在Android中,“ android.widget.ToggleButton ”是一个特殊类,用于呈现仅具有两种状态的按钮,例如,“ on”和“ off”。 最好选择单选按钮来打开或关闭功能。
在本教程中,我们向您展示如何使用XML创建两个切换按钮和一个普通按钮,当用户单击普通按钮时,它将显示两个切换按钮的当前状态。
PS此项目在Eclipse 3.7中开发,并通过Android 2.3.3进行了测试。
1.自定义字符串
打开“ res / values / strings.xml ”文件,为切换按钮添加一些自定义字符串。
文件:res / values / strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">MyAndroidApp</string>
<string name="toggle_turn_on">Turn On</string>
<string name="toggle_turn_off">Turn Off</string>
<string name="btn_display">Display</string>
</resources>2.切换按钮
打开“ res / layout / main.xml ”文件,在LinearLayout添加两个“ ToggleButton ”和一个普通按钮。
文件:res / layout / main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ToggleButton
android:id="@+id/toggleButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ToggleButton" />
<ToggleButton
android:id="@+id/toggleButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOn="@string/toggle_turn_on"
android:textOff="@string/toggle_turn_off"
android:checked="true" />
<Button
android:id="@+id/btnDisplay"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/btn_display" />
</LinearLayout>注意
回顾一下“ togglebutton2”,我们确实自定义了switchbutton2的显示文本的打开和关闭状态,并默认对其进行了检查。
3.代码代码
在活动“ onCreate() ”方法内部,将单击侦听器附加到普通按钮上,以显示切换按钮的当前状态。
文件:MyAndroidAppActivity.java
package com.mkyong.android;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MyAndroidAppActivity extends Activity {
private ToggleButton toggleButton1, toggleButton2;
private Button btnDisplay;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
addListenerOnButton();
}
public void addListenerOnButton() {
toggleButton1 = (ToggleButton) findViewById(R.id.toggleButton1);
toggleButton2 = (ToggleButton) findViewById(R.id.toggleButton2);
btnDisplay = (Button) findViewById(R.id.btnDisplay);
btnDisplay.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
StringBuffer result = new StringBuffer();
result.append("toggleButton1 : ").append(toggleButton1.getText());
result.append("\ntoggleButton2 : ").append(toggleButton2.getText());
Toast.makeText(MyAndroidAppActivity.this, result.toString(),
Toast.LENGTH_SHORT).show();
}
});
}
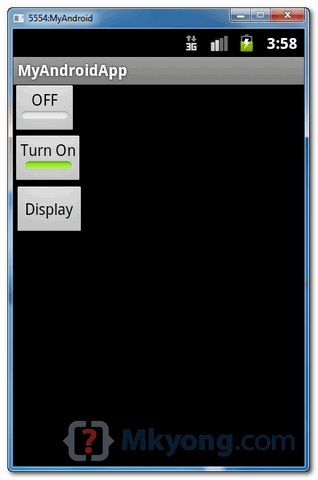
}4.演示
运行应用程序。
1.结果,toggleButton2使用自定义字符串,并且默认情况下选中。

2.选中toggleButton1和未选中toggleButton2,然后单击显示按钮,将显示两个切换按钮的当前状态。

下载源代码
下载它– Android-ToggleButton-Example.zip (15 KB)
参考文献
翻译自: https://mkyong.com/android/android-togglebutton-example/























 566
566

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








