = 1;
var b = 1;
console.log(++a); // 2
console.log(--b); // 0
</script>
<script>
var x = 1;
var y = 1;
// 放在变量后
console.log(x++); // 1 即返回: x
console.log(x); // 2
// 放在变量前
console.log(++y); // 2 即返回: y+1
</script>
<!-- 算术赋值结合运算符 -->
<script>
// 等同于 x = x + y
var x = 2;
var y = 1;
console.log(x += y); //3
// 等同于 x = x - y
var x = 2;
var y = 1;
console.log(x -= y); //1
// 等同于 x = x * y
var x = 2;
var y = 1;
console.log(x *= y); //2
// 等同于 x = x / y
var x = 2;
var y = 1;
console.log(x /= y); //2
// 等同于 x = x % y
var x = 2;
var y = 1;
console.log(x %= y); //0
</script>
<!-- 比较运算符 -->
<script>
var num1 = 10 ;
var num2 = 10 ;
var num3 = "10";
console.log(num1 == num2); // true
console.log(num1 === num2); // true
console.log(num1 === num3); // false
</script>
<!-- 取反运算符 -->
<script>
console.log(!undefined); // true
console.log(!null); // true
console.log(!0); // true
// NaN的意思是“Not a Number”,即“非数值”或“不是一个数值”,
// 它用于表示一个本来要返回数值的操作数未返回数值的情况。
// NaN通常出现在数学运算中,以下几种情况可能导致NaN的产生:
// 除以0:在进行除法运算时,如果除数为0,那么结果就无法定义,通常会被设置为NaN。
// 非法数学运算:当进行一些非法数学运算时,比如对负数进行平方根运算,结果也会被设置为NaN。
// 数据类型不匹配:在类型转换时,如果类型转换失败或者转换后的结果不是有效数值,结果也会被设置为NaN。
// 数值溢出:当进行数值计算时,如果计算结果超出了所能表示的范围,结果也会被设置为NaN。
// 缺失数据:在某些数据分析任务中,如果数据中存在缺失值,那么在进行数据计算时,结果也会被设置为NaN。
console.log(!NaN); // true
console.log(!""); // true
console.log(!888); // false
console.log(!'you are my baby'); // false
</script>
<!-- 且运算符(&&) -->
<script>
console.log(10 < 20 && 10 > 5); // true
console.log(10 > 20 && 10 > 5); // false
</script>
<!-- 或运算符(||) -->
<script>
console.log(10 < 20 || 10 > 5); // true
console.log(10 > 20 || 10 > 5); // true
console.log(10 > 20 || 10 < 5); // false
</script>
</body>
</html>
运行结果:

四、控制程序语句
1、条件控制语句
if 语句:根据条件的真假来执行不同的代码块,它的基本语法:
if (condition) {
// 当条件为真时执行的代码块
}
else {
// 当条件为假时执行的代码块
}
其中,condition是一个表达式,其结果会被转换为布尔值(true或false)。如果condition为true,则执行if后面花括号内的代码块;如果condition为false,则执行else后面花括号内的代码块(else部分可根据需要选择是否添加)。
if-else if-else 语句:用于处理多个条件分支的情况,它的基本语法:
if (condition1) {
// 当condition1为真时执行的代码块
}
else if (condition2) {
// 当condition2为真时执行的代码块
}
else {
// 当以上条件都不满足时执行的代码块
}
例子:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS的条件语句</title>
</head>
<body>
<script>
// if语句
var num = 3;
if (num === 3)
{
num++;
}
console.log(num); // 4
// if...else...语句(及其嵌套使用)
var eat = true;
var food = "猪肉炖粉条";
if (eat)
{
if (food == "双椒鱼头")
{
console.log('就吃:双椒鱼头');
}
else
{
console.log("就吃:猪肉炖粉条");
}
}
else
{
console.log('还没到饭点');
}
// 用三目运算符代替if...else...语句
// 判断一个数是奇数还是偶数(if...else...语句实现)
var n = 100;
if (n % 2 === 0)
{
console.log("偶数");
}
else
{
console.log("奇数");
}
// 判断一个数是奇数还是偶数(三目运算符实现)
var n = 100;
console.log(n % 2 === 0 ? '偶数' : '奇数');
</script>
</body>
</html>
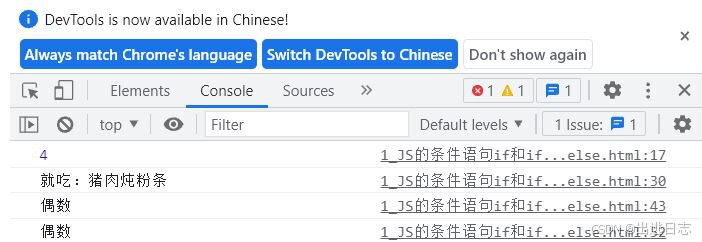
运行结果:

switch 语句的基本语法:
switch (expression) {
case value1:
// 当expression的值等于value1时执行的代码块
break;
case value2:
// 当expression的值等于value2时执行的代码块
break;
// 可以有多个case分支
default:
// 当expression的值不等于任何case的值时执行的代码块
}
switch语句会根据expression的值与各个case后面的值进行匹配。当匹配成功时,就执行对应的代码块,直到遇到break语句跳出switch结构;如果没有匹配成功任何case,则执行default分支的代码块。
例子:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS的条件语句</title>
</head>
<body>
<script>
// 多向判断语句 if...else if...else...
var greeting="";
var time=new Date().getHours();
if (time<12)
{ greeting="现在是上午"; }
else if (time<18)
{ greeting="现在是下午"; }
else
{ greeting="现在是晚上"; }
console.log(greeting);
// 多向判断语句 switch
var x = 3;
switch (x)
{
case 0 : console.log("x为0");
break;
case 1 : console.log("x为1");
break;
default : console.log("x既不是0也不是1");
}
var str = 1;
// var str = "1";
switch (str)
{
case "0" : console.log('str是"0"'); break; //break语句用于跳出代码块或循环
case "1" : console.log('str是"1"'); break;
default : console.log('str既不是"0"也不是"1"');
}
</script>
</body>
</html>
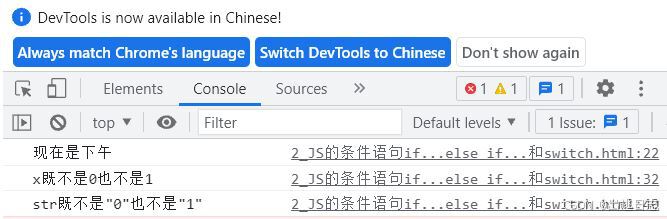
运行结果:

2、循环语句
for 循环的基本语法:
for (initialization; condition; update) {
// 循环体
}
initialization:用于初始化循环变量,通常是声明并初始化一个计数器变量,如var i = 0;。
condition:是一个表达式,每次循环开始前都会检查这个条件,当条件为true时继续循环,当条件为false时结束循环,例如i < 5。
update:用于在每次循环结束后更新循环变量的值,通常是对计数器变量进行递增或递减操作,如i++;。
while 循环的基本语法:
while (condition) {
// 循环体
}
例子:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS的循环语句</title>
</head>
<body>
<script>
// 递增输出1~10
for(var i=1;i<=10;i++)
{
console.log(i);
}
// 循环输出1~10中的奇数和偶数
for(i = 0 ; i<10; i ++)
{
if( i % 2 ==1)
{
console.log("奇数:"+i);
}
else
{
console.log("偶数:"+i);
}
}
// 初始化表达式,布尔表达式,迭代因子都不写的话,
// 就是永久循环(死循环),不推荐这种写法。
// for ( ; ; )
// {
// console.log('你爱我吗?');
// }
</script>
<script>
// 递增输出0~9
var i = 0;
while (i < 10)
{
console.log('i的值为:' + i);
i = i + 1;
}
// 永久循环(死循环),如果确实需要永久循环,推荐这种写法。
// while (1)
// {
// console.log('每天早上对你说一句肉麻话: 我爱你,中国');
// }
</script>
</body>
</html>
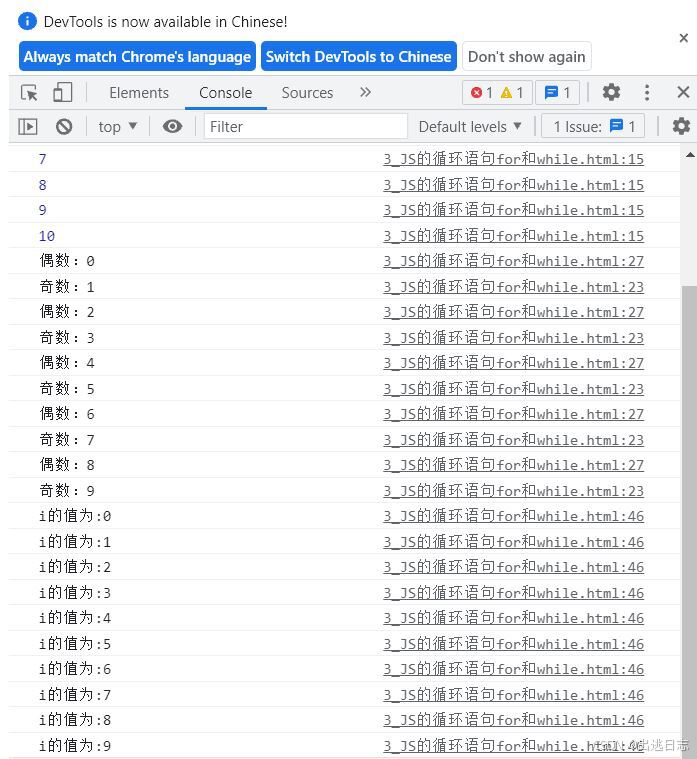
运行结果:
























 5108
5108

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








